html5有啥快捷键实现注释
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5有啥快捷键实现注释相关的知识,希望对你有一定的参考价值。
ctrl+?
html注释:
<!--这是单行注释-->
<!--
这是多行注释
这是多行注释
这是多行注释
-->

扩展资料:
html5基本标签和快捷键使用
一、head标签:
<meta>关键字及编码格式
<link>图标以及css
<title>标题
二、body基本标签
<p>(块级标签)
<h1>--<h6>
<hr>
<dr>
<blockquote>引用
<pre>预格式
三、快捷键的使用:
ctrl+d:删除单行
ctrl+/: 进行标记
ctrl+shift+/:多行标记
ctrl+alt+↓: 复制
ctrl+alt+l:快速格式
参考技术A快捷键命令为“<!-- -->”。
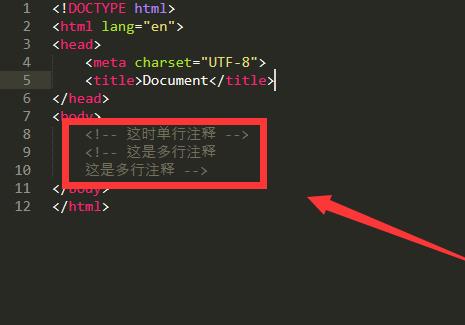
1、首先需要打开html5的页面,如图所示,body标签内的内容输入命令“<!-- -->”。

