echarts饼图,label多行重合问题解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts饼图,label多行重合问题解决相关的知识,希望对你有一定的参考价值。
参考技术A 2.解决方法:3.说明:
1)主要是通过设置label标签的字体,内容通过rich来重置字体大小,解决换行重叠问题。
2)rich 中 a 的用法 a|
eg: "a|" + e.name + e.data.value + "";
ECharts常用图表 饼图
1.图表4 饼图
1.1.饼图的实现步骤
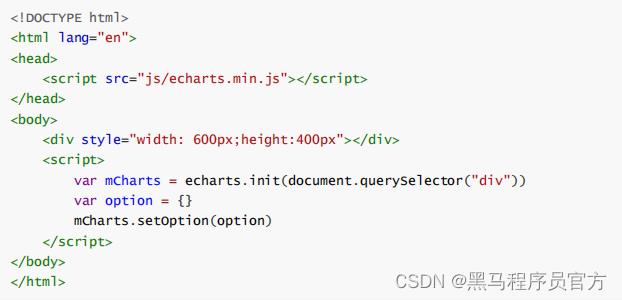
- 步骤1 ECharts 最基本的代码结构

此时 option 是一个空空如也的对象
- 步骤2 准备数据

- 步骤3 准备配置项 在 series 下设置 type:pie


- 饼图的数据是由 name 和 value 组成的字典所形成的数组
- 饼图无须配置 xAxis 和 yAxis
1.2.饼图的常见效果
显示数值
- label.show : 显示文字
- label.formatter : 格式化文字

- 南丁格尔图
南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
roseType:'radius'
var option = series : [
type : 'pie' , data : pieData , label : show : true , formatter : function ( arg ) return arg . data . name + ' 平台 ' + arg . data . value + ' 元 \\n' + arg . percent + '%' , roseType : 'radius' ]

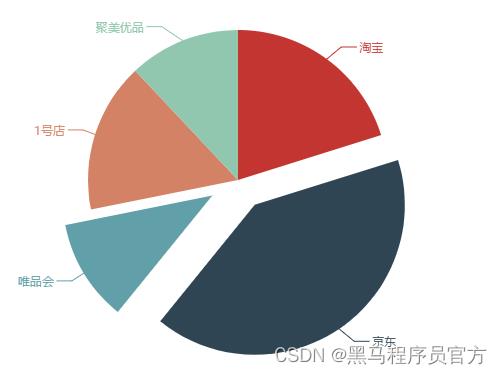
选中效果
- selectedMode: 'multiple'
- selectedOffset: 30


圆环
- radius
饼图的半径。可以为如下类型:
number :直接指定外半径值。
string :例如, '20%' ,表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。
Array. :数组的第一项是内半径,第二项是外半径, 通过 Array , 可以将饼图设置为圆环图


1.3.饼图的特点
饼图可以很好地帮助用户快速了解不同分类的数据的占比情况
下一篇:ECharts常用图表 05 地图
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于echarts饼图,label多行重合问题解决的主要内容,如果未能解决你的问题,请参考以下文章
我用的echarts做的饼图,一个页面中写了2个 ,页面没法往下拉,怎么解决?