新浪sae 项目之 git 配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新浪sae 项目之 git 配置相关的知识,希望对你有一定的参考价值。
新浪sae 项目现在支持git 配置了,但是有好多人配置不成功。下面对这个问题进行一个总结。1. 在新浪云上面新建项目(该步骤省略)
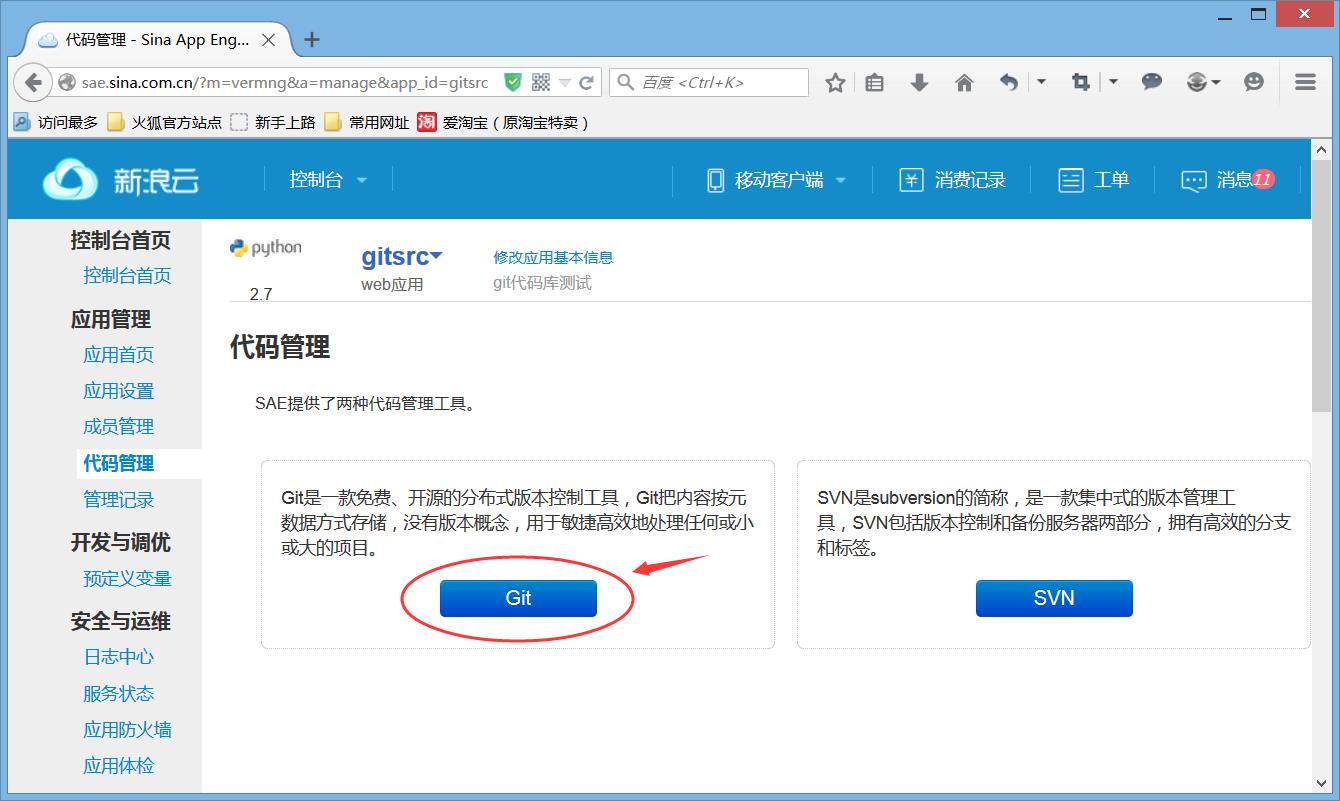
2. 一般新建完毕后,会让你选择代码的管理工具,如下

