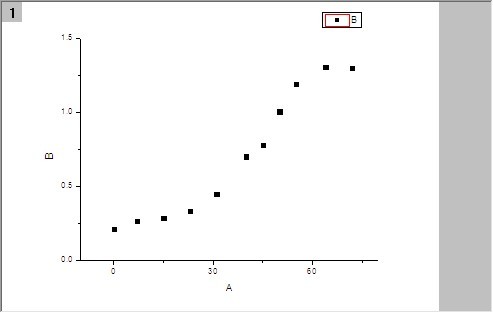
Origin 8.0如何利用非线性拟合 得到拟合曲线及未知数的解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Origin 8.0如何利用非线性拟合 得到拟合曲线及未知数的解相关的知识,希望对你有一定的参考价值。
为什么拟合不出来呀

CORS 错误,无法解决,为啥总是得到 Access-Control-Allow-Origin?
【中文标题】CORS 错误,无法解决,为啥总是得到 Access-Control-Allow-Origin?【英文标题】:CORS error, unable to solve, Why always getting Access-Control-Allow-Origin?CORS 错误,无法解决,为什么总是得到 Access-Control-Allow-Origin? 【发布时间】:2021-09-23 21:55:50 【问题描述】:我正在使用带有反应的 axios。并尝试向另一个域(ngnix、laravel)发送 API 调用。我已经做了所有的事情来解决 CORS 错误,但我仍然得到这个:
(Reason: CORS header ‘Access-Control-Allow-Origin’ does not match ‘*, https://www.assamhut.com, *’).
Axios 代码:
const API_ROUTE = axios.create(
baseURL: API_URL,
withCredentials: true,
headers:
'Access-Control-Allow-Origin': '*',
'Content-type': 'application/json',
"Key": token,
"Id": user_id
);
export async function login_user(email, password)
await csrf_token();
var result = await API_ROUTE.post('/login',
email: email,
password: password
);
return result.data;
Laravel CORS 中间件:
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class Cors
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
*
* @return mixed
*/
public function handle(Request $request, Closure $next)
return $next($request)->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
Ngix 服务器:
server
server_name api.assamhut.com www.api.assamhut.com;
root /var/www/api.assamhut.com/public;
index index.php;
charset utf-8;
add_header X-Frame-Options "*";
add_header X-Content-Type-Options "nosniff";
location = /favicon.ico access_log off; log_not_found off;
location = /robots.txt access_log off; log_not_found off;
location /
try_files $uri $uri/ /index.php?$query_string;
add_header 'Access-Control-Allow-Origin' "*" always;
add_header 'Access-Control-Allow-Credentials' 'true' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS' always;
add_header 'Access-Control-Allow-Headers' 'Accept,Authorization,Cache-Control,Content-Type,DNT,If-Modified-Since,Keep-Alive,Origin,User-Agent,X-Requested-With' always;
# required to be able to read Authorization header in frontend
#add_header 'Access-Control-Expose-Headers' 'Authorization' always;
error_page 404 /index.php;
location ~ \.php$
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
location ~ /\.(?!well-known).*
deny all;
location ~ /\.ht
deny all;
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/api.assamhut.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/api.assamhut.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
server
if ($host = api.assamhut.com)
return 301 https://$host$request_uri;
# managed by Certbot
listen 80;
server_name api.assamhut.com www.api.assamhut.com;
return 404; # managed by Certbot
【问题讨论】:
Access-Control-Allow-Origin 不是请求标头
为什么不使用github.com/fruitcake/laravel-cors
@flakerimi 因为这个包已经包含在 Laravel 中了!它只需要调整一些配置。
这能回答你的问题吗? Laravel 5.1 API Enable Cors
【参考方案1】:
Access-Control-Allow-Origin 设置在响应标头中,而不是请求中。在您的 Laravel 应用程序(您尝试向其发送请求的应用程序)中,检查 config\cors.php 文件下的 CORS 设置。
对于 Laravel 7 及更高版本,它应该是这样的,以允许所有来源/方法:
'paths' => ['*', 'sanctum/csrf-cookie'],
'allowed_methods' => ['*'],
'allowed_origins' => ['*'],
对于 7 之前的 laravel,你可以使用这个包: https://github.com/fruitcake/laravel-cors(仅供参考,此包在开箱即用的 laravel 7 和 8 中使用)
您可以通过简单地使用 Postman 或任何其他浏览器向服务器发送正常请求来检查响应标头,您应该会在响应标头中看到类似 access-control-allow-origin: * 的内容。
如果 Laravel 配置和响应头不同,请确保如果应用程序位于反向代理、云防火墙或类似的服务之后,它们不会覆盖响应头。
【讨论】:
【参考方案2】:也允许标题。
例如:
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
->header('Access-Control-Allow-Headers', "*");
【讨论】:
【参考方案3】:处理 cors 错误
创建一个名为“Cors”的中间件:php artisan make:middleware Cors
打开内核将创建的 cors "\App\Http\Middleware\Cors::class" 添加为 $middleware 内的最后一项,而不是 $middlewareGroups 内
在cors中间件里面添加如下代码:
公共函数句柄($request, Closure $next)
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', '*')
->header('Access-Control-Allow-Headers', '*');
【讨论】:
以上是关于Origin 8.0如何利用非线性拟合 得到拟合曲线及未知数的解的主要内容,如果未能解决你的问题,请参考以下文章