简单的jquery全选反选案例
Posted 笑笑~上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的jquery全选反选案例相关的知识,希望对你有一定的参考价值。
本demo适合刚学习jQuery的战友学习。
一个星期平均有4次晚上是吃 某荔村肠粉,所以内容就是我晚上经常点吃的那些。一般我都是吃14块钱。
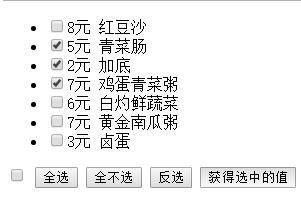
效果如图:


html代码:
1 <ul id=\'food\'> 2 <li><input type="checkbox" value=\'8\'>8元 红豆沙</li> 3 <li><input type="checkbox" value=\'5\'>5元 青菜肠</li> 4 <li><input type="checkbox" value=\'2\'>2元 加底</li> 5 <li><input type="checkbox" value=\'7\'>7元 鸡蛋青菜粥</li> 6 <li><input type="checkbox" value=\'6\'>6元 白灼鲜蔬菜</li> 7 <li><input type="checkbox" value=\'7\'>7元 黄金南瓜粥</li> 8 <li><input type="checkbox" value=\'3\'>3元 卤蛋</li> 9 </ul> 10 <div> 11 <input type="checkbox" id=\'all\'> 12 <input type="button" value=\'全选\' id=\'selectAll\'> 13 <input type="button" value=\'全不选\' id=\'unselectAll\'> 14 <input type="button" value=\'反选\' id=\'reverse\'> 15 <input type="button" value=\'获得选中的值\' id=\'getnum\'> 16 </div>
JS代码:
1 <script src=\'./js/jquery.min.js\'></script> 2 <script> 3 //计算次数,当 #food 7个都选中时,#all 也选中 4 var num =0; 5 //#all 全选框选中时,#food 全部选中 6 $(\'#all\').click(function(){ 7 if((this.checked)){ 8 $(\'#food :checkbox\').prop(\'checked\',true); 9 }else{ 10 $(\'#food :checkbox\').prop(\'checked\',false); 11 } 12 }) 13 //全选按钮 14 $(\'#selectAll\').click(function(){ 15 $(\':checkbox\').prop(\'checked\',true); 16 num = 7; 17 }) 18 //全不选按钮 19 $(\'#unselectAll\').click(function(){ 20 $(\':checkbox\').prop(\'checked\',false); 21 num = 0; 22 }) 23 //反选按钮 24 $(\'#reverse\').click(function(){ 25 var arr = []; 26 $(\'#food :checkbox\').each(function(){ 27 $(this).prop(\'checked\',!$(this).prop(\'checked\')); 28 }) 29 $(\'#food>li>input\').each(function(){ 30 if(this.checked){ 31 arr.push($(this).val()); 32 } 33 }); 34 num = arr.length; 35 if(num == 7){ 36 $(\'#all\').prop(\'checked\',true); 37 }else{ 38 $(\'#all\').prop(\'checked\',false); 39 } 40 }) 41 //获取价钱,显示出来 42 $(\'#getnum\').click(function(){ 43 getNum(); 44 }); 45 //全部#food框都选中时,#all 也选中 46 $(\'#food :checkbox\').click(function(){ 47 if(this.checked){ 48 num++; 49 }else{ 50 num--; 51 } 52 if(num == 7){ 53 $(\'#all\').prop(\'checked\',true); 54 }else{ 55 $(\'#all\').prop(\'checked\',false); 56 } 57 }) 58 //计算价钱 59 function getNum(){ 60 var sum = 0; 61 var arr = []; 62 $(\'#food>li>input\').each(function(){ 63 if(this.checked){ 64 //取value值,为字符串,转为数字 65 arr.push(Number($(this).val())); 66 } 67 }); 68 //遍历数组,取合 69 arr.forEach(function(i){ 70 sum += i; 71 }) 72 alert("总共:"+ sum + "元"); 73 } 74 75 </script>
以上是关于简单的jquery全选反选案例的主要内容,如果未能解决你的问题,请参考以下文章