详说jQuery的 val() 事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详说jQuery的 val() 事件相关的知识,希望对你有一定的参考价值。
- what
val([val|fn|arr])
获得匹配元素的当前值。
- 获得文本框的值
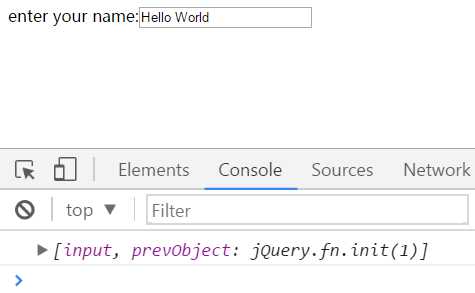
enter your name:<input type="text">
在浏览器输入框键入:

$(document).ready(function() {
$("input").blur(function() {
var a = $("input").val();
console.log(a); //控制台打印出输入框的值
});
});
- 设置文本框的值
enter your name:<input type="text">
javascript设定文本框的值
在浏览器查看和输出:$(document).ready(function() { $("input").blur(function() { var a = $("input").val("Hello World"); console.log(a); }); });
- 获取多选框的值,得到一个数组
<select multiple="1"> <option value="1">香蕉</option> <option value="2">苹果</option> <option value="3">西瓜</option> <option value="4">荔枝</option> </select>
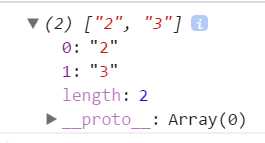
浏览器多选2,3

控制台得到一个数组

以上是关于详说jQuery的 val() 事件的主要内容,如果未能解决你的问题,请参考以下文章