thinkPHP3.2.3利用Ajax前台实现验证码验证,但通过form表单的按钮提交后,验证码一直错误!如何解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thinkPHP3.2.3利用Ajax前台实现验证码验证,但通过form表单的按钮提交后,验证码一直错误!如何解决?相关的知识,希望对你有一定的参考价值。
如果要修改verify类的话修改哪些东西

1:验证码生成代码:
//输入验证码
function verifyimg()
//验证码做配置
$config = array(
'seKey' => 'Thinkphp.CN', // 验证码加密密钥
'codeSet' => '2345678abcdefhijkmnpqrstuvwxyzABCDEFGHJKLMNPQRTUVWXY', // 验证码字符集合
'expire' => 1800, // 验证码过期时间(s)
'useZh' => false,
'useImgBg' => false, // 使用背景图片
'fontSize' => 14, // 验证码字体大小(px)
'useCurve' => true, // 是否画混淆曲线
'useNoise' => true, // 是否添加杂点
'imageH' => 45, // 验证码图片高度
'imageW' => 100, // 验证码图片宽度
'length' => 4, // 验证码位数
'fontttf' => '4.ttf', // 验证码字体,不设置随机获取
'bg' => array(243, 251, 254), // 背景颜色
'reset' => true, // 验证成功后是否重置
);
$verify=new Verify($config); //实例化Verify类。 空间类元素引入。使用次数多的情况下。
//verify= new \Think\Verify 完全限定名称方式。 使用次数少的情况下。
$verify->entry(); //数据验证码。
2.下面的是一段验证码显示代码:
<ul>
<li class="user_main_text">验证码: </li>
<li class="user_main_input">
<input class="TxtValidateCodeCssClass" id="captcha" name="captcha" type="text">
验证码输出
<img src="$smarty.const.__CONTROLLER__/verifyimg" onclick="this.src='$smarty.const.__CONTROLLER__/verifyimg/'+Math.random()" alt="" />
</li>
</ul>
希望对你有帮助。追问

我通过更改verify类实现了验证码验证一次后不失效,从而可以正常登录了,但是这样验证码的意义就不存在了:

有什么好的解决办法?不知道form加上action指向后和ajax一起使用有什么后果!


我用的方法是判断$_session里的验证码值是否与post提交的验证码值是否相等,经过测试没有问题,代码如下:
前台表单:
<form class="login-form" action="<%$smarty.const.__MODULE__%>/Login/index/" method="post" name="login"><h3 class="form-title">登陆</h3>
<div class="mesgBox alert alert-danger display-hide">
<button class="close" data-close="alert"></button>
<span> 请输入用户名和密码 </span>
</div>
<div class="form-group">
<!--ie8, ie9 does not support html5 placeholder, so we just show field title for that-->
<label class="control-label visible-ie8 visible-ie9">用户名</label>
<input class="form-control form-control-solid placeholder-no-fix" type="text" autocomplete="off" placeholder="用户名(不区分大小写)" name="username"/>
</div>
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">密码</label>
<input class="form-control form-control-solid placeholder-no-fix" type="password" autocomplete="off" placeholder="密码" name="password"/>
</div>
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">验证码</label>
<input class="form-control form-control-solid placeholder-no-fix" type="text" autocomplete="off" placeholder="验证码(不区分大小写)" name="code" style="width:52%;display:inline-block">
<img id="check" src="<%$smarty.const.__CONTROLLER__%>/verifyShow" onclick="this.src='<%$smarty.const.__CONTROLLER__%>/verifyShow/'+Math.random();"/><a href="javascript:change();">换一张</a>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-success uppercase btn-block">登陆</button>
</div>
</form>
js效果
//登录表单验证var check =
username: false, //用户名
password: false, //密码
code: false //验证码
//提示信息
var mesg = '';
$(function ()
var login = $('form[name=login]');
// 登录提交事件
login.submit(function ()
var isOk = check.username && check.password && check.code;
if(isOk)
return true;
//点击提交依次触发失去焦点再次验证
$('input[name=username]',login).trigger('blur');
$('input[name=password]',login).trigger('blur');
$('input[name=code]',login).trigger('blur');
return false;
);
//验证码验证码
$('input[name=code]',login).blur(function ()
var code = $(this).val();
var mesgBox = $(".mesgBox span");
//不能为空
if (code == '')
mesg = '验证码不能为空';
mesgBox.html(mesg);
mesgBox.parent().removeClass('display-hide');
check.code = false;
return;
//异步验证验证码
$.post(PATH + '/ajax_code/',code:code,function (status)
if(status)
mesg = '';
mesgBox.html(mesg);
mesgBox.parent().addClass('display-hide');
check.code = true;
else
mesg = '验证码不正确';
mesgBox.html(mesg);
mesgBox.parent().removeClass('display-hide');
check.code = false;
,'json');
);
)
后台控制器:
namespace Admin\\Controller;use Think\\Controller;
use Think\\Verify;
class LoginController extends Controller
private $verify;
//验证码
public function verifyShow()
//验证码设置
$config = array(
'useImgBg' => false, // 使用背景图片
'fontSize' => 16, // 验证码字体大小(px)
'useCurve' => true, // 是否画混淆曲线
'useNoise' => false, // 是否添加杂点
'imageH' => 45, // 验证码图片高度
'imageW' => 110, // 验证码图片宽度
'length' => 4, // 验证码位数
'fontttf' => '', // 验证码字体,不设置随机获取
'bg' => array(243, 251, 254), // 背景颜色
'reset' => true, // 验证成功后是否重置
);
$verify = new Verify($config);
//验证码输出
$verify->entry();
public function _initialize()
$this->verify = new Verify();
//后台管理员登录页
public function index()
if(IS_POST && !empty($_POST))
//一、判断验证码是否正确
foreach($_SESSION as $key => $value)
$code = $value['verify_code']; //session里的验证码值
if($this->verify->check($_POST['code']) == $code) //post提交过来的验证码值 与 session里的验证码值判断
//二、用户民与密码验证
//验证用户名
$userData = new \\Model\\LoginModel();
//在LoginModel里创建一个checkLogin方法,用于验证用户名与密码
//验证成功,把当前管理员的一条记录信息都返回
//验证失败,返回NULL
$info = $userData->checkLogin($_POST['username'], $_POST['password']);
if($info)
//session持久化用户信息(id/name),跳转到后台首页
session('admin_id', $info['lid']);
session('admin_name',$info['username']);
$this->redirect('Index/index', '', 1, '正在登陆...');
else
$this->redirect('index', '', 1, '用户名或密码错误');
else
$this->redirect('index', '', 1, '验证码错误');
$this-> display();
//异步验证验证码
public function ajax_code()
if(!IS_AJAX) $this->redirect('index', '', 1, '页面不存在');
if($this->verify->check(I('post.code')))
echo 1;
else
echo 0;
希望对你有帮助
参考技术B 代码贴出来一起研究thinkPHP利用ajax异步上传图片并显示删除
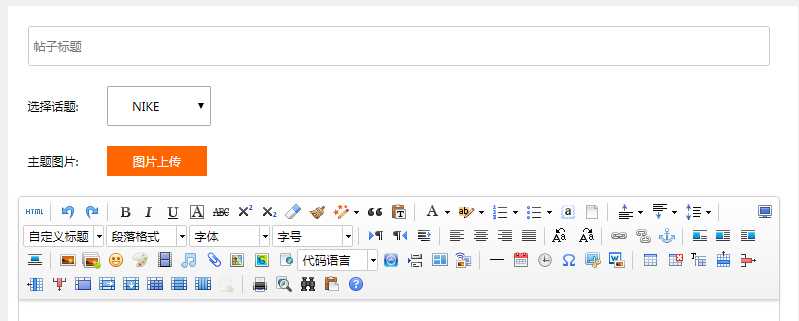
近来学习tp5的过程中,项目中有个发帖功能,选择主题图片。如下:

