ArcGIS API for Silverlight 当DataGrid选中项时,地图聚焦弹出窗口,并可以播放音频文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS API for Silverlight 当DataGrid选中项时,地图聚焦弹出窗口,并可以播放音频文件相关的知识,希望对你有一定的参考价值。
原文: ArcGIS API for Silverlight 当DataGrid选中项时,地图聚焦弹出窗口,并可以播放音频文件
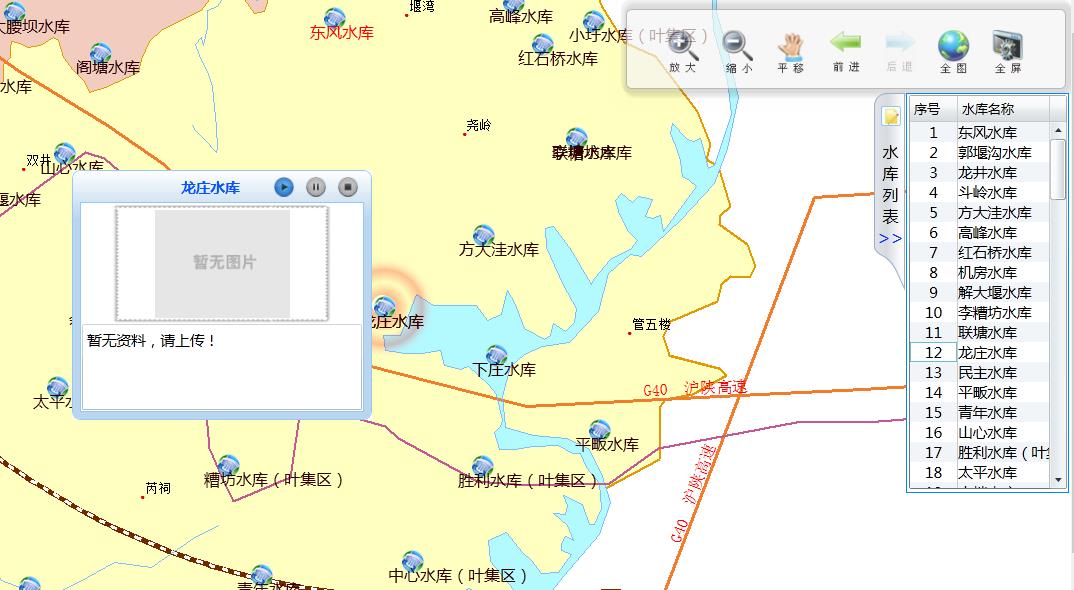
先看效果图,然后上代码:

<UserControl x:Class="MapClient.PicMusic"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="250" d:DesignWidth="300">
<Grid x:Name="LayoutRoot" Background="White" HorizontalAlignment="Left" Width="300" Height="250" VerticalAlignment="Top">
<Border Margin="0" BorderBrush="#FF95C8F7" BorderThickness="1" CornerRadius="8">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFBBD7EF" Offset="0.194"/>
</LinearGradientBrush>
</Border.Background>
<Border BorderBrush="#FF95C8F7" BorderThickness="1" Margin="7,31,7,7" Background="White">
<Grid Margin="-5,-26,-11,-8">
<Grid.RowDefinitions>
<RowDefinition Height="0.096*"/>
<RowDefinition Height="0.904*"/>
</Grid.RowDefinitions>
<Border Margin="6,4,13,96" Grid.Row="1" BorderThickness="0.5">
<Border Margin="30,0">
<Border.Background>
<ImageBrush Stretch="Fill" ImageSource="Images/bg.png"/>
</Border.Background>
<Image x:Name="gcImg" Margin="8,5"/>
</Border>
</Border>
<Grid Height="86" Margin="0" Grid.Row="1" VerticalAlignment="Bottom">
<ScrollViewer Margin="6,-9,12,9" ScrollViewer.HorizontalScrollBarVisibility="Hidden" ScrollViewer.VerticalScrollBarVisibility="Auto" BorderThickness="0.5">
<TextBlock x:Name="tbSKShortMes" TextWrapping="Wrap" Text="这里是水库的详细信息介绍内容" FontSize="14.667" FontFamily="Microsoft YaHei" Height="76" Width="276" HorizontalAlignment="Center" VerticalAlignment="Center" />
</ScrollViewer>
</Grid>
<StackPanel HorizontalAlignment="Right" Width="91" Orientation="Horizontal" Margin="0,-4,13,4">
<Image x:Name="imgStart" HorizontalAlignment="Left" Height="25" Margin="3,0,5,-5" Width="22" Source="Images/button_grey_play.png" MouseLeftButtonDown="imgStart_MouseLeftButtonDown" MouseLeftButtonUp="imgStart_MouseLeftButtonUp" ToolTipService.ToolTip="播放" Cursor="Hand"/>
<Image x:Name="imgPause" HorizontalAlignment="Left" Height="25" Margin="5,0,5,-5" Width="22" Source="Images/button_grey_pause.png" MouseLeftButtonDown="imgPause_MouseLeftButtonDown" MouseLeftButtonUp="imgPause_MouseLeftButtonUp" ToolTipService.ToolTip="暂停" Cursor="Hand"/>
<Image x:Name="imgEnd" HorizontalAlignment="Left" Height="25" Margin="5,0,0,-5" Width="22" Source="Images/button_grey_stop.png" MouseLeftButtonDown="imgEnd_MouseLeftButtonDown" MouseLeftButtonUp="imgEnd_MouseLeftButtonUp" ToolTipService.ToolTip="停止" Cursor="Hand"/>
</StackPanel>
<TextBlock x:Name="gcNM" Margin="105,0,129,3" TextWrapping="Wrap" Text="东风水库" FontWeight="Bold" Cursor="Hand" FontSize="14.667" FontFamily="Microsoft YaHei" Foreground="#FF0056FF" d:LayoutOverrides="Width, Height"/>
<MediaElement x:Name="media" HorizontalAlignment="Right" Margin="0,0,104,3" Width="21"/>
</Grid>
</Border>
</Border>
</Grid>
</UserControl>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Text;
