webpack常用loader和plugin
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack常用loader和plugin相关的知识,希望对你有一定的参考价值。
参考技术A
webpack是一个模块打包器(module bundler),提供了一个核心,核心提供了很多开箱即用的功能,同时它可以用loader和plugin来扩展。webpack本身结构精巧,基于tapable的插件架构,扩展性强,众多的loader或者plugin让webpack显得很复杂。
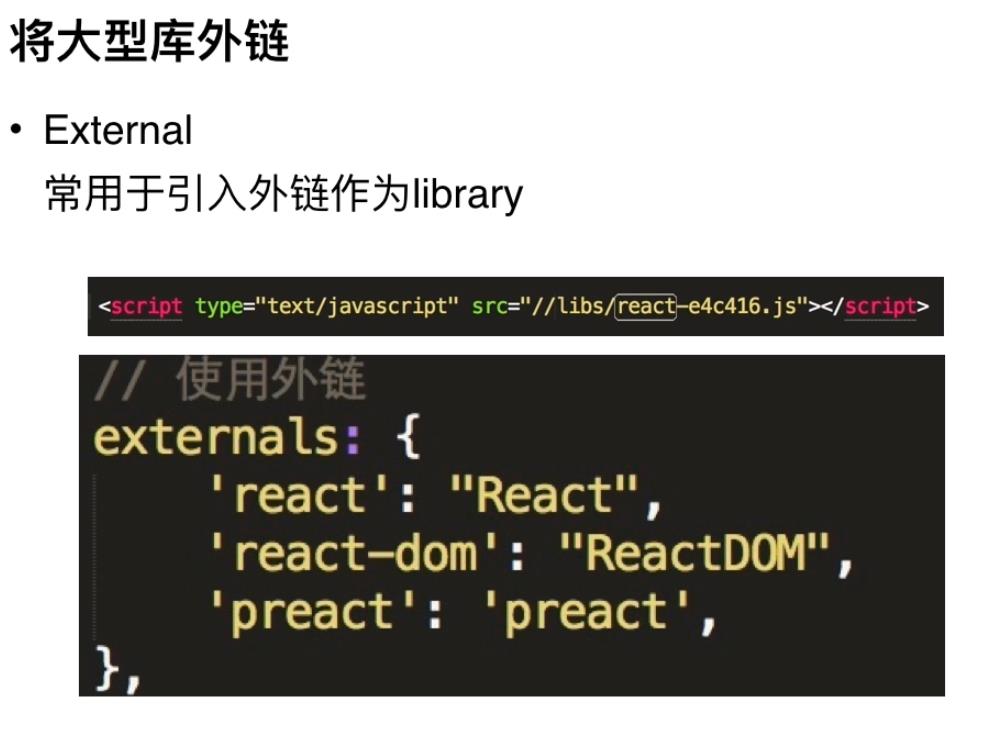
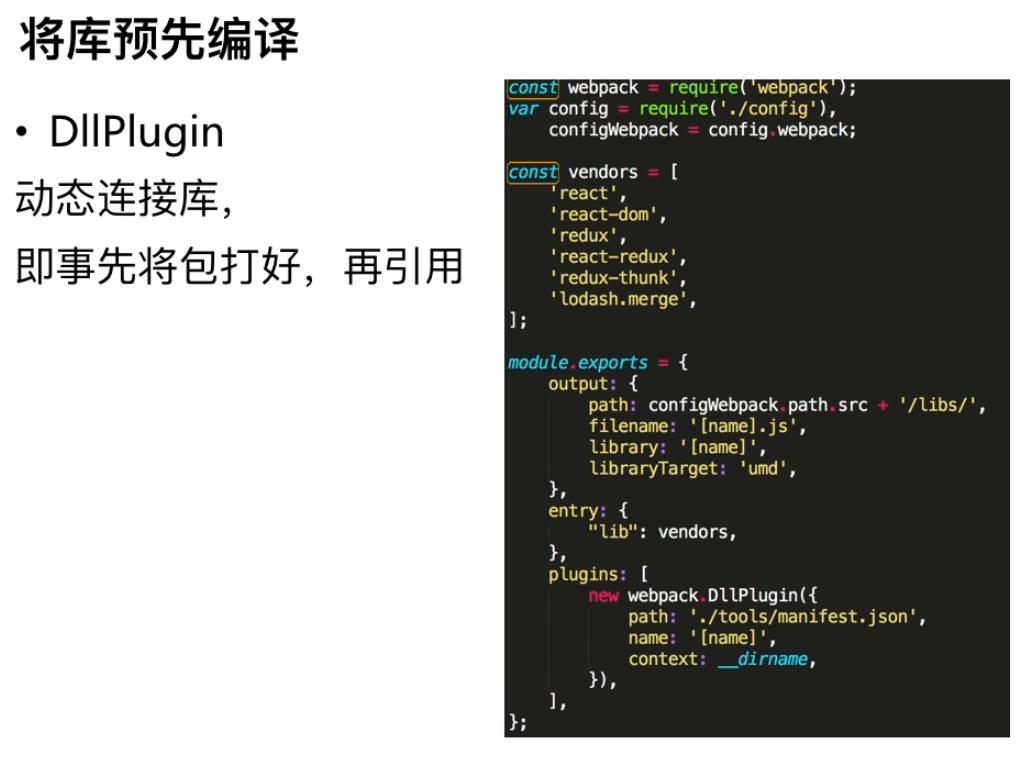