利用原始的文件上传处理,虽然通过原始js语句能实时显示上传图片,但是这样的话会涉及很多兼容问题。使用ajax技术,实现选择性删除所选图片功能,并不会有兼容问题。
表单文件form:
<form method="post" enctype="multipart/form-data">
<div style="margin: 20px 20px 20px 10px;">
主题图片:
<span id="img-list-box" style="margin-left: 25px;"></span>
<span style="display:inline-block;height: 30px;position: relative;top:0px;left:0px;">
<a style="display: inline-block;width: 100px;height:30px;line-height: 30px;text-align:center;background: #F60;color: #FFF;">图片上传</a>
<input type="file" name="img_src" style="width: 100px;border: 1px solid red;position: absolute;top:0px;left: 0px;height: 30px;opacity: 0;" id="up-img-file" onchange="upimg(this)">
</span>
</div>
</form>
需要发送Ajax请求的话,当然表单是不能实现我们的需求的,因此,我们需要给表单关联一个单击事件去帮我们进行Ajax请求并选择图片。
当我们点击上传图片这个button按钮时触发选择图片实现Ajax上传
JavaScript代码:
<script type="text/javascript" src="__STATIC__/home/js/jquery.min.js"></script>
<script type="text/javascript">
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//<input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//获取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理
contentType : false, // 不设置Content-type请求头
success : function(response){
console.log(response);
var html = '<div style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'<span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'<img src="'+response+'" style="width: 100%;" />'
+'</span>'
+'<input type="hidden" name="imgs[]" value="'+response+'" />'
+'<a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X</a>'
+'</div>';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('div').remove();
}
</script>点击选择图片之后就是交给服务器端处理了。
php接口文件:
public function upimg()
{
//验证
$file = request()->file('img');
// 移动到框架应用根目录/public/uploads/ 目录下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上传后 获取上传信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax请求
}else{
// 上传失败获取错误信息
$this->error($file->getError());
}
}
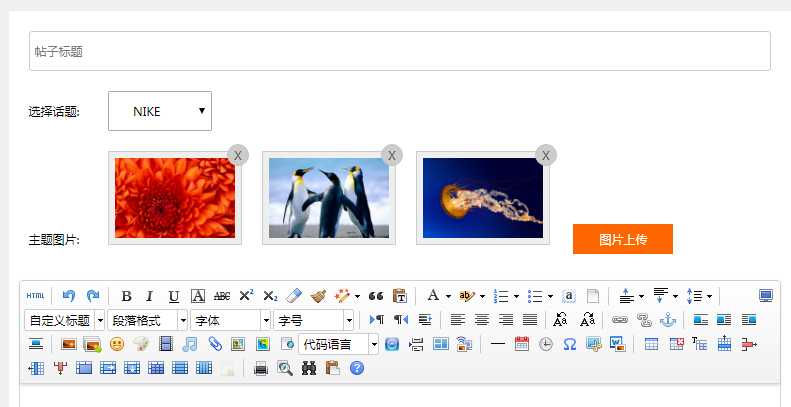
}改善后的效果图:

原文地址:https://segmentfault.com/a/1190000016510168
以上是关于thinkPHP3.2.3利用Ajax前台实现验证码验证,但通过form表单的按钮提交后,验证码一直错误!如何解决?的主要内容,如果未能解决你的问题,请参考以下文章
(超级详细版)利用ThinkPHP3.2.3+PHPExcel实现将表格数据导入到数据库