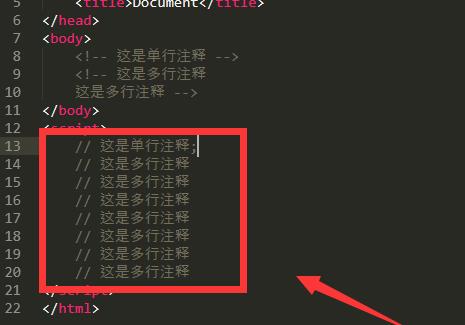
2、script标签内的内容可以用“//”,如图所示,在前面的每一列编写。

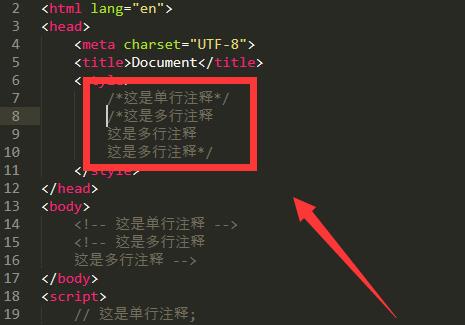
3、最后,可以看到实现注释的效果了,如图所示,这样操作就可以解决问题了。

Emeditor 实现快捷键 对python 加减首行注释
Emeditor 比较轻量,可以用于快速编辑python小程序,比PyCharm、VS Code、Spyder、Atom等速度快很多。对于我来说,至少需要三个基本功能:
1、可以自动4个空格换行。
实现方法:
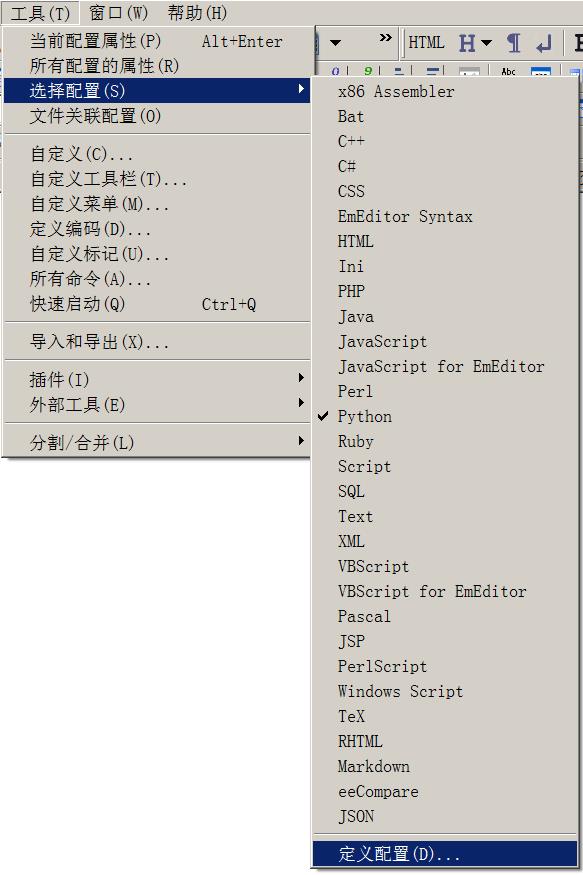
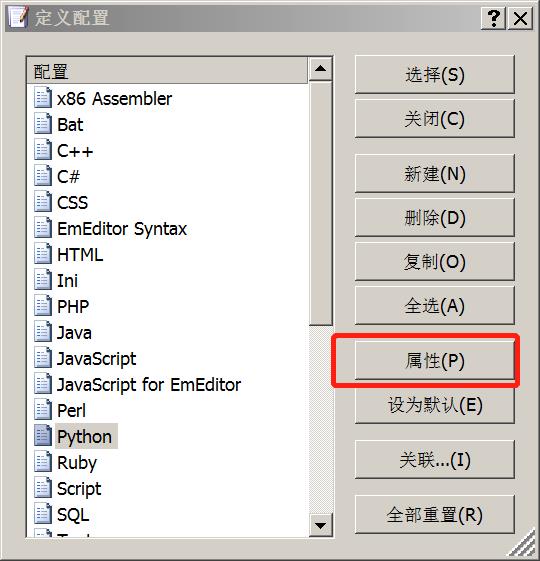
工具——选择配置——定义配置:

python——属性:



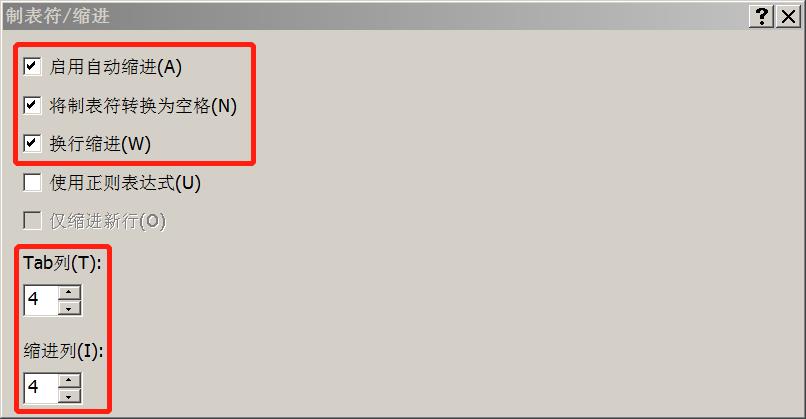
勾选“将制表符转换为空格”,并且缩进列为“4”
2、配置Python环境
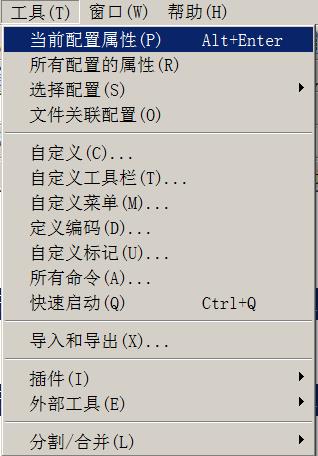
菜单栏 选择 工具 -> 外部工具
标题:python
命令:d:\\python34\\python.exe
参数A: $(Path)
初始目录:$(Dir)
参考:https://blog.csdn.net/cpongo3/article/details/93854053
3、可以加减首行注释
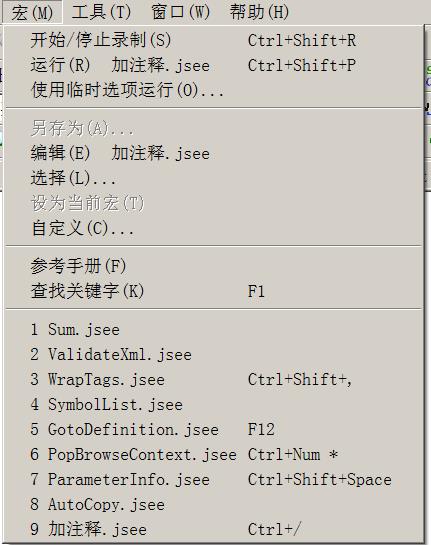
随便录制一个宏,另存命名为“加注释”。

