关键字的添加
Posted stickitout
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关键字的添加相关的知识,希望对你有一定的参考价值。
关键字的添加
1、建议将css样式内容在放一个单独的css文件中,这里以keywordinput.css为例
1 #keyword-container { 2 border:1px solid #bbb; 3 width:700px; 4 } 5 #keyword-exists { 6 display:none; 7 } 8 input.keyword-input { 9 border:none; 10 width:298px; 11 color:#aaa; 12 height:28px; 13 } 14 div.keyword-in { 15 float:left; 16 font-size:12px; 17 margin:3px; 18 background:#3fa7cb; 19 padding:3px; 20 color:#fff; 21 } 22 a.keyword-shut:link,a.keyword-shut:visited { 23 margin-left:3px; 24 color:#fff; 25 text-decoration:none; 26 } 27 a.keyword-shut:hover { 28 color:#732; 29 }
2、这里将js以插件的方式放在jquery.keywordinput.js文件中
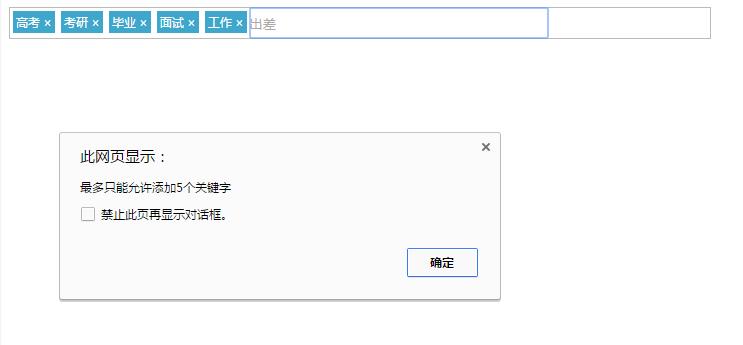
关键字的数量只能为5个,根据需要可以以参数的方式修改数量,并且不能添加相同的关键字
1 (function($){ 2 var setting; 3 $.fn.keywordinput = function(opts) { 4 setting = $.extend({ 5 number:5, 6 msg:"请输入关键字,通过逗号或者回车确认", 7 autocomplete:{ 8 enable:false, 9 url:"#", 10 minLength:1 11 }, 12 exists_id:"keyword-exists" 13 },opts||{}); 14 init(this); 15 if(setting.autocomplete.enable) { 16 $(this).autocomplete({ 17 source:setting.autocomplete.url, 18 minLength:setting.autocomplete.minLength 19 }); 20 } 21 $(this).keydown(inputKeyword); 22 /** 23 * 通过事件委派处理 24 */ 25 $("#keywords-wrap").on("click","a.keyword-shut",function(event){ 26 $(this).parent(".keyword-in").remove(); 27 event.preventDefault(); 28 }); 29 } 30 function initAddKeyword() { 31 $("#"+setting.exists_id+" span").each(function() { 32 var ki = createKeyword($(this).html()); 33 $("#keywords-wrap").append(ki); 34 }) 35 } 36 function init(input) { 37 $(input).val(setting.msg); 38 $(input).addClass("keyword-input"); 39 $(input).wrap("<div id=\'keyword-container\'></div>") 40 .before("<div id=\'keywords-wrap\'></div>"); 41 initAddKeyword(); 42 $(input).focus(function(){ 43 $(this).val(""); 44 }); 45 $(input).blur(function(){ 46 $(this).val("请输入关键字,通过逗号或者回车确认"); 47 }); 48 } 49 function inputKeyword(event) { 50 var code = event.keyCode; 51 if(code==188||code==13) { 52 var c = $(this).val(); 53 if(c!="") { 54 if($(".keyword-in").length>=setting.number) { 55 alert("最多只能允许添加"+setting.number+"个关键字"); 56 event.preventDefault(); 57 return false; 58 } 59 var aks = $("input[name=\'aks\']"); 60 for(var i=0;i<aks.length;i++) { 61 if($(aks[i]).val()==c) { 62 alert("不能添加重复的关键字"); 63 event.preventDefault(); 64 return false; 65 } 66 } 67 var ki = createKeyword(c); 68 $("#keywords-wrap").append(ki); 69 $(this).val(""); 70 } 71 } 72 } 73 function createKeyword(val) { 74 return "<div class=\'keyword-in\'><span>"+val 75 +"</span><a href=\'#\' class=\'keyword-shut\'>×</a><input type=\'hidden\' name=\'aks\' value=\'"+val+"\'/></div>"; 76 } 77 })(jQuery)
3、在HTML或者JSP中,只需要一个input元素即可:
1 <input type="text" id="keyword-input" value="" />
4、引入刚才创建的css和js文件,同时还需要引入jQuery文件,添加页面加载事件,实例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <link rel="stylesheet" type="text/css" href="keywordinput.css"/> 7 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 8 <script type="text/javascript" src="jquery.keywordinput.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 $("#keyword-input").keywordinput(); 12 }); 13 </script> 14 </head> 15 <body> 16 <input type="text" id="keyword-input" value="" /> 17 </body> 18 </html>

以上是关于关键字的添加的主要内容,如果未能解决你的问题,请参考以下文章