移动端真机调试终极利器-BrowserSync(使用方法)
Posted 伊优
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端真机调试终极利器-BrowserSync(使用方法)相关的知识,希望对你有一定的参考价值。
1. 安装 Node.js
BrowserSync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js
安装适用于Mac OS,Windows和Linux。
2. 安装 BrowserSync
您可以选择从Node.js的包管理(NPM)库中 安装BrowserSync。打开一个终端窗口,运行以下命令:
npm install -g browser-sync您告诉包管理器下载BrowserSync文件,并在全局下安装它们,您可以在所有项目(任何目录)中使用。
当然您也可以结合gulpjs或gruntjs构建工具来使用,在您需要构建的项目里运行下面的命令:
npm install --save-dev browser-sync
3. 启动 BrowserSync
一个基本用途是,如果您只希望在对某个css文件进行修改后会同步到浏览器里。那么您只需要运行命令行工具,进入到该项目(目录)下,并运行相应的命令:
静态网站
如果您想要监听.css文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。
// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css"
如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个.html文件
// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css, *.html"
// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
browser-sync start --server --files "**/*.css, **/*.html"
我们做了一个静态例子的示范,您可以下载示例包,文件您可以解压任何盘符的任何目录下,不能是中文路径。打开您的命令行工具,进入到BrowsersyncExample目录下,运行以下其中一条命令。Browsersync将创建一个本地服务器并自动打开你的浏览器后访问http://localhost:3000地址,这一切都会在命令行工具里显示。你也可以查看Browsersync静态示例视频
// 监听css文件
browser-sync start --server --files "css/*.css"
// 监听css和html文件
browser-sync start --server --files "css/*.css, *.html"
四、调试
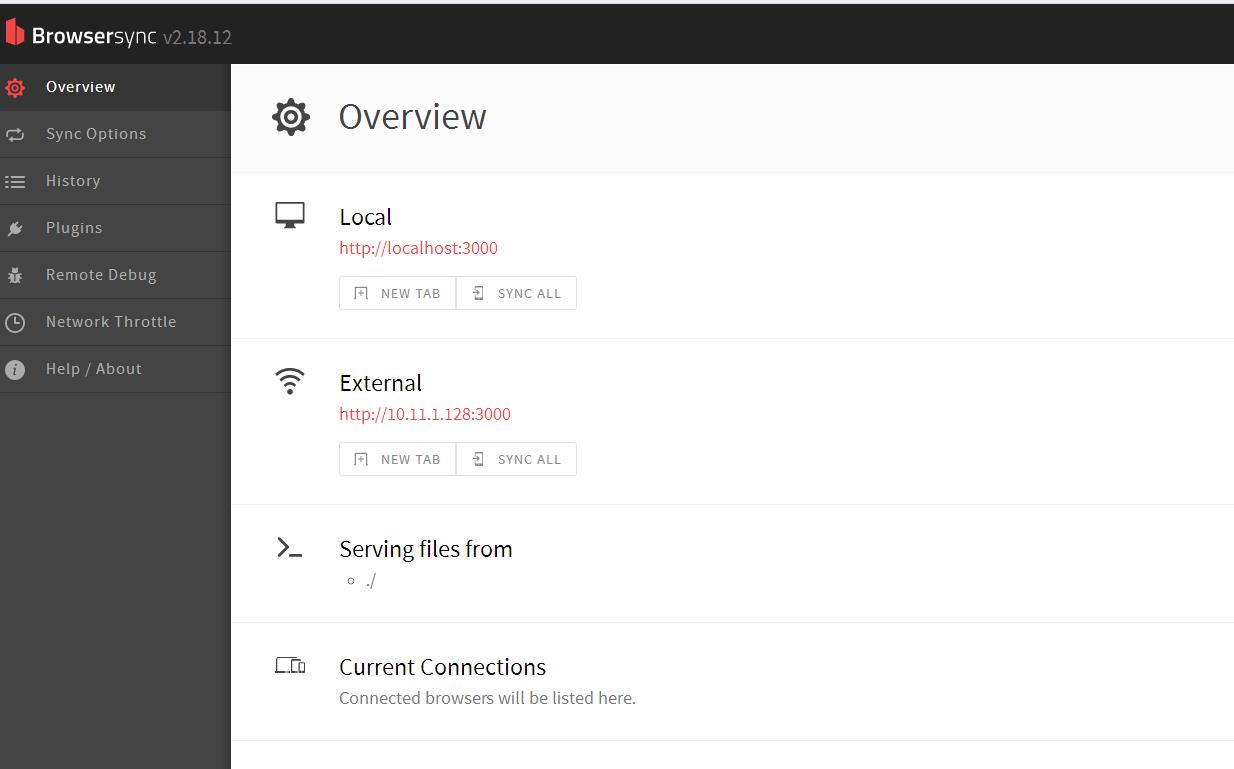
我们在PC的浏览器中打开http://localhost:3001,这个端口为3001的URL是BrowserSync的操作界面:
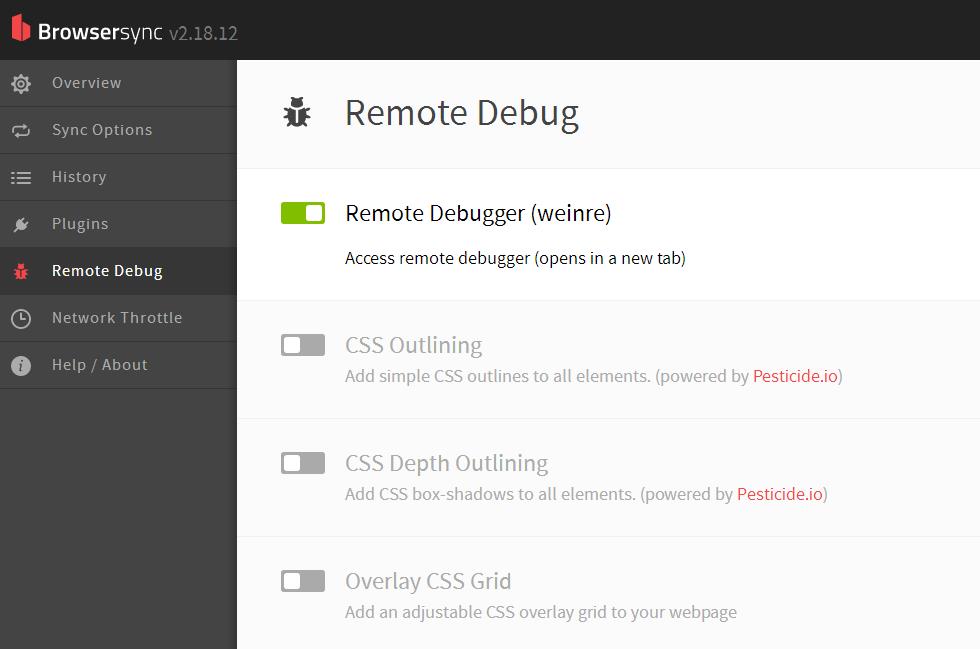
界面操作简洁易懂。我们着重关注的是Remote Debug这一项,默认它的所有选项都是关闭的。我们开启Remote Debugger (weinre)这一项,然后点击出现的红色字:Access remote debugger (opens in a new tab),就会打开weinre的控制台界面:
这个界面上会列出当前连接在BrowserSync上的客户端,我们可以选择一个目标(target)来调试,因为我们的微信浏览器访问的是外部链接,即http://192.168.0.141:3000,所以我们点击图中Targets下的第一个link。点击后link会变为绿色,表示当前已经可以对这个客户端进行调试了。此时我们点到顶端的Elements选项卡上,就会看到微信浏览器里网页的HTML结构。鼠标移动到div上的时候,浏览器里的相应的元素就会高亮起来:
此时能做的事情就可想而知了。
需要注意的是,要先打开自己的项目页面,再打开Remote Debugger,这样才能列出当前已经连接的客户端。否则的话,即使项目页面和BrowserSync是连接状态,Remote Debugger也会出现捕捉不到的情况。因此,可能需要关闭再重新开启Remote Debugger进行调试。
以上是关于移动端真机调试终极利器-BrowserSync(使用方法)的主要内容,如果未能解决你的问题,请参考以下文章