如何高亮显示一个元素,方便调试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何高亮显示一个元素,方便调试相关的知识,希望对你有一定的参考价值。
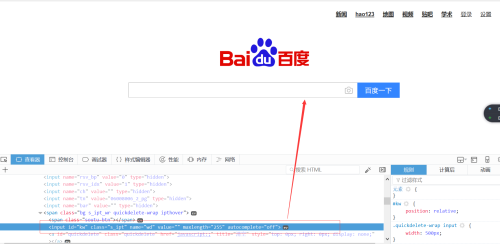
现在以百度的搜索框为例子,通过两种方法来高亮显示百度搜索框
第一种方法:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(‘https://www.baidu.com/index.php?tn=06008006_2_pg‘)
driver.implicitly_wait(2)
js = ‘var element = document.getElementById(\"kw\");element.style.border=\"1px solid red\";‘
driver.execute_script(js)
第二种方法,第二种方法相对比较,元素元素的定位是一个福音,可以通过很多种方法查找到元素,通过js来查找元素,对于selenium自动化测试的人来说,确实有些吃力:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(‘https://www.baidu.com/index.php?tn=06008006_2_pg‘)
driver.implicitly_wait(2)
element = driver.find_element_by_id(‘kw‘)
driver.execute_script("arguments[0].style.border=\‘1px solid red\‘",element)
以上是关于如何高亮显示一个元素,方便调试的主要内容,如果未能解决你的问题,请参考以下文章