react-router Prompt组件在ios手机上使用手势返回时会想退出在进入,怎么解决这个问题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-router Prompt组件在ios手机上使用手势返回时会想退出在进入,怎么解决这个问题?相关的知识,希望对你有一定的参考价值。
react-router Prompt组件在ios手机上使用手势返回时会想退出在进入,怎么解决这个问题?
参考技术A 正常情况下的话,如果在这个手机上的话,使用了之后想要退出的话,那么这个时候还是关机了之后重新启动才好 参考技术B 我们手机在手机上使用的时候,首次推出退出之后,进入的怎么来解决这方法?跟这些设置的打开之后就可以操作 参考技术C 退出手机的手机是如果你要进入的话可能是不一样的,如果退出去的。ZF_react react-router prompt lazy的实现
prompt的实现


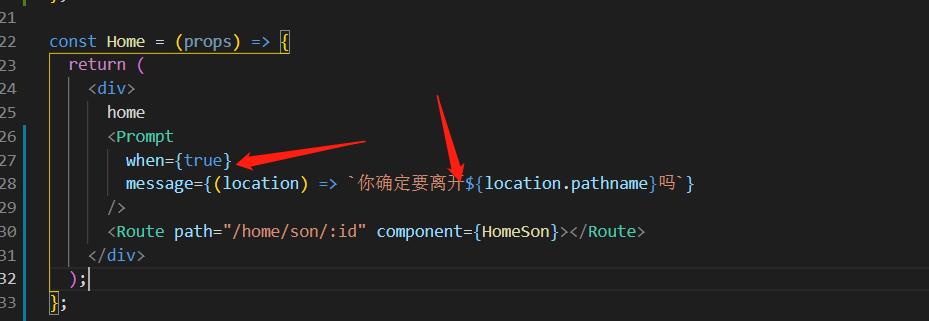
可以看到Prompt接受两个入参,一个是when,一个是Message,用来提示,其实就是在当前页面退出去的时候拦截一下,alert一个东西。
实现思路:
在生命周期的时候处理,然后push的时候进行拦截。

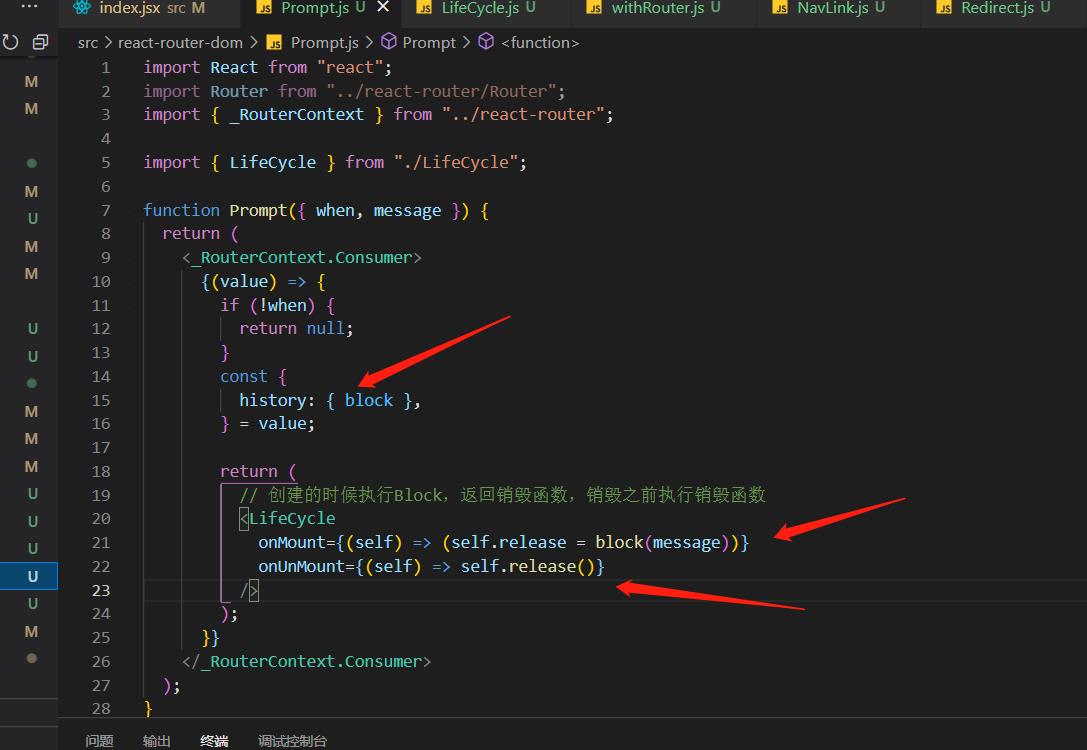
