jquery AJAX提交前beforesend无效,大家帮我看下谢谢。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery AJAX提交前beforesend无效,大家帮我看下谢谢。相关的知识,希望对你有一定的参考价值。
我是想在AJAX提交前执行一个函数。
但是我用.beforesend(function() alert('1');)无效
请问是哪里写错了,谢谢大家!


.complete(function() layer.close(loadi););
但这个函数正常啊!
请问用你说的方法,我要怎么写?谢谢
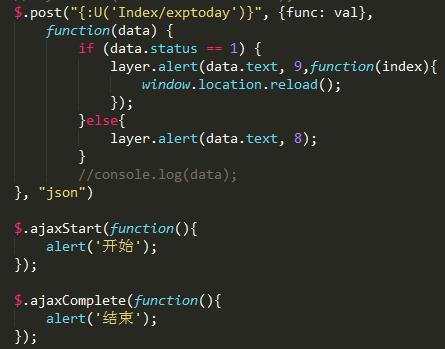
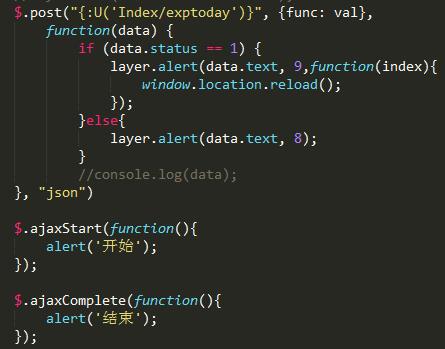
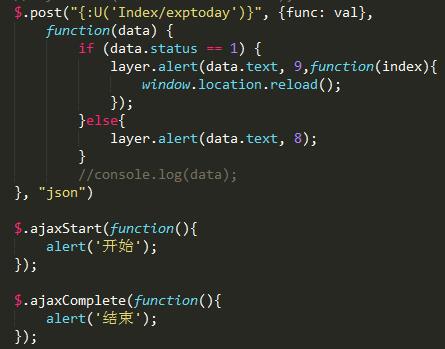
我按照图上这样写也不对啊!

写法是一样的
$.ajax( url: "example.php" )
.success(function() alert("success"); )
.error(function() alert("error"); )
.complete(function() alert("complete"); );
$('.log').ajaxStart(function()
$(this).text('Triggered ajaxStart handler.');
);
ajaxStart 是全局的事件
没有beforeSend。追问
.complete(function() layer.close(loadi););
但这个函数正常啊!
请问用你说的方法,我要怎么写?谢谢
我按照图上这样写也不对啊!


complete是支持的。
beforeSend
你是不是大小写搞错了?
原生写法
$.ajax(
type:"post",
url : ":U('Index/exptoday')",
data:func:val,
success:function(data)
XXXX
,
beforeSend:function()
XXX
);
你可以参考:
英文$.post用法:http://api.jquery.com/jQuery.post/
英文$.ajax用法:http://api.jquery.com/jQuery.ajax/
中文$.post用法:http://jquery.bootcss.com/jQuery.post/
中文$.ajax用法:http://jquery.bootcss.com/jQuery.ajax/
巧用Ajax的beforeSend 提高用户体验
jQuery是经常使用的一个开源js框架,其中的$.ajax请求中有一个beforeSend方法,用于在向服务器发送请求前执行一些动作。
具体可参考jQuery官方文档:http://api.jquery.com/Ajax_Events/
$.ajax({ beforeSend: function(){ // Handle the beforeSend event }, complete: function(){ // Handle the complete event } // ...... });
防止重复数据
在实际项目开发中,提交表单时常常由于网络或者其原因,用户点击提交按钮误认为自己没有操作成功,进而会重复提交按钮操作次数,如果页面前端代码没有做一些相应的处理,通常会导致多条同样的数据插入数据库,导致脏数据的增加。要避免这种现象,在$.ajax请求中的beforeSend方法中把提交按钮禁用掉,等到Ajax请求执行完毕,在恢复按钮的可用状态。
举个例子:
// 提交表单数据到后台处理 $.ajax({ type: "post", data: studentInfo, contentType: "application/json", url: "/Home/Submit", beforeSend: function () { // 禁用按钮防止重复提交 $("#submit").attr({ disabled: "disabled" }); }, success: function (data) { if (data == "Success") { //清空输入框 clearBox(); } }, complete: function () { $("#submit").removeAttr("disabled"); }, error: function (data) { console.info("error: " + data.responseText); } });
模拟Toast效果
ajax请求服务器加载数据列表时提示loading(“加载中,请稍后...”),
$.ajax({ type: "post", contentType: "application/json", url: "/Home/GetList", beforeSend: function () { $("loading").show(); }, success: function (data) { if (data == "Success") { // ... } }, complete: function () { $("loading").hide(); }, error: function (data) { console.info("error: " + data.responseText); } });
以上是关于jquery AJAX提交前beforesend无效,大家帮我看下谢谢。的主要内容,如果未能解决你的问题,请参考以下文章