MUI
Posted 张玉宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI相关的知识,希望对你有一定的参考价值。
今天小编用HBuilder+MUI开发移动APP,不用android原生也不用ios原生,仅仅用html5+MUI。小编也是初学者所以如有不准确的地方望大家指出帮助小编改正,同时也可以促进大家的深入学习。
HBuilder的下载官网地址:http://www.dcloud.io/;MUI官网下载地址:https://www.muicss.com/。
HBuilder是免费的,但是仅仅需要登录,安心注册,方向登录使用,完全免费的。
第一次启动HBuilder需要登录和简单的设置不过很easy啦。
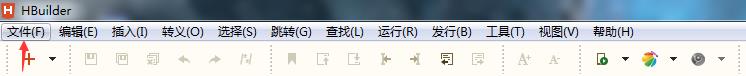
启动HBuilder后,可以再菜单选项卡看到文件、编辑...等等。

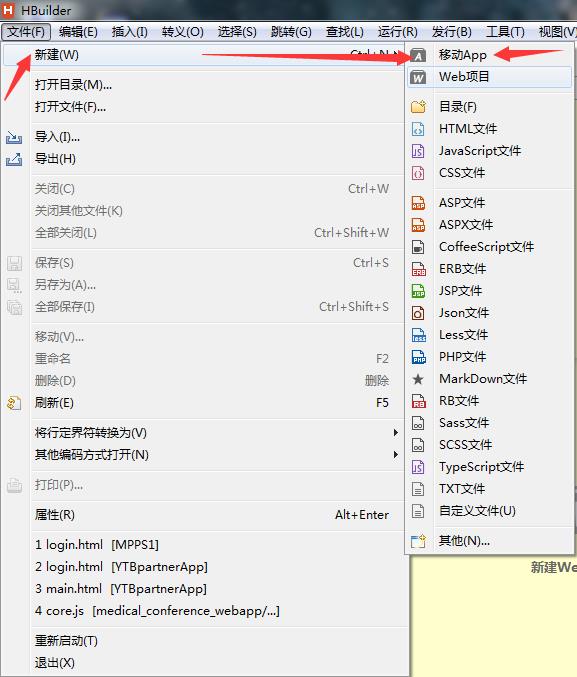
鼠标左键点击文件选项卡,可以看到

按照截图操作后,
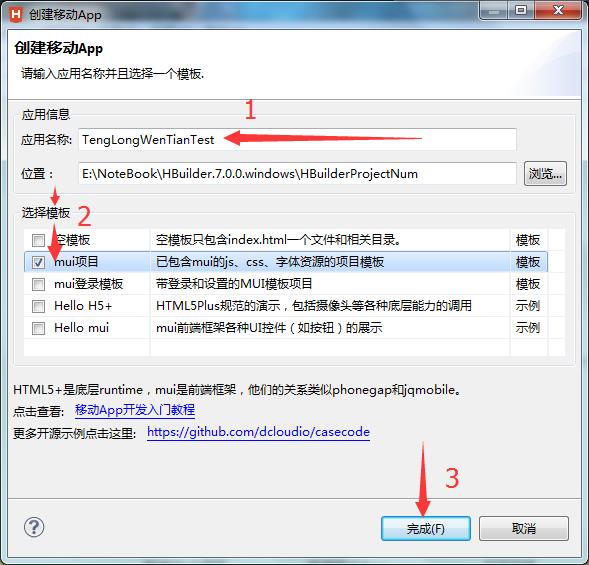
按照截图进行操作后会看到,
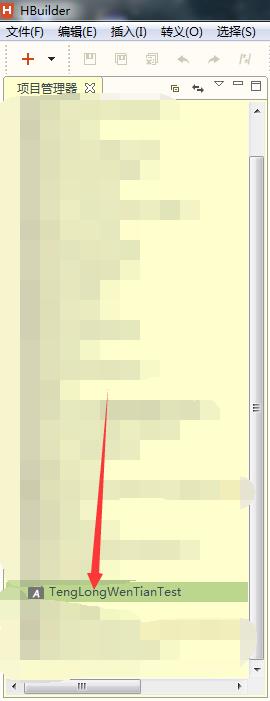
在项目管理器中看到刚才新创建的项目,
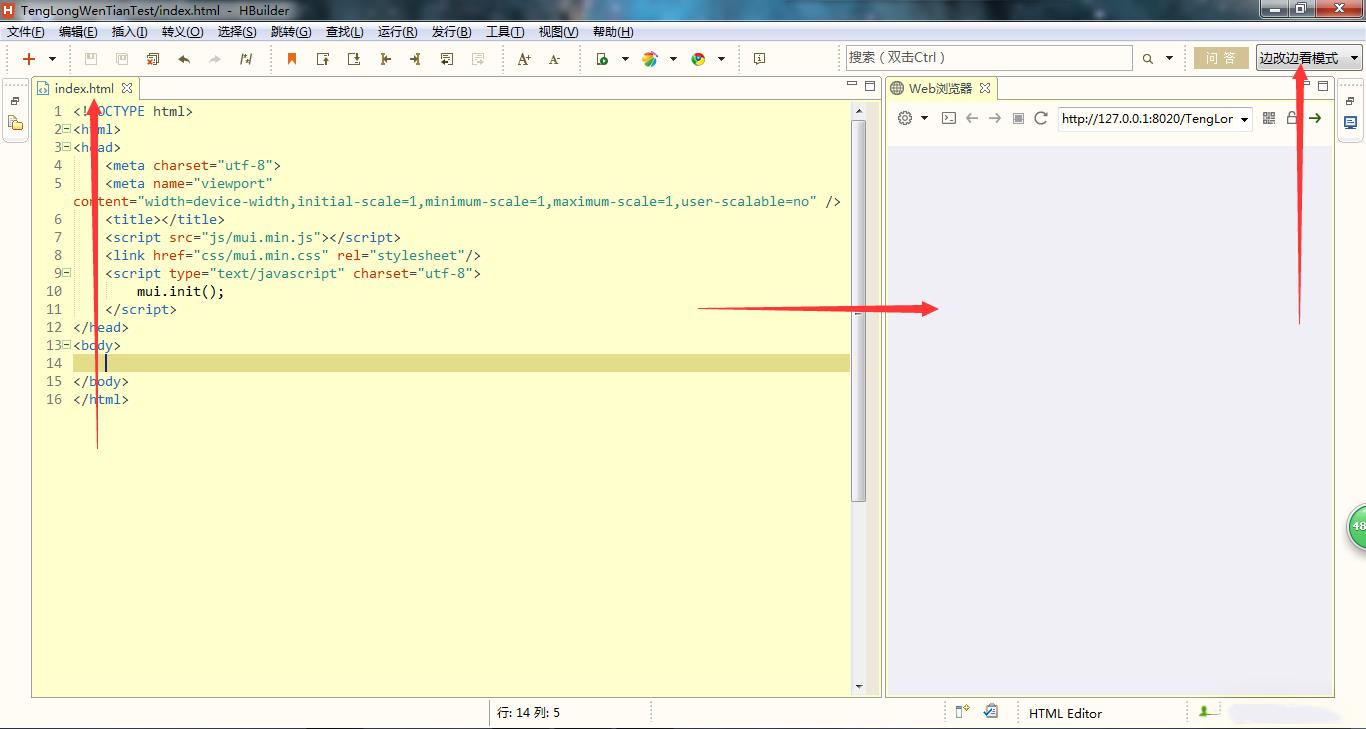
这就是基本的目录结构,当然了也可以自定义哈!鼠标左键双击index.html文件,会看到
按照截图进行设置即可,这样比较方便边看边改而已。
因为我们新建项目采用的是mui项目模板所以index.html页面会自动引入mui.min.js和mui.min.css,
<script type="text/javascript" charset="utf-8"> mui.init(); </script>