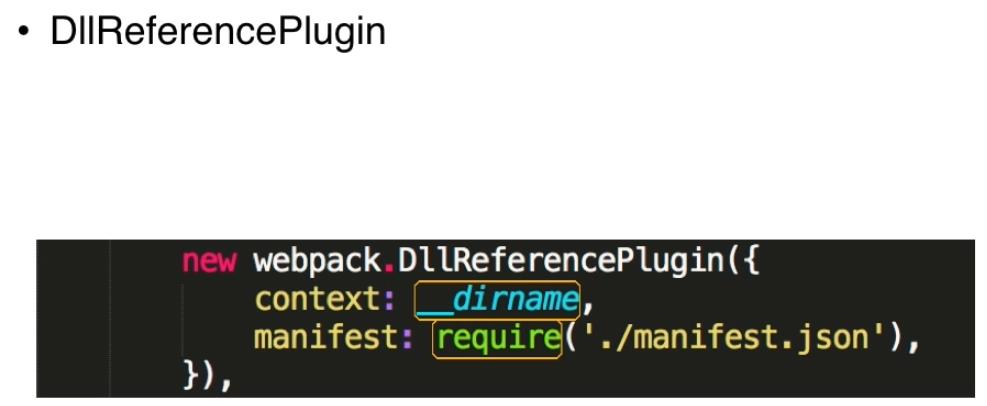
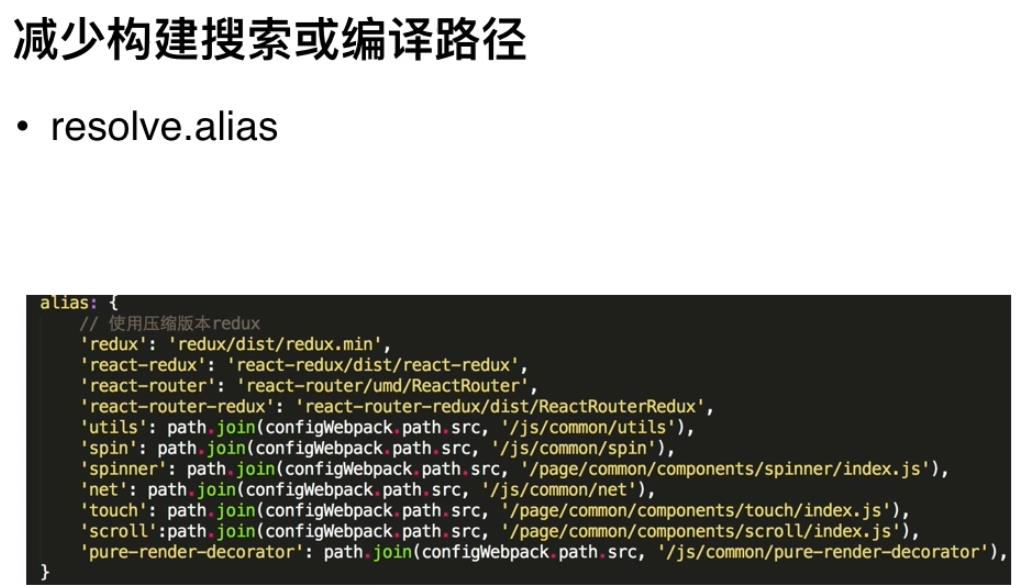
webpack常用配置包括:devtool、entry、 output、module、resolve、plugins、externals等,本文主要介绍下webpack常用的loader和plugin
一般loader的使用方式分为三种:
1:在配置文件webpack.config.js中配置
2:通过命令行参数方式
3:通过内联使用
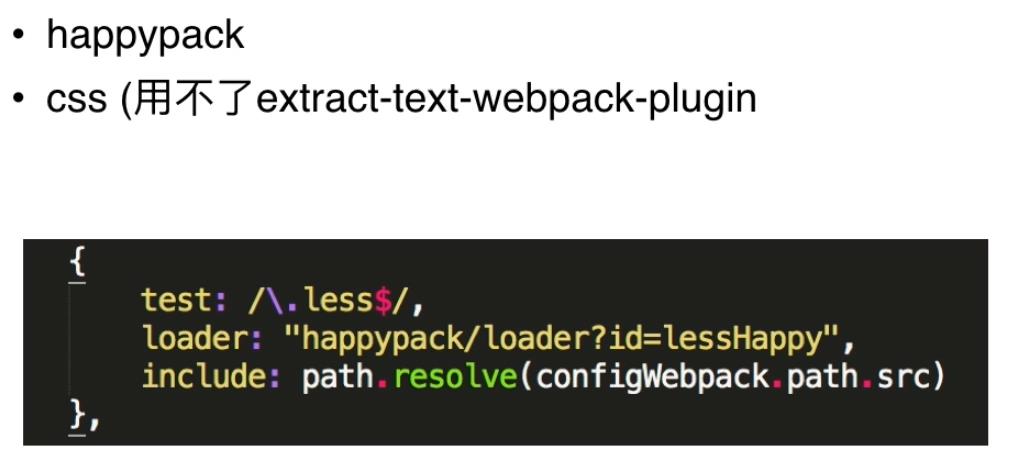
比如下面配置,可以匹配.scss的文件,分别经过sass-loader、css-loader、style-loader的处理。
