canvas绘画时钟及倒计时时钟
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘画时钟及倒计时时钟相关的知识,希望对你有一定的参考价值。
因为偶是一个前端小白,所以呢!!!!想要把自己在网上看的代码,并且自己敲了一遍,做了注释分享给大家~~~不喜勿喷,谢谢哟!我是super喵二(程序媛),大家一起成长!!!
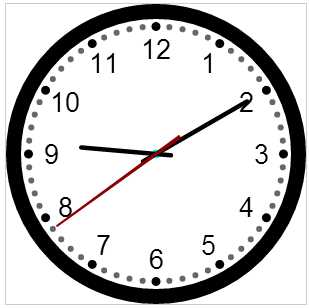
倒计时时钟(先放效果图)(好吧我这里不是倒计时,是普通时钟,不过一会放上代码里不仅有倒计时也有时间,自行发现):

大概思路:1、0-9的数字以及冒号绘制,定义一个二维数组,每一个数字对应一个数组,1代表画圆,0不画。
digit =
[
[
[0,0,1,1,1,0,0],
[0,1,1,0,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,0,1,1,0],
[0,0,1,1,1,0,0]
],//0
[
[0,0,0,1,1,0,0],
[0,1,1,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[1,1,1,1,1,1,1]
],//1
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,1,1,0,0,0],
[0,1,1,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1]
],//2
[
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,1,1,1,0,0],
[0,0,0,0,1,1,0],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//3
[
[0,0,0,0,1,1,0],
[0,0,0,1,1,1,0],
[0,0,1,1,1,1,0],
[0,1,1,0,1,1,0],
[1,1,0,0,1,1,0],
[1,1,1,1,1,1,1],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,1,1,1,1]
],//4
[
[1,1,1,1,1,1,1],
[1,1,0,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,1,1,1,1,0],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//5
[
[0,0,0,0,1,1,0],
[0,0,1,1,0,0,0],
[0,1,1,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,0,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//6
[
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0]
],//7
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//8
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,1,1,0,0,0,0]
],//9
[
[0,0,0,0],
[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0],
[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0],
[0,0,0,0]
]//:
];
2、抛出的小球的颜色也是存在一个二维数组,随机抛出。(当然这里颜色也可以不用这样写,)
3、绘制时间:计算当前时间的秒数,转换成小时/分钟/秒数
4、时间更新:下一秒与当前不一样就更新,同样都写在更新函数里,在主函数里设置
setInterval(
function(){
rander(context);//绘制时间:渲染,具体绘制
update();//更新时间
},
50);}
5、抛出的小球的绘制:定义一个小球属性数组,包含小球抛出时的坐标,重力,以及x与y方向的速度,根据时间小球为1时抛出动态小球。
6、小球性能优化:碰到边缘,增加摩擦系数,速度下降,一直到最后速度为零或者滚出画布边缘,就删除小球。
7、根据屏幕大小变化。
var radius=6;
/*var endTime=new Date();
endTime.setTime(endTime.getTime()+3600*1000);//表示每次刷新都是哪个时间开始倒计时,这里是每次刷新从一个小时开始倒计时。*/
var curshowSeconds=0;//当前时间秒数为0
var balls = [];//抛出的小球的数组
const colors = ["#33B5E5","#0099CC","#AA66CC","#9933CC","#99CC00","#669900","#FFBB33","#FF8800","#FF4444","#CC0000"];//每个小球的颜色
window.onload=function(){
Window_width=document.body.clientWidth;
Window_height=document.body.clientHeight;
marginLeft=Math.round(Window_width/10);//左右占1/5,所以左侧占1/10
radius=Math.round(Window_width*4/5/108)-1;//占4/5
margintop=Math.round(Window_height/5);
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
canvas.width=Window_width;
canvas.height=Window_height;
curshowSeconds=getCurShowSeconds();
setInterval(
function(){
rander(context);//绘制时间:渲染,具体绘制
update();//更新时间
},
50);
}
//显示当前时间的总共的秒数
function getCurShowSeconds()
{
var curTime=new Date();
/*var ret=endTime.getTime()-curTime.getTime();//倒计时=结束时间-当前时间*/
var ret=curTime.getHours()*3600+curTime.getMinutes()*60+curTime.getSeconds();//时钟效果
/*var ret=curTime.getTime();//返回距离1970年之间的毫秒数*/
/*ret=Math.round(ret/1000);//转换成秒数,round() 方法可把一个数字舍入为最接近的整数*/
/*return ret>=0?ret:0;//判断reTime是否>=0 如果是 则返回 ret 否则返回0*/
return ret;
}
function update(){//下一秒和当前不一样,就更新