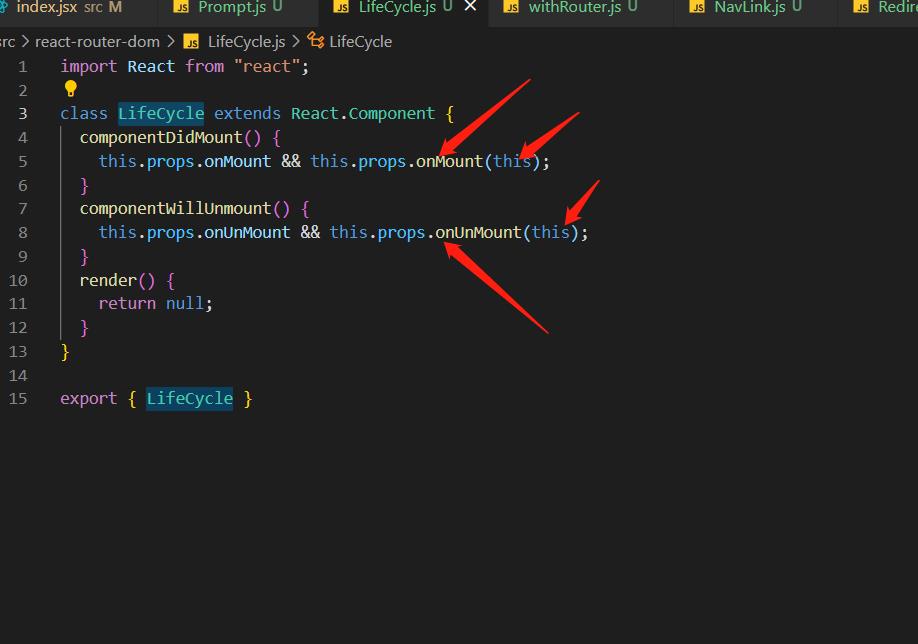
使用一个组件LifeCyclle

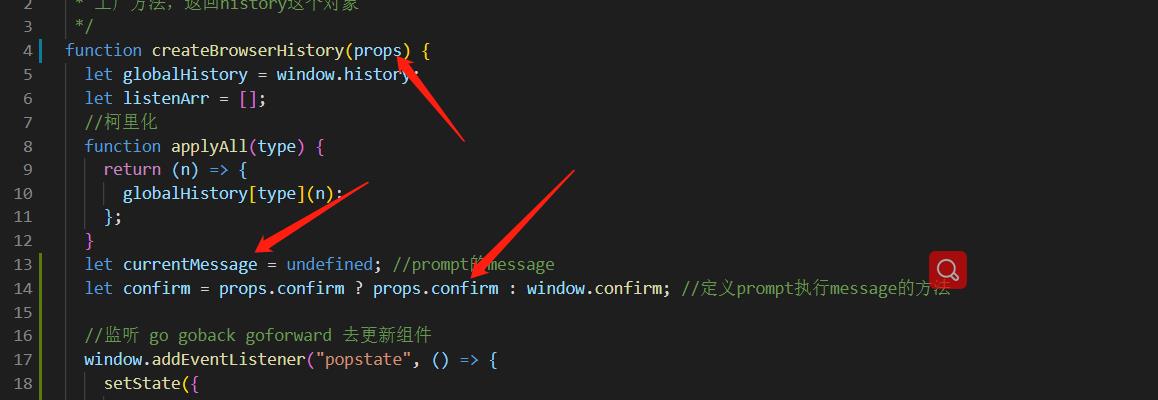
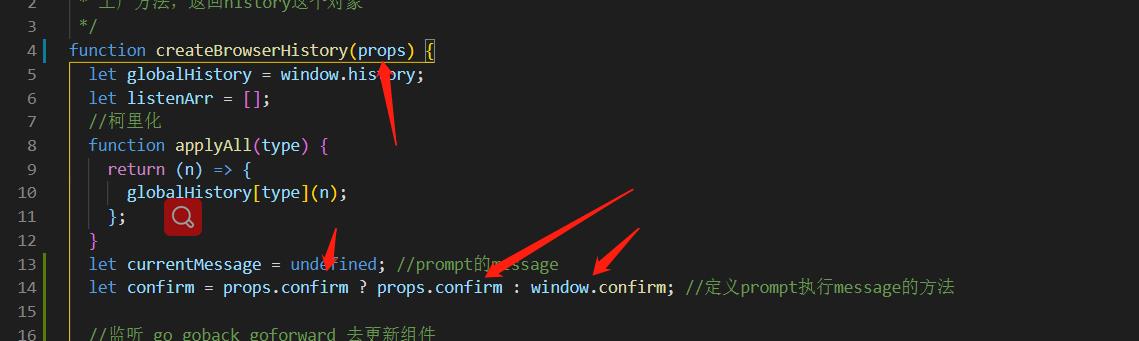
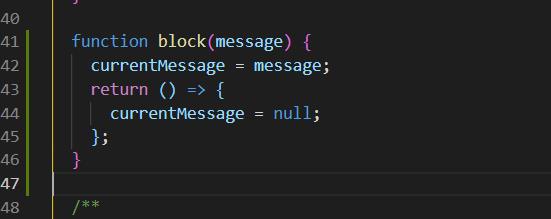
创建的时候执行block(message),销毁的时候执行销毁函数,这个block是在history拿到的,所以我们必须在histoy定义。

定义一个全局变量



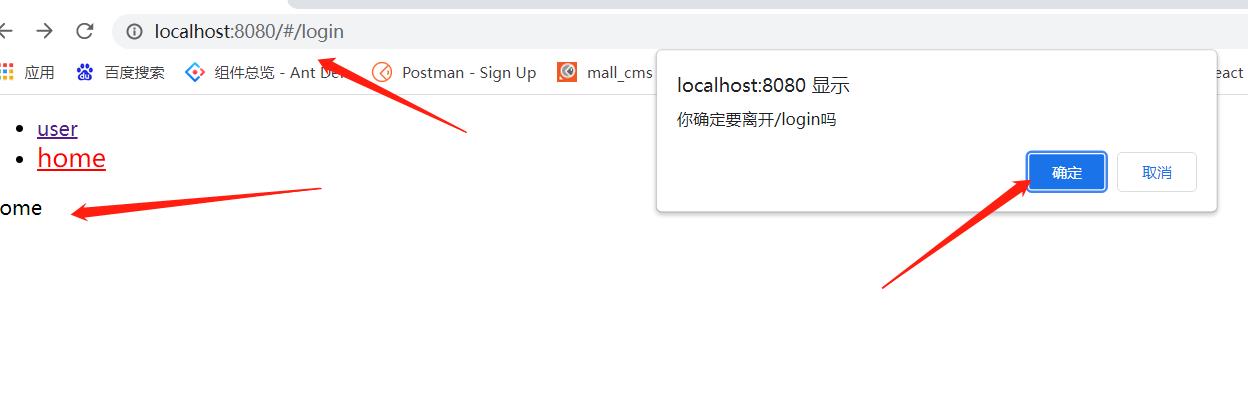