sass-loader 转化sass为css文件,并且包一层module.exports成为一个js module。 style-loader 将创建一个style标签将css文件嵌入到html中。 css-loader 则处理其中的@import和url()。
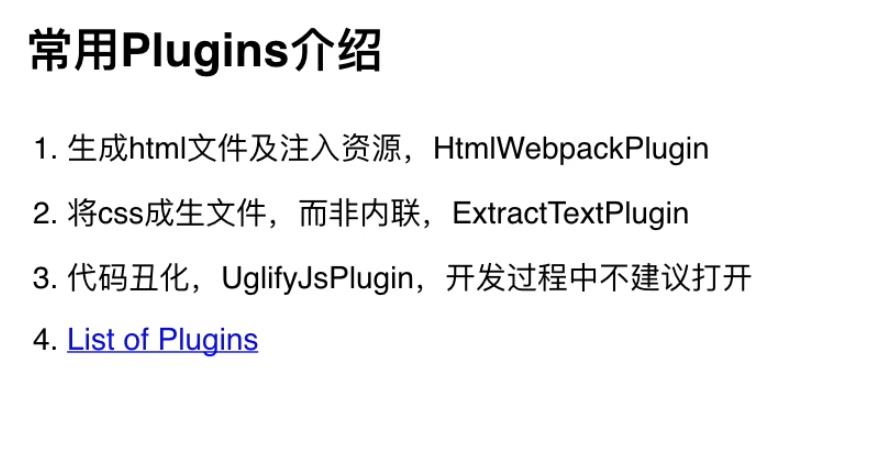
官网介绍: how to write a plugin
比如我们可以在构建生成文件时,将所有生成的文件名生成到filelist.md的文件中
比如我们可以在html-webpack-plugin生成文件后刷新页面,完成热更新效果。
比如我们可以在构建完成后,打开一个提示窗口。
webpack常用loader和plugin及打包速度优化
以上是关于webpack常用loader和plugin的主要内容,如果未能解决你的问题,请参考以下文章