删除功能的实现(单个删除与批量删除)
Posted bad--guy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了删除功能的实现(单个删除与批量删除)相关的知识,希望对你有一定的参考价值。
2.1学生信息删除的实现
因为实体类已经编写好,所以不需要再编写实体类
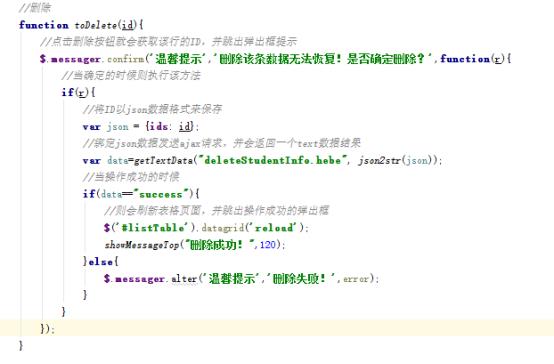
a.在现有的student_list.html页面创建一个删除按钮,并在javascript中编写删除方法


该删除是根据ID一个个删除,并非批量删除,因此点击删除按钮的时候会得到该行ID并传给该方法
b.编写子控制器getwaybeans.xml

新加一个关于删除的action
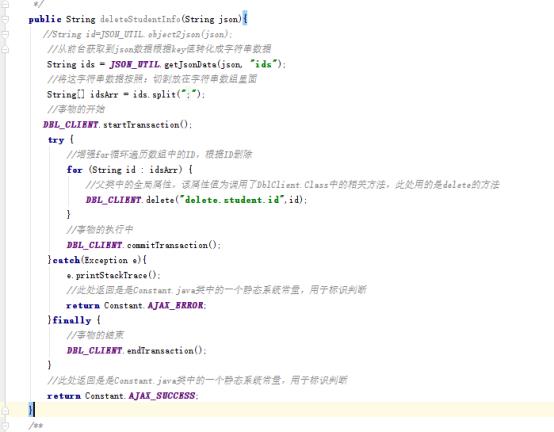
c.编写对应的bean类方法
在现有的studentbean类中新建一个删除方法,该方法名为getwaybeans.xml文件中name属性

值得注意的是:
该后台删除方法为根据ID删除与批量删除同一个方法,由于有批量删除,因此还需要用到事物
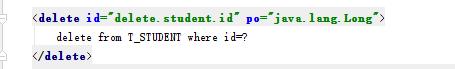
d.编写student.xml文件

以上一系列都是为实现删除学生信息而编写的,总结如下:
编写HTML网页按钮与脚本语言——》编写子控制器getwaybeans.xml——》编写对应的bean类中删除的方法——》编写student.xml文件删除的sql语句
2.2学生信息批量删除的实现
a.在stundent_list.html网页中加一个批量删除的复选框按钮

加一个批量删除的按钮

b.编写其批量删除触发的方法
//批量删除
function batchDelete(){
//选中的数目
var row=$("#listTable").datagrid(\'getChecked\');
//当未选中时其长度为0,则提示需要选取
if(row.length==0){
$.messager.alert(\'温馨提示\',\'请选择要删除的选项!\',\'warning\');
}else{
//选中了则提示确认删除操作
$.messager.confirm(\'温馨提示\',\'删除选中的选项无法恢复!是否确定删除?\',function(r){
//当确定的情况下
if(r){
var arr=[];
//将选中的选项ID加到定义的数组中去
$.each(row,function(i,row){
arr.push(row["id"]);
});
//将数组中的你内容按:保存为json数据
var json = {ids: arr.join(";")};
//将json数据转为字符串后绑定在Url地址 发送ajax请求
var data=getTextData("deleteStudentInfo.hebe", json2str(json));
//从后台返回的data数据进行判断
if(data=="success"){
//刷新表格页面
$(\'#listTable\').datagrid(\'reload\');
//清除批量删除选中的标记
$("#listTable").datagrid(\'clearChecked\');
//在页面上方跳出一个提示信息
showMessageTop("删除成功!",120);
}else{
//跳出一个弹出框
$.messager.alert(\'温馨提示\', \'删除失败!\', \'error\');
}
}
});
}
}
c.根据URL请求地址编写getwaybeans.xml文件

d.调用后台删除的方法,该批量删除的方法与删除方法为同一个方法
其sql语句也是为同一个删除的sql语句
批量删除的本质在后台就是利用增强for循环遍历选中的ID进行一个个删除,
只是此时会用到事物,即要么选中的全部删除成功,要么全部失败
以上一系列都是为实现删除学生信息而编写的,总结如下:
编写HTML网页按钮与脚本语言——》编写子控制器getwaybeans.xml——》编写对应的bean类中删除的方法——》编写student.xml文件删除的sql语句
以上是关于删除功能的实现(单个删除与批量删除)的主要内容,如果未能解决你的问题,请参考以下文章