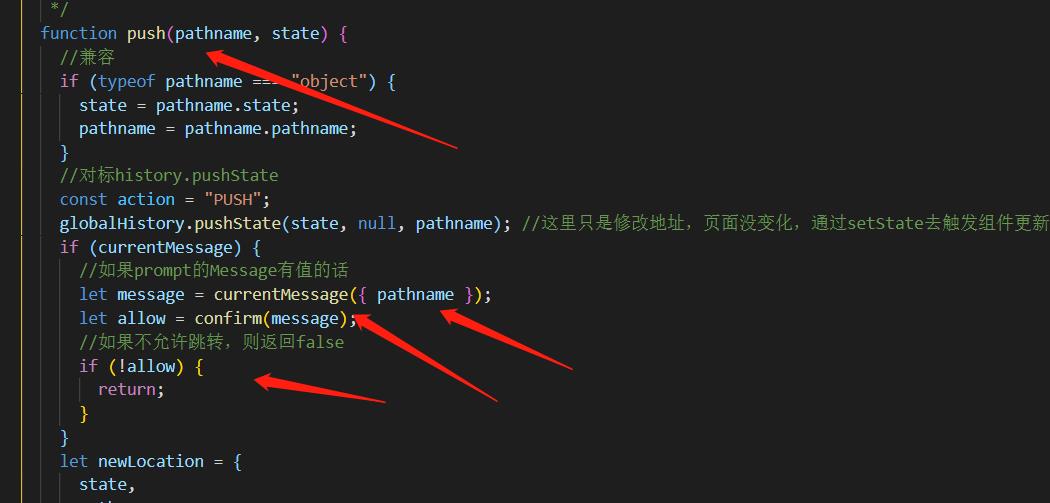
在每次push的时候拦截判断就可以了,看效果:

通过定义全局变量存放message,通过组建的生命周期设置message的值,在push的时候进行一个拦截就可以了。
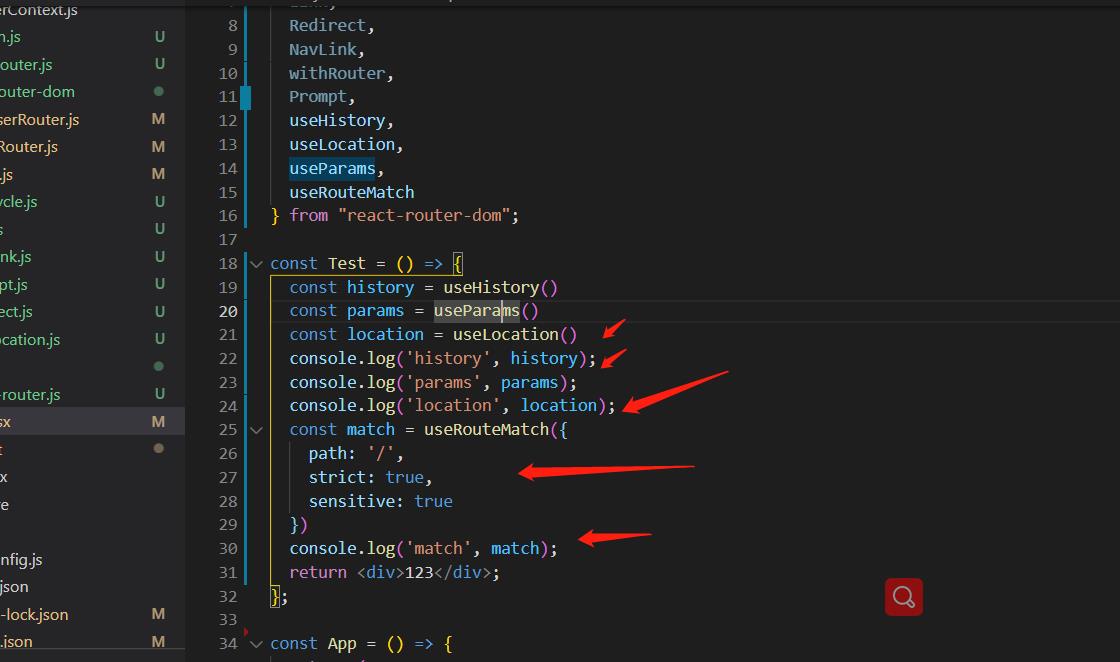
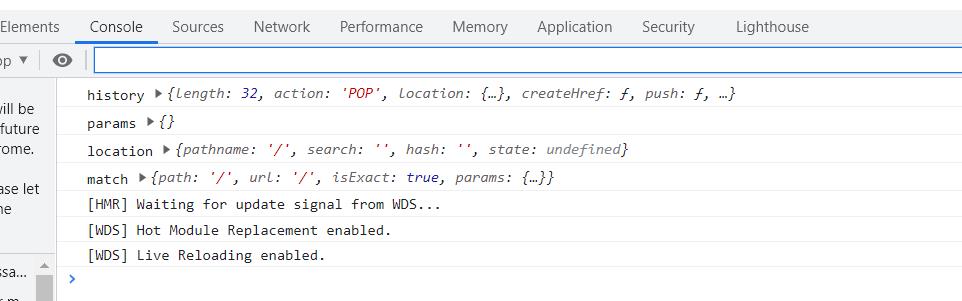
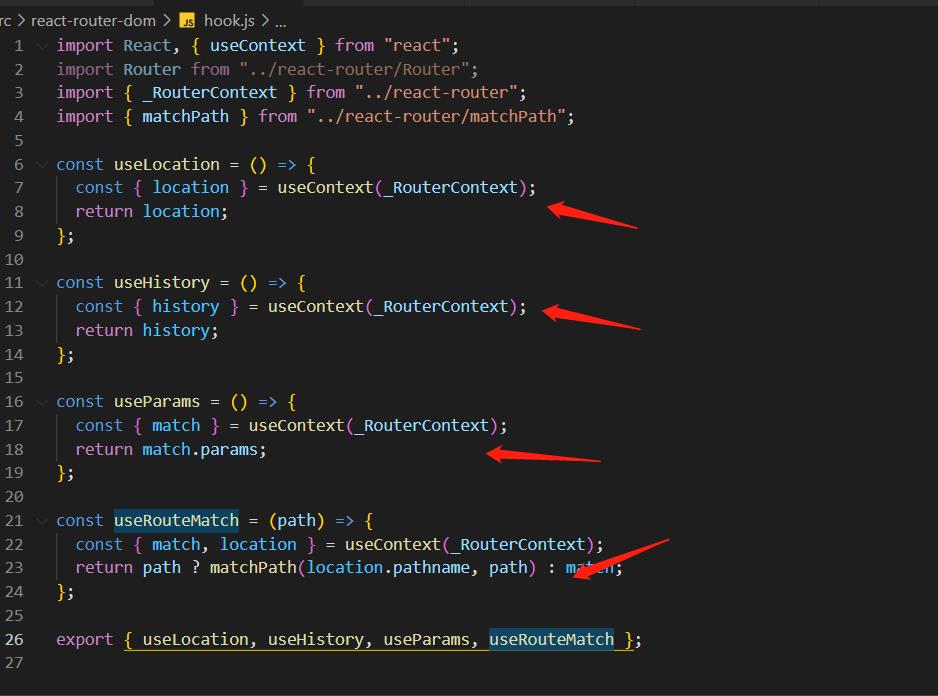
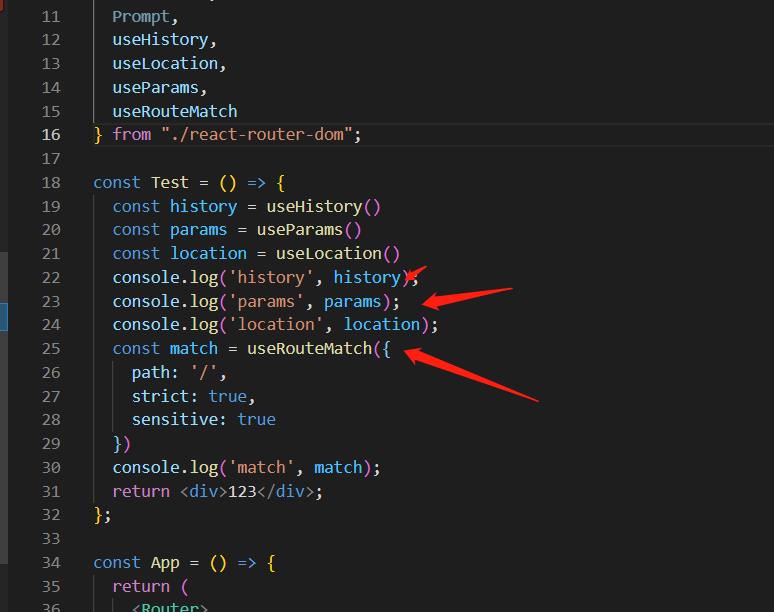
实现router的hooks