using System.Windows.Controls.Primitives;
using System.Windows.Media.Imaging;
using MapClient.ServiceReference1;
using System.Collections.ObjectModel;
namespace MapClient
{
public partial class PicMusic : UserControl
{
SK sk; //水库
HL hl; //河流
PGZ pgz; //排灌站
DF df; //堤防
SZ sz; //水闸
PWK pwk; //排污口
GSZ gsz; //供水站
string l_name;
string l_Id;
string l_type;
public PicMusic()
{
InitializeComponent();
}
#region 通用方法,只需要更改Show,在实例化窗体的时候,传入不同的参数即可
private Point _location;
private bool _isShowing;
private Popup _popup;
private Grid _grid;
private Canvas _canvas;
private FrameworkElement _content;
//初始化并显示弹出窗体.公共方法在显示菜单项时调用
public void Show(Point location, string name, string Id, string type)
{
this.l_name = name;
this.l_Id = Id;
this.l_type = type;
/***************2013-05-22**************************/
this.gcNM.Text = name; //显示工程名称
if (_isShowing)
throw new InvalidOperationException();
_isShowing = true;
_location = location;
ConstructPopup(this);
_popup.IsOpen = true;
//处理标题的间距问题
string tmp = name;
StringBuilder sb = new StringBuilder();
for (int i = 0; i < tmp.Length; i++)
{
sb.Append(tmp[i] + " ");
}
getDataSoapClient client = new getDataSoapClient();
client.getGCMediaByIdCompleted += new EventHandler<getGCMediaByIdCompletedEventArgs>(client_getGCMediaByIdCompleted);
client.getGCMediaByIdAsync(Id, type);
}
void client_getGCMediaByIdCompleted(object sender, getGCMediaByIdCompletedEventArgs e)
{
try
{
ObservableCollection<tb_GCMEDIA> lists = e.Result;
if (lists.Count > 0)
{
foreach (tb_GCMEDIA item in lists)
{
//工程名称
this.gcNM.Text = item.GCNM.Trim();
string[] s = { "ClientBin" };
//音频MP3文件
string urlM = App.Current.Host.Source.OriginalString.ToString().Split(s, StringSplitOptions.RemoveEmptyEntries)[0] + item.MP3URL.ToString().Trim(new char[] { ‘.‘, ‘/‘ });
this.media.Source = new Uri(urlM, UriKind.RelativeOrAbsolute);
//图片文件
string urlA = App.Current.Host.Source.OriginalString.ToString().Split(s, StringSplitOptions.RemoveEmptyEntries)[0] + item.PICURL.ToString().Trim(new char[] { ‘.‘, ‘/‘ });
Uri uri = new Uri(urlA, UriKind.RelativeOrAbsolute);
BitmapImage image = new BitmapImage(uri);
this.gcImg.Source = image;
//工程简要说明
this.tbSKShortMes.Text = item.MEMO;
}
}
else
{
this.media.Source = new Uri("sound.mp3", UriKind.Relative); //音频资料
Uri uri = new Uri("Images/noPic.jpg", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.gcImg.Source = image; //工程图片
this.tbSKShortMes.Text = "暂无资料,请上传!"; //工程简要说明
}
}
catch (Exception)
{
this.media.Source = new Uri("sound.mp3", UriKind.Relative); //音频资料
Uri uri = new Uri("Images/noPic.jpg", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.gcImg.Source = image; //工程图片
this.tbSKShortMes.Text = "暂无资料,请上传!"; //工程简要说明
}
}
public void Show(Point location)
{
if (_isShowing)
throw new InvalidOperationException();
_isShowing = true;
_location = location;
ConstructPopup(this);
_popup.IsOpen = true;
}
//关闭弹出窗体
public void Close()
{
_isShowing = false;
if (_popup != null)
{
_popup.IsOpen = false;
}
}