var nextShowSeconds=getCurShowSeconds();//得到下一个时间
var nextHours=parseInt(nextShowSeconds/3600);
var nextMinutes=parseInt((nextShowSeconds-nextHours*3600)/60);
var nextSeconds=nextShowSeconds%60;
var curHours=parseInt(curshowSeconds/3600);
var curMinutes=parseInt((curshowSeconds-curHours*3600)/60);
var curSeconds=curshowSeconds%60;
if (nextSeconds!=curSeconds) {//判断下一个时间是否等于当前的时间//当不等于的时候
if(parseInt(curHours/10) != parseInt(nextHours/10)) {
addBalls( marginLeft + 0 , margintop , parseInt(curHours/10) );
}
if(parseInt(curHours%10) != parseInt(nextHours%10) ) {
addBalls( marginLeft + 15*(radius+1) , margintop , parseInt(curHours%10) );
}
if(parseInt(curMinutes/10) != parseInt(nextMinutes/10) ) {
addBalls( marginLeft +39*(radius+1) , margintop , parseInt(curMinutes/10) );
}
if(parseInt(curMinutes%10) != parseInt(nextMinutes%10) ) {
addBalls( marginLeft + 54*(radius+1) , margintop , parseInt(curMinutes%10) );
}
if(parseInt(curSeconds/10) != parseInt(nextSeconds/10) ) {
addBalls( marginLeft + 78*(radius+1) , margintop , parseInt(curSeconds/10) );
}
if(parseInt(curSeconds%10) != parseInt(nextSeconds%10) ) {
addBalls( marginLeft + 93*(radius+1) , margintop , parseInt(curSeconds%10) );
}
curshowSeconds=nextShowSeconds;//当前时间==下一个时间
}
updatBalls();//抛出的小球的更新
}
//运动的小球
function addBalls(x,y,num){
for (var i=0;i<digit[num].length;i++) {
for (var j=0;j<digit[num][i].length;j++) {
if (digit[num][i][j]==1) {
var ball={//定义一个小球变化的数组
x:x+j*2*(radius+1)+(radius+1),
y:y+i*2*(radius+1)+(radius+1),
g:1.5+Math.random(),//加速度 1.5-2.5 // 不同
//pow() 方法可返回 x 的 y 次幂的值。在这里是 -1的N次幂 // Math.ceil向上取整
// 在X轴上的加速度 //Math.round() 四舍五入取整 //random() 0 ~ 1 之间 随机数。
//1-1000//取整 //取-1 或+1 //*4//-4至+4
vx:Math.pow( -1 , Math.ceil( Math.random()*1000 ) ) * 4,
vy:Math.round(Math.random()*(-3)+(-6)),//向上抛一点点,速度在(-3 —— -6)
//math.floor(x)对浮点数向下取整
color: colors[ Math.floor( Math.random()*colors.length )]//颜色数组
}
balls.push(ball); //把小球添加进小球数组里
}
}
}
}
function updatBalls(){
//1.(1)小球运动值的变化
for (var i=0;i<balls.length;i++) {
balls[i].x+=balls[i].vx;
balls[i].y+=balls[i].vy;
balls[i].vy+=balls[i].g*0.9;
//(2).碰撞检测
if( balls[i].y >=Window_height-radius ){
balls[i].y = Window_height-radius;
balls[i].vy =-balls[i].vy*0.6;////0.6摩擦系数 越大越远
}
}
//2.性能优化 删除小球
var cnt=0;//小球数量
for (var i=0;i<balls.length;i++) {
//右边缘>0 和 左边缘<canvas.width 说明在画布内 然后放在数组里
if (balls[i].x+radius>0&&balls[i].x-radius<Window_width) {
balls[cnt++]=balls[i];
}
}
while(balls.length>Math.min(300,cnt)){//保留200到cnt之间的最小值
balls.pop();//pop()用于删除并返回数组的最后一个元素
}
console.log(balls.length);
}
//绘制时间
function rander(ctx){
ctx.clearRect(0,0,Window_width,Window_height);
var hours=parseInt(curshowSeconds/3600);
var minute=parseInt((curshowSeconds-hours*3600)/60);
var seconds=curshowSeconds%60;
randerDigit(marginLeft,margintop,parseInt(hours/10),ctx);//从哪一个位置开始,和哪一个数字
randerDigit(marginLeft+15*(radius+1),margintop,hours%10,ctx);
randerDigit(marginLeft+30*(radius+1),margintop,10,ctx);
randerDigit(marginLeft+39*(radius+1),margintop,parseInt(minute/10),ctx);//从哪一个位置开始,和哪一个数字
randerDigit(marginLeft+54*(radius+1),margintop,minute%10,ctx);
randerDigit(marginLeft+69*(radius+1),margintop,10,ctx);
randerDigit(marginLeft+78*(radius+1),margintop,parseInt(seconds/10),ctx);//从哪一个位置开始,和哪一个数字