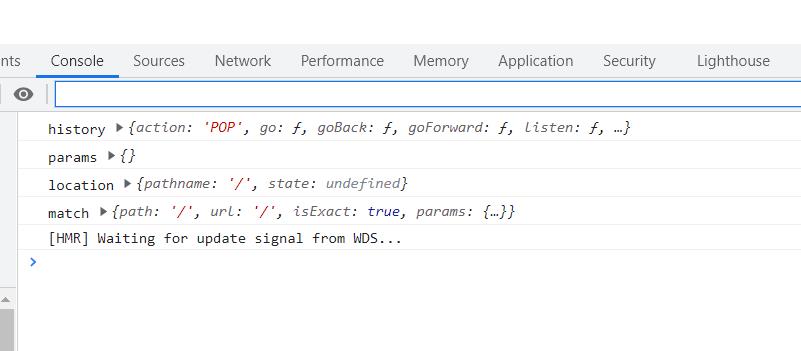
useHistory, useLocation, useRouteMatch, useParams,如上,他们的作用分别是获取对应的对象。这些hooks必须在包裹着Router里面的组件才能用。
useRouterMatch用于传入一个对象匹配当前路劲是否匹配。匹配则返回对象,不匹配则返回null



实现完成。
实现路由的懒加载


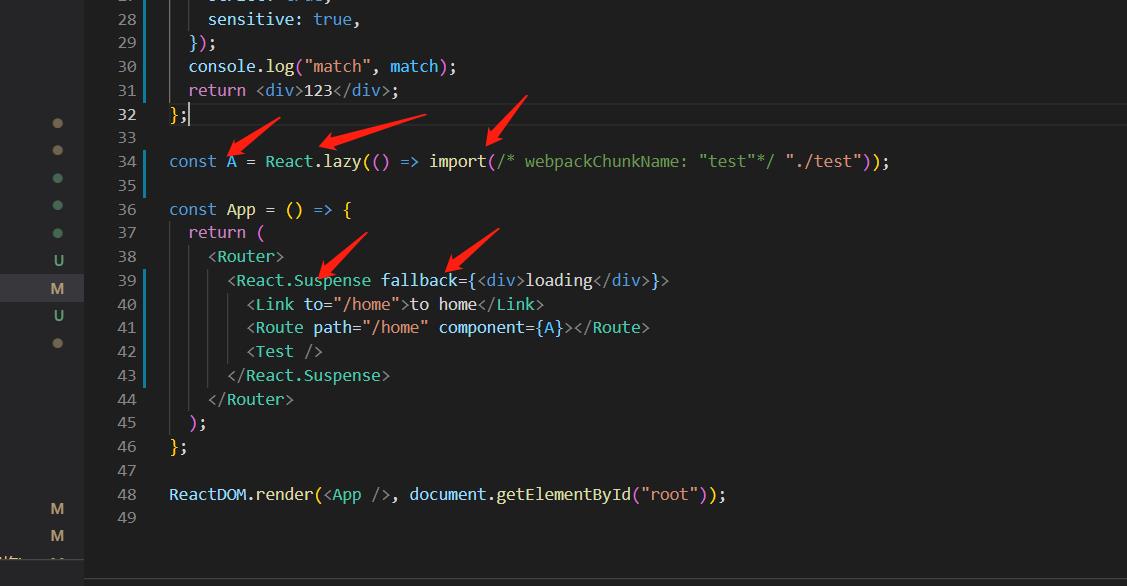
React提供了lazy的写法,可以动态引入模块,是固定写法,必须通过()=>import()引入