//弹出框外面点击则关闭该窗口
protected virtual void OnClickOutside()
{
Close();
}
// 用Grid来布局,初始化弹出窗体
//在Grid里面添加一个Canvas,用来监测菜单项外面的鼠标点击事件
private void ConstructPopup(FrameworkElement _element)
{
if (_popup != null)
return;
_popup = new Popup();
_grid = new Grid();
_popup.Child = _grid;
_canvas = new Canvas();
_canvas.MouseLeftButtonDown += (sender, args) => { OnClickOutside(); };
_canvas.MouseRightButtonDown += (sender, args) => { args.Handled = true; OnClickOutside(); };
_canvas.Background = new SolidColorBrush(Colors.Transparent);
_grid.Children.Add(_canvas);
_content = _element;
_content.HorizontalAlignment = HorizontalAlignment.Left;
_content.VerticalAlignment = VerticalAlignment.Top;
_content.Margin = new Thickness(_location.X, _location.Y, 0, 0);
_grid.Children.Add(_content);
UpdateSize();
}
/// <summary>
/// 更新大小
/// </summary>
private void UpdateSize()
{
_grid.Width = Application.Current.Host.Content.ActualWidth;
_grid.Height = Application.Current.Host.Content.ActualHeight;
if (_canvas != null)
{
_canvas.Width = _grid.Width;
_canvas.Height = _grid.Height;
}
}
#endregion
#region WebService 调用方法及关闭窗体方法
public void closeWindow(SK mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(HL mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(DF mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(PGZ mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(GSZ mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(PWK mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(SZ mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
private void imgStart_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此处添加事件处理程序实现。
e.Handled = true;
Uri uri = new Uri("Images/button_blue_play.png", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.imgStart.Source = image;
//其他变成灰色图案
uri = new Uri("Images/button_grey_pause.png", UriKind.Relative);
BitmapImage image2 = new BitmapImage(uri);
this.imgPause.Source = image2;
uri = new Uri("Images/button_grey_stop.png", UriKind.Relative);
BitmapImage image3 = new BitmapImage(uri);
this.imgEnd.Source = image3;
}
private void imgStart_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此处添加事件处理程序实现。
this.media.Play();
}
private void imgPause_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此处添加事件处理程序实现。
e.Handled = true;
Uri uri = new Uri("Images/button_blue_pause.png", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.imgPause.Source = image;
//其他变成灰色图案
uri = new Uri("Images/button_grey_play.png", UriKind.Relative);
BitmapImage image2 = new BitmapImage(uri);
this.imgStart.Source = image2;
uri = new Uri("Images/button_grey_stop.png", UriKind.Relative);
BitmapImage image3 = new BitmapImage(uri);
this.imgEnd.Source = image3;
}
private void imgPause_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此处添加事件处理程序实现。
this.media.Pause();
}
private void imgEnd_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此处添加事件处理程序实现。
e.Handled = true;
Uri uri = new Uri("Images/button_blue_stop.png", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.imgEnd.Source = image;