mui.init();这一行的意思是:插件初始化。官方文档是这么说明:mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括:创建子页面、关闭页面、手势事件配置、预加载、下拉刷新、上拉加载、设置系统状态栏背景颜色。而且官方文档特别强调了:mui需要在页面加载时初始化很多基础控件,如监听返回键,因此务必在每个页面中调用。
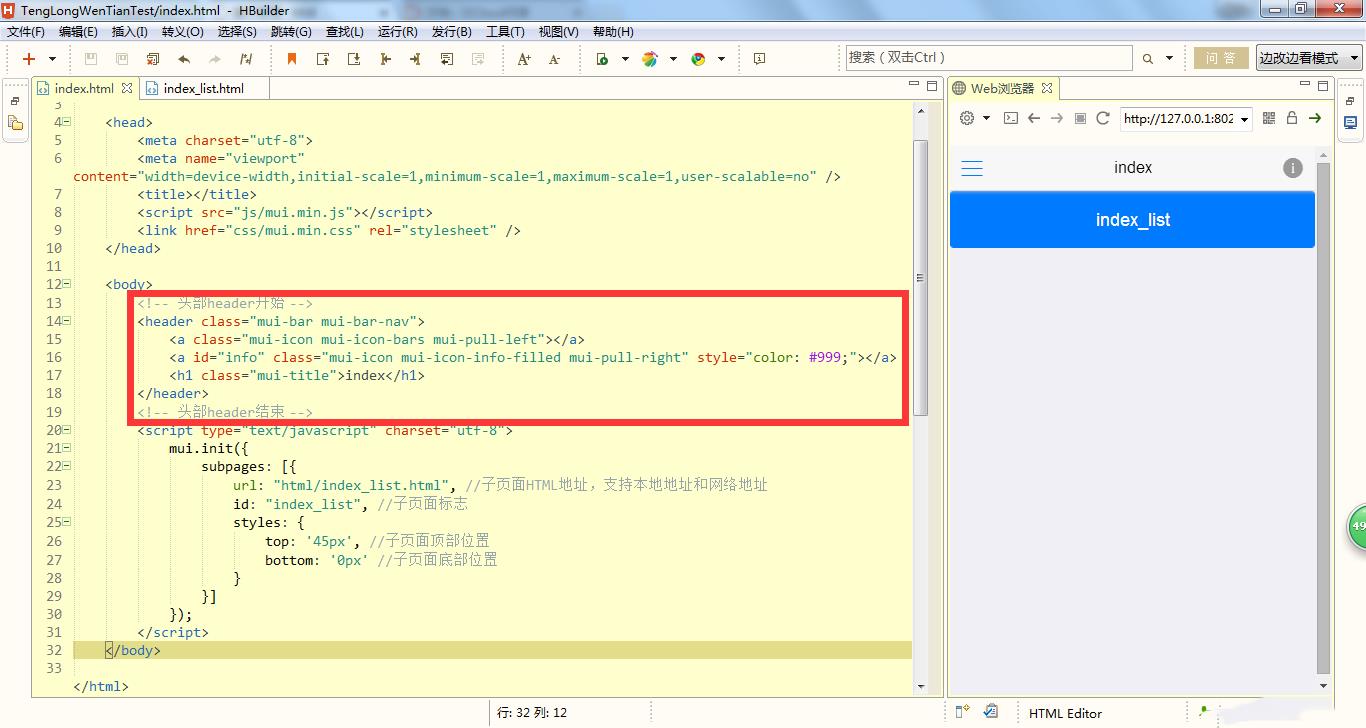
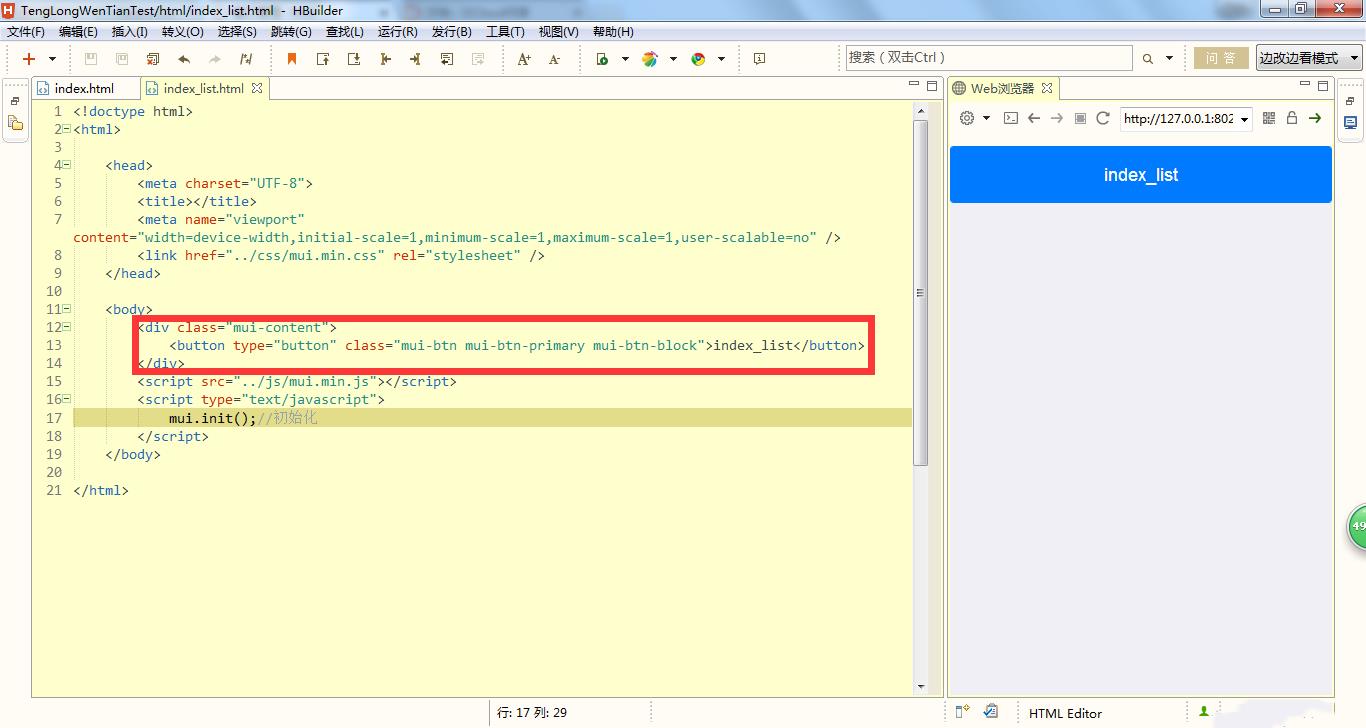
下面展示代码,

这两张截图就是全部代码了,以及在电脑上面显示的效果,之后会奉上手机端显示效果图(仅仅只有安卓手机端的显示效果图,因为小编用的是安卓手机)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<!-- 头部header开始 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-bars mui-pull-left"></a>
<a id="info" class="mui-icon mui-icon-info-filled mui-pull-right" style="color: #999;"></a>
<h1 class="mui-title">index</h1>
</header>
<!-- 头部header结束 -->
<script type="text/javascript" charset="utf-8">
mui.init({
subpages: [{
url: "html/index_list.html", //子页面HTML地址,支持本地地址和网络地址
id: "index_list", //子页面标志
styles: {
top: \'45px\', //子页面顶部位置
bottom: \'0px\' //子页面底部位置
}
}]
});
</script>