文件,然后使用Suspense包裹,但动态路由还没加载出来的时候,会渲染fallback的react元素来代替。
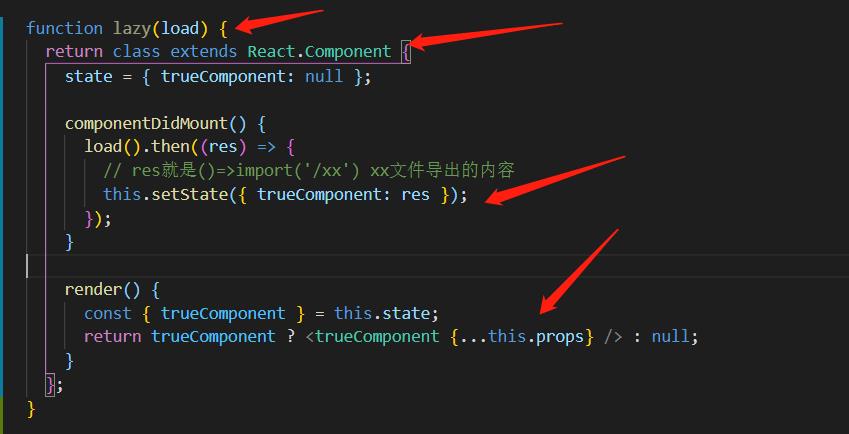
实现lazy
思路,()=>import()返回的是一个promise,当.then的时候就证明可以渲染组建了。而.then的参数就是该文件导出的内容。

当lazy这个组件被渲染的时候,才去执行load,拿到导出的内容去渲染,从而达到懒加载的效果。
以上是关于react-router Prompt组件在ios手机上使用手势返回时会想退出在进入,怎么解决这个问题?的主要内容,如果未能解决你的问题,请参考以下文章