jeesite自定义主题
Posted 骨灰级编程高手的成长历程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jeesite自定义主题相关的知识,希望对你有一定的参考价值。
jeesite cms首页太丑不够逼格,然而国内有很多高大上的皮肤供你选择,那么本文就一步一步教你如何定制自己的CMS站点视图。
1.下载 jeesite 源码,并安装配置成功
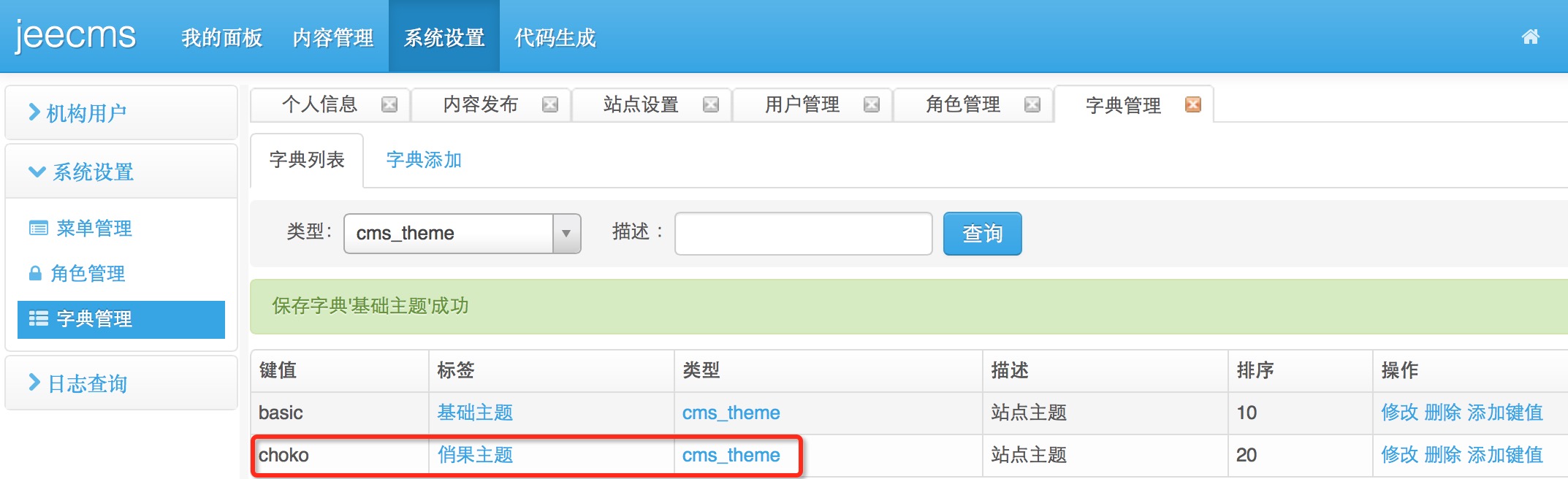
2.进入jeesite 后台:系统设置-》系统设置-》字典管理-》新增cms_theme的键值

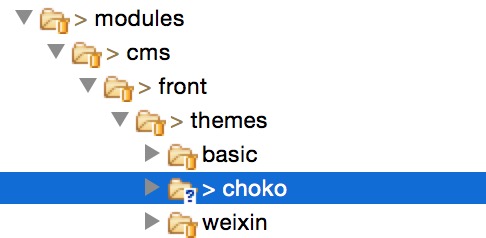
2.进入/jeesite/src/main/webapp/WEB-INF/views/modules/cms/front/themes
复制basic一份和你建立的 主题键值同名的目录choko

3. 进入 /jeesite/src/main/webapp/static/modules/cms/front/themes
复制basic一份和你建立的 主题键值同名的目录choko

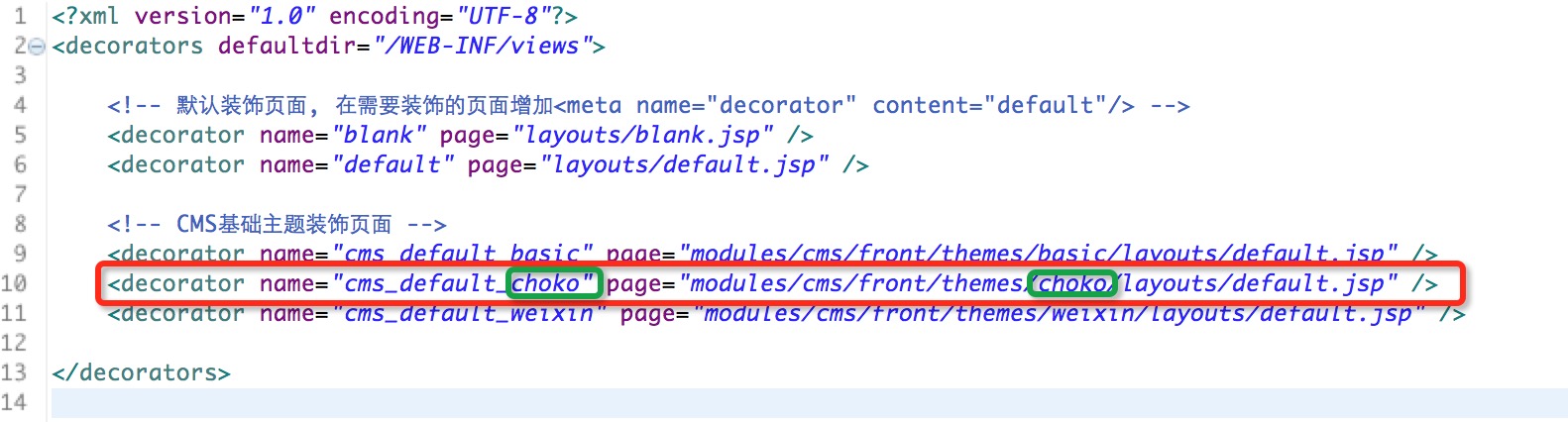
4.修改 /jeesite/src/main/webapp/WEB-INF/decorators.xml
下图 红框内使我们添加的内容,绿化内为你添加的 主机名称。

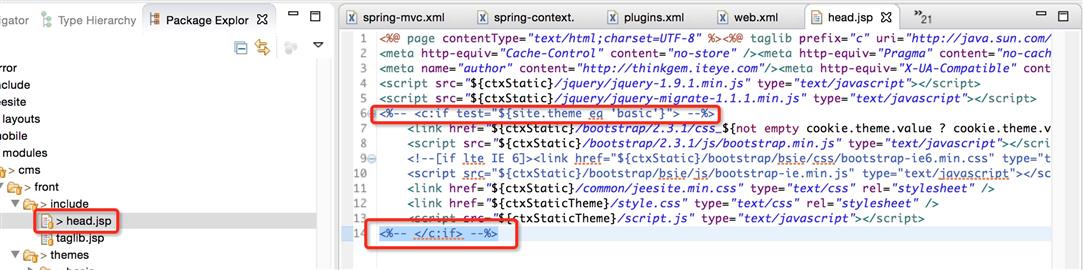
5./jeecms/src/main/webapp/WEB-INF/views/modules/cms/front/include/head.jsp
注释掉 第6行:
<%-- <c:if test="${site.theme eq ‘basic‘}"> --%>
注释掉 第14行:
<%-- </c:if> --%>

最后你只需要修改第三步中你的css 样式 启动应用见证奇迹的时刻~
以上是关于jeesite自定义主题的主要内容,如果未能解决你的问题,请参考以下文章