对这个宏进行修改。代码为:
str = document.selection.Text;
first_char=str.substr(0, 1);
if (first_char=="#"){
document.selection.Replace("^# ","",eeFindReplaceSelOnly | eeReplaceAll | eeFindReplaceRegExp,0);
}
else if (first_char!=""){
document.selection.Replace("^","# ",eeFindReplaceSelOnly | eeReplaceAll | eeFindReplaceRegExp,0);
}
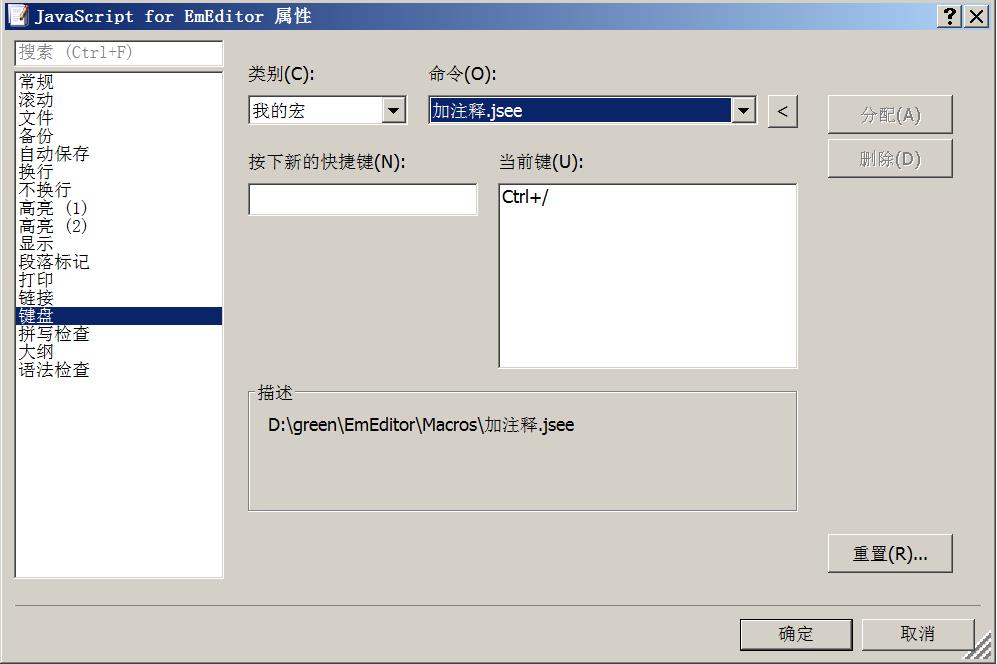
然后将快捷键Ctrl+/分配给他:


键盘——我的宏——加注释.jsee,加入Ctrl+/的快捷键,快捷键还可以是别的,比如Spyder的Ctrl+1等等。
EmEditor 关于Text宏参考:
http://www.emeditor.org/zh-cn/macro_selection_selection_text.html
以上是关于html5有啥快捷键实现注释的主要内容,如果未能解决你的问题,请参考以下文章