创建一个学生信息表,与页面分离
Posted 半世晨曦昏晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建一个学生信息表,与页面分离相关的知识,希望对你有一定的参考价值。
一、需求分析

做一个jsp页面,动态显示信息表的内容。
1、 做一个实体类:StudentInfo (包含4个字段)
2、 如图模拟生成3条数据,本质上就是new StudentInfo 3个实例,每个实例代表一行记录(后面这3条记录放到数据库,本例暂时不处理)
3、 处理这3条数据的过程,不用考虑界面(采用java代码与jsp UI页面分离)编写一个类和方法,处理数据问题,返回值为List<StudentInfo>把3条数据(StudentInfo)也就是3个StudentInfo的实例,把它们添加到List中,换句话说,就是这个List就是代表这个数据集合。
注意:
a、 此类为业务类(处理业务逻辑的类),要养成习惯:先写接口
b、 调用者使用此类时,应该不不关心谁是实现类,只关心接口以及其API
4、 把整个List,丢给jsp用于显示数据,呈现出一个表格的状态。
二、具体流程
1、先写实体类
a.建包(entity)
b.建立1个实体类:StudnetInfo.java
c.对实体例,添加私有的属性,属性应该跟二维表的字段一一对应
创建对应的命名:id,name,classes,place
public class StudentInfo {
//编号
private String id;
//姓名
private String name;
//班级
private String classes;
//籍贯
private String place;
}
d.一键生成get,set,如下:
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
2.建立一个业务逻辑的接口以及实现类
a.先建包service
b.建立接口StudentService.java
public interface StudentService {
//有多少个业务逻辑,就设计多少个方法
public List<StudentInfo> getAllStudents();
}
c.建立一个实现类StudentServiceImpl.java
需要:implements StudentService这个接口
public class StudentServiceImpl implements StudentService {
}
d.实现未实现方法
@Override
public List<StudentInfo> getAllStudents() {
//业务逻辑代码写在这里
return null;
}
具体代码如下:
@Override
public List<StudentInfo> getAllStudents() {
//存放所有学生信息的数据集合
List<StudentInfo> stuList = new ArrayList<StudentInfo>();
//模拟从数据库取出3条学生信息
StudentInfo si1 = new StudentInfo();
StudentInfo si2 = new StudentInfo();
StudentInfo si3 = new StudentInfo();
si1.setId("1");
si1.setName("李伟铭");
si2.setName("王显军");
si3.setName("大头");
//把3个学生存放到List集合中去
stuList.add(si1);
stuList.add(si2);
stuList.add(si3);
return stuList;
}
3.创建一个jsp页面,调用service获取数据集List
a.新建jsp页面
b.调用service
测试代码如下:
<%
StudentService stuService = new StudentServiceImpl();
List<StudentInfo> stuList = stuService.getAllStudents();
out.println(stuList.size());
%>
修改一下代码,遍历集合(for)
<%
StudentService stuService = new StudentServiceImpl();
List<StudentInfo> stuList = stuService.getAllStudents();
for(StudentInfo student:stuList){
out.println(student.getName()+"<br>");
}
%>
c.修改jsp页面的html代码
<table width="70%" border="0" cellspacing="1" cellpadding="1" align="center" bgcolor="#000099">
<tr bgcolor="#FFFFFF">
<td>编号</td>
<td>名字</td>
<td>班级</td>
<td>籍贯</td>
</tr>
<%
StudentService stuService = new StudentServiceImpl();
List<StudentInfo> stuList = stuService.getAllStudents();
for(StudentInfo student:stuList){
%>
<tr bgcolor="#FFFFFF">
<td><%=student.getId()%></td>
<td><%=student.getName()%></td>
<td><%=student.getClasses()%></td>
<td><%=student.getPlace()%></td>
</tr>
<%
}
%>
</table>
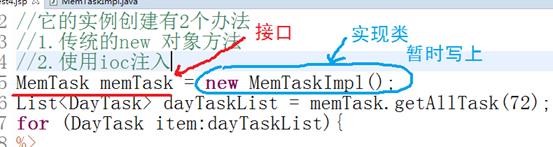
看图分析:


以上是关于创建一个学生信息表,与页面分离的主要内容,如果未能解决你的问题,请参考以下文章
使用文档对象在页面上创建学生信息表。 信息表包括学号姓名性别电子邮件联系电话个人主页和联系地址, 信息表内容通过表单输入,提交前先使用正则表达式进行验证,联系地址不能超过20