//其他变成灰色图案
uri = new Uri("Images/button_grey_pause.png", UriKind.Relative);
BitmapImage image2 = new BitmapImage(uri);
this.imgPause.Source = image2;
uri = new Uri("Images/button_grey_play.png", UriKind.Relative);
BitmapImage image3 = new BitmapImage(uri);
this.imgStart.Source = image3;
}
private void imgEnd_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此处添加事件处理程序实现。
this.media.Stop();
}
#endregion
}
}
/// <summary>
/// 排灌站列表聚焦
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dgPGZList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ESRI.ArcGIS.Client.Projection.WebMercator mercator = new ESRI.ArcGIS.Client.Projection.WebMercator();
// 高亮和选中行相关的地图元素
DataGrid dataGrid = sender as DataGrid;
int selectedIndex = dataGrid.SelectedIndex;
if (selectedIndex > -1)
{
tb_PGZ findResult = (tb_PGZ)dgPGZList.SelectedItem; //获取DataGrid的选中行,该DataGrid是数据的DataGrid的Name属性值
Graphic g = new Graphic()
{
Geometry = mercator.FromGeographic(new MapPoint(double.Parse(findResult.Latitute.ToString().Trim()), double.Parse(findResult.Longitute.ToString().Trim()))),
Symbol = LayoutRoot.Resources["DefaultMarkerSymbol"] as Symbol
};
//保存属性
g.Attributes["Latitute"] = findResult.Latitute; //纬度
g.Attributes["Longitute"] = findResult.Longitute; //经度
g.Attributes["NM"] = findResult.BZNM; //名称
g.Attributes["ID"] = findResult.ID;//序号
ESRI.ArcGIS.Client.Geometry.Envelope selectedFeatureExtent = mercator.ToGeographic(g.Geometry).Extent; //选中点的位置
double expandPercentage = 1;
//加数值后,聚焦(这里需要注意,进行地理坐标和墨卡托坐标的转换)
double widthExpand = (selectedFeatureExtent.Width + 5) * (expandPercentage / 100);
double heightExpand = (selectedFeatureExtent.Height + 5) * (expandPercentage / 100);
ESRI.ArcGIS.Client.Geometry.Envelope displayExtent = new Envelope(WKIDConvert.lonlat2mercator(new MapPoint(selectedFeatureExtent.XMin - (widthExpand / 2), selectedFeatureExtent.YMin - (heightExpand / 2))), WKIDConvert.lonlat2mercator(new MapPoint(selectedFeatureExtent.XMax + (widthExpand / 2), selectedFeatureExtent.YMax + (heightExpand / 2))))
{
SpatialReference = new SpatialReference(102100)
};
try
{
//聚焦
myMap.ZoomTo(displayExtent);
ShowFocus(g);
}
catch (Exception)
{
}
//聚焦之后,将DataGrid中被选中记录的选中状态置空
dataGrid.SelectedIndex = -1;
//聚焦是加载到SL中间显示并自动添加Tip信息
GeneralTransform gt = this.TransformToVisual(Application.Current.RootVisual as UIElement);
double x = Browser.ClientWidth;
double y = Browser.ClientHeight;
Point offset = gt.Transform(new Point(x / 2, y / 2));
double controlTop = offset.Y - 125;
double controlLeft = offset.X - 300;
Point p = new Point(controlLeft, controlTop);
tip_Base.g_PicMusic = new PicMusic();
tip_Base.g_PicMusic.Show(p, g.Attributes["NM"].ToString(), g.Attributes["ID"].ToString(), "4");
}
else
{
//不进行任何处理
}
}以上是关于ArcGIS API for Silverlight 当DataGrid选中项时,地图聚焦弹出窗口,并可以播放音频文件的主要内容,如果未能解决你的问题,请参考以下文章
无法从 ArcGIS API for Python 检索 ArcGIS 角色
arcgis api for javascript怎么加载天地图的影像图
arcgis api for javascript中怎么获取当前地图的大小
ArcGIS API For Android Errors汇总