ArcGIS API for Silverlight地图加载众多点时,使用Clusterer解决重叠问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS API for Silverlight地图加载众多点时,使用Clusterer解决重叠问题相关的知识,希望对你有一定的参考价值。
原文: ArcGIS API for Silverlight地图加载众多点时,使用Clusterer解决重叠问题
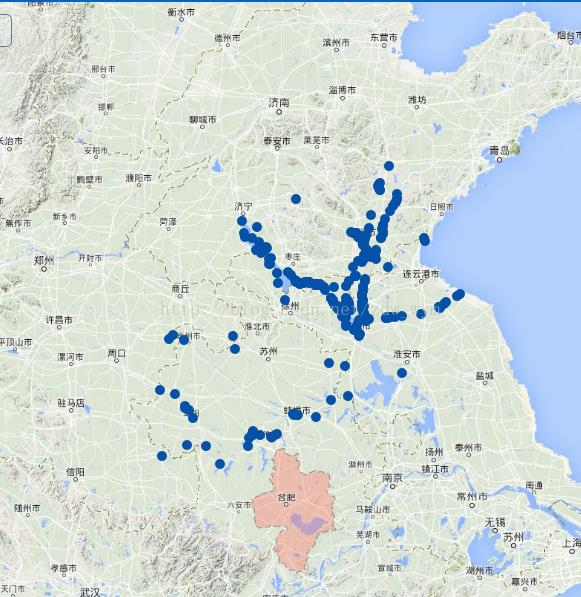
问题:如果在地图上加载成百上千工程点时,会密密麻麻,外观不是很好看,怎么破?
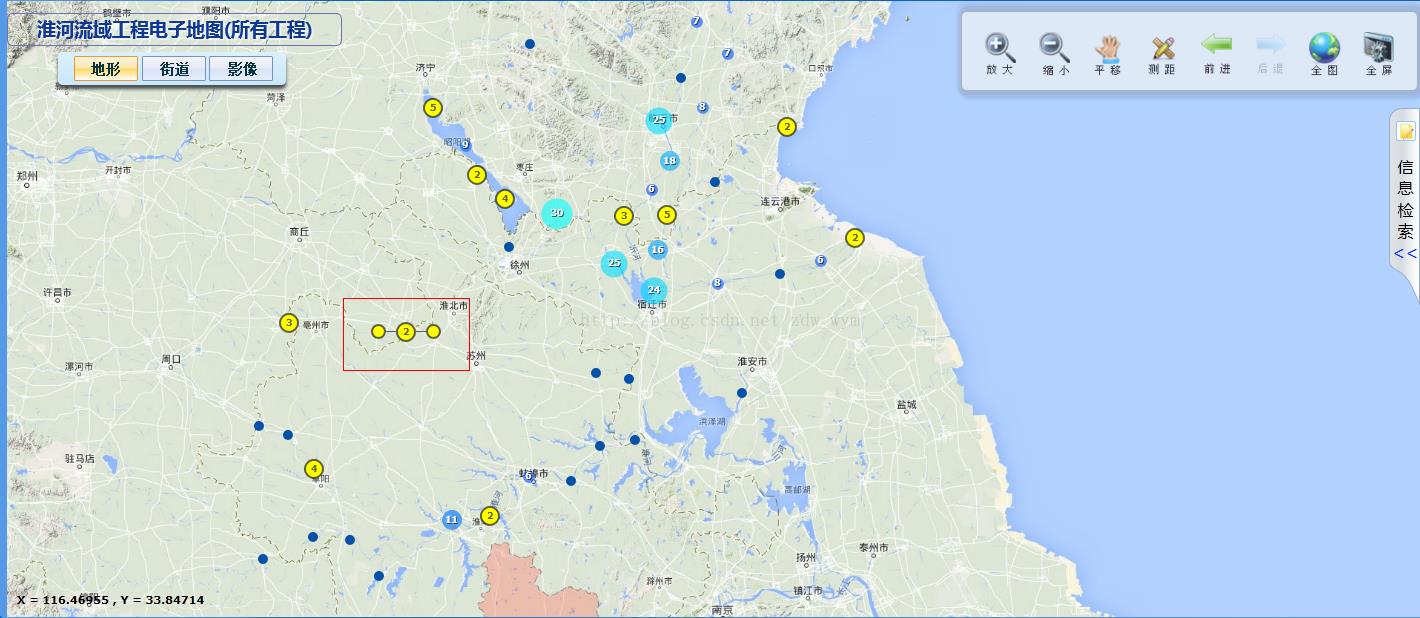
解决方法:使用Clusterer
密密麻麻的情况图:

<UserControl.Resources>
<LinearGradientBrush x:Key="BlueGradient" MappingMode="RelativeToBoundingBox" >
<GradientStop Color="#990011FF" Offset="0"/>
<GradientStop Color="#990055FF" Offset="0.25"/>
<GradientStop Color="#990099FF" Offset="0.5"/>
<GradientStop Color="#9900CCFF" Offset="0.75"/>
<GradientStop Color="#9900FFFF" Offset="1"/>
</LinearGradientBrush>
</UserControl.Resources>
<Grid.Resources>
<esri:SimpleMarkerSymbol x:Key="BlueMarkerSymbol" Color="#FF0551A7" Size="10" Style="Circle" />
</Grid.Resources>
<!--站点位置-->
<esri:GraphicsLayer ID="GraphicsLayer"><esri:GraphicsLayer.Clusterer>
<esri:FlareClusterer
FlareBackground="Yellow"
FlareForeground="#99000000"
MaximumFlareCount="5" Radius="15"
Gradient="{StaticResource BlueGradient}" />
</esri:GraphicsLayer.Clusterer>
</esri:GraphicsLayer>
之后效果

以上是关于ArcGIS API for Silverlight地图加载众多点时,使用Clusterer解决重叠问题的主要内容,如果未能解决你的问题,请参考以下文章
无法从 ArcGIS API for Python 检索 ArcGIS 角色
arcgis api for javascript怎么加载天地图的影像图
arcgis api for javascript中怎么获取当前地图的大小
ArcGIS API For Android Errors汇总