randerDigit(marginLeft+93*(radius+1),margintop,seconds%10,ctx);
for (var i=0;i<balls.length;i++) {
ctx.fillStyle=balls[i].color;
ctx.beginPath();
ctx.arc(balls[i].x,balls[i].y,radius,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
}
}
//绘制时间的小球
function randerDigit(x,y,num,ctx){
ctx.fillStyle="rgb(0,102,153)";
for (var i=0;i<digit[num].length;i++) {
for (var j=0;j<digit[num][i].length;j++) {
if (digit[num][i][j]==1) {
ctx.beginPath();
ctx.arc(x+j*2*(radius+1)+(radius+1),y+i*2*(radius+1)+(radius+1),radius,0,Math.PI*2);
ctx.closePath();
ctx.fill();
}
}
}
}
这里还有一个canvas时钟的绘制:主要是理解Math.cos()与Math.sin()函数,写出来就不难了。

var dom=document.getElementById(‘clock‘);//首先获取canvas的id
var ctx=dom.getContext(‘2d‘);//获取上下文
var width=ctx.canvas.width;//定义的圆的的宽
var height=ctx.canvas.height;//定义的圆的高
var r=width/2;
var rem=width/200;//设置比例,这样画布放大或缩小时也时钟也会跟着变
function DrawBackground(){
ctx.save();//画圆之前的状态保存
ctx.translate(r,r);//映射到画布中间
ctx.beginPath();//开始路径
ctx.lineWidth=10*rem;//圆的外框线
ctx.arc(0,0,r-ctx.lineWidth/2,0,2*Math.PI,false);
ctx.stroke();
var hourNumbers=[3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font=18*rem+‘px Arial‘;
ctx.textAlign=‘center‘;// 居中对齐显示
ctx.textBaseline=‘middle‘;
/*hourNumbers.forEach(function(number, i){
var rad=2*Math.PI / 12*i;//求弧度
var x=Math.cos(rad)*(r-30);
var y=Math.sin(rad)*(r-30);
ctx.fillText(number,x,y);
});
var */
for(var i=0;i<hourNumbers.length;i++){
var rad=2*Math.PI/12*i;
var y=Math.sin(rad)*(r-30*rem);
var x=Math.cos(rad)*(r-30*rem);
ctx.fillText(hourNumbers[i],x,y);
}
//秒钟点
for(var i=0;i<60;i++){
var rad=2*Math.PI/60*i;
var x=Math.cos(rad)*(r-15*rem);
var y=Math.sin(rad)*(r-15*rem);
ctx.beginPath();//画圆之前重置
if(i%5==0){
ctx.fillStyle="black";
ctx.arc(x,y,3*rem,0,2*Math.PI,false);
}
else{
ctx.fillStyle="#666";
ctx.arc(x,y,2*rem,0,2*Math.PI,false);
}
ctx.fill();
}
}
function Drawhour(hour,minute){
ctx.save();
ctx.beginPath();
var rad=2*Math.PI/12*hour;//每个小时的弧度
var mrad=2*Math.PI/12/60*minute;
ctx.rotate(rad+mrad);//旋转
ctx.lineWidth=3*rem;//时针宽度
ctx.lineCap=‘round‘;
ctx.moveTo(0,10*rem);
ctx.lineTo(0,-r/2);
ctx.stroke();
ctx.restore();
}
function DrawMinute(minute){
ctx.save();
ctx.beginPath();
var rad=2*Math.PI/60*minute;
ctx.rotate(rad);//旋转
ctx.lineWidth=3*rem;
ctx.lineCap=‘round‘;
ctx.moveTo(0,10*rem);
ctx.lineTo(0,-r+30*rem);
ctx.stroke();
ctx.restore();
}
//秒针的头宽一些,尾巴细一些,所以不是画一条线,而是需要填充
function DrawSecond(second){
ctx.save();
ctx.beginPath();
ctx.fillStyle="darkred";
var rad=2*Math.PI/60*second;
ctx.rotate(rad);//旋转
ctx.moveTo(-2,20*rem);
ctx.lineTo(2,20*rem);
ctx.lineTo(1,-r+18*rem);
ctx.lineTo(-1,-r+18*rem);
ctx.fill();
ctx.restore();
}
function DrawDot(){
ctx.beginPath();
ctx.fillStyle="aqua";
ctx.arc(0,0,3*rem,0,2*Math.PI,false);
ctx.fill();
}
//如何清除,重现,
function Draw()
{
ctx.clearRect(0,0,width,height);//清除canvas,再重画
var now=new Date();
var hour=now.getHours();
var minute=now.getMinutes();
var second=now.getSeconds();
DrawBackground();//清除矩形时需要从矩形左上角开始。执行这个函数时先保存之前的左上角,执行后,原点在画布中心
DrawDot();
Drawhour(hour,minute);
DrawMinute(minute);
DrawSecond(second);
ctx.restore();//原点恢复到左上角
}
Draw();//每一秒执行之前执行一次
setInterval(Draw,1000);//相当于每秒画一次时针,分针,和秒针
以上是关于canvas绘画时钟及倒计时时钟的主要内容,如果未能解决你的问题,请参考以下文章