</body>
</html>
上面是index.html页面的全部代码,mui中头部是header,默认在顶端显示,nav默认在底端显示。index.html页面中只写了一个header头部导航,和一串JavaScript代码。
官方文档中这样说明:在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题; mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。具体做法则是:将目标页面分解为主页面和内容页面,主页面显示卡头卡尾区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});
参数说明:styles表示窗口属性,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
</head>
<body>
<div class="mui-content">
<button type="button" class="mui-btn mui-btn-primary mui-btn-block">index_list</button>
</div>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();//初始化
</script>
</body>
</html>
上面是index_list.html页面的全部代码。index.html和index_list.html两个页面结合在一起形成了这个效果:
index.html的作用就是显示固定导航,inde_list.html显示具体列表内容,列表项的滚动是在index_list.html所在webview中使用原生滚动,既保证了滚动条不会穿透顶部导航,符合app的体验,也保证了列表流畅滚动,解决了区域滚动卡顿的问题。 index_list.html就是index.html的子页面,创建代码比较简单,如下:
mui.init({
subpages: [{
url: "html/index_list.html", //子页面HTML地址,支持本地地址和网络地址
id: "index_list", //子页面标志
styles: {
top: \'45px\', //子页面顶部位置,mui标题栏默认高度为45px
bottom: \'0px\' //子页面底部位置,默认为0px,可不定义
}
}]
});
说明:html是在本项目下新建的一个子文件夹,index_list.html页面在html文件夹下面。
安卓手机端测试效果图:
真机测试参数:Android 4.2.2 OS,关于如何真机测试,小编拿安卓手机举例,一部安卓手机4.2及以上版本系统,一根数据线,然后需
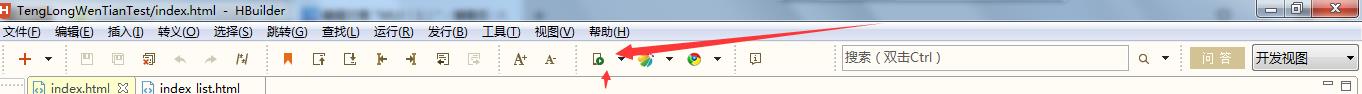
要在电脑上安装一个手机助手。第一步通过数据线将手机与电脑相连;第二步查看HBuilder菜单栏下方的工具栏中
点击截图箭头所指的那个按钮旁边的方向向下的箭头,如果看到
如果看到上面这张截图所示的效果,那么点击这个按钮即可在手机端看到,期间手机和电脑之间不能断开连接;如果没有扫描出手机,那么启动手机助手,然后关闭HBuilder刷新桌面,之后启动HBuilder然后重复以上步骤检查手机是否被识别出来,如果还未识别出手机那么请百度吧,具体情况具体分析。
这只是一个简单的demo而已,建议大家自己试试看,还有就是要养成看官方文档的习惯,遇到问题先去查询官方文档。
官方文档地址:http://dev.dcloud.net.cn/mui/ui/,http://www.html5plus.org/doc/zh_cn/webview.html
或许有人会说小编我的这篇博客很烂,但是小编觉得真的很基础,切记不要养成高端看不透彻,低端基础看不上的习惯,这个习惯很不好。
转载请注明出处,谢谢。
以上是关于MUI的主要内容,如果未能解决你的问题,请参考以下文章