注意这里,使用 git 之后,就不能再使用其他的方式对代码进行管理。我们选择git 方式,然后确定。
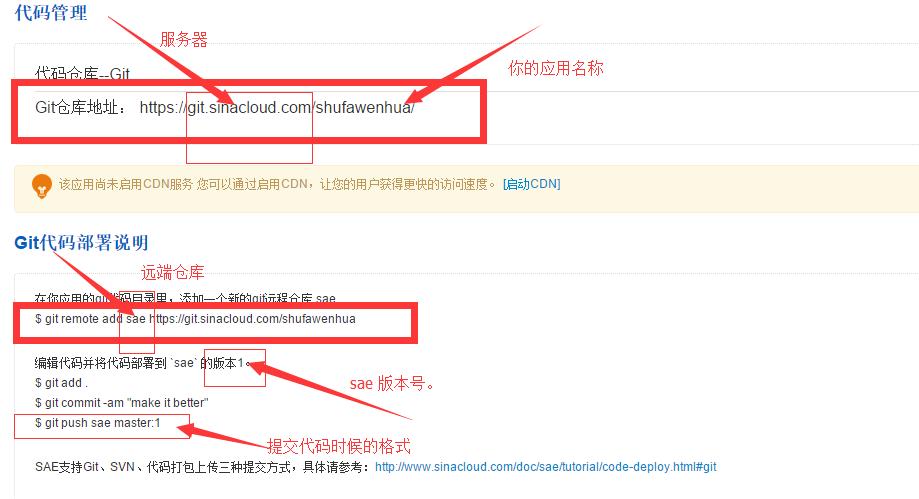
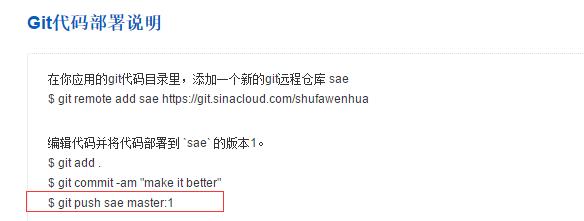
3. 查看生成的远端项目地址

一般一个项目新建完毕后,我们会在网页上看到上面信息,注意sae 版本信息,意味着,1,2, 实际上代表的是你在本地一个1.2 的文件夹。
4. 本地同步远端代码
①初始化本地git 环境
假设你的sae 项目都放在本地 E:\\saeweb 目录下。我们现在在远端新建的项目为 shufawenhua。 那么我们需要在本地做的是:
在saeweb 目录下,新建shufawenhua 文件夹,然后在文件夹里面新建 1 文件夹,然后在1 里面初始化git 环境。




如上所示,我们完成了git 本地环境的初始化。
②添加远端仓库
$ git remote add sae https://git.sinacloud.com/shufawenhua
一句话搞定
③我们演示一下提交本地代码到远端的过程
新建一个readme.txt 的文档,我们在里面那些一些东西。

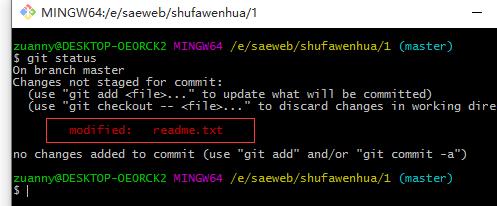
我这里readme.txt 原本有东西,我添加一些东西之后,显示有变化,然后我们 git add --all . git commit -m "you info"
提交本地修改:

最后一步,我们提交到远端:

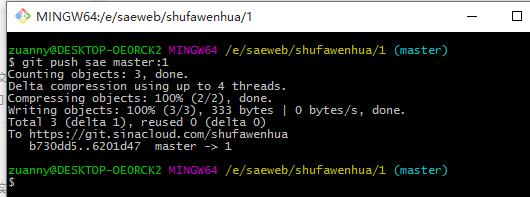
就是上面push 那句话:

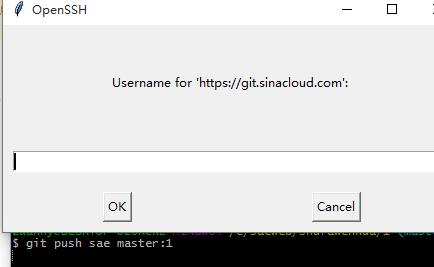
如上所示,会让你输入用户名和密码,然后提交即可。
这里会有个问题,就是你每次提交代码的时候,都让你填写用户名和密码,非常的不方便,有没有什么方法可以直接提交代码的呢?当然,下面讲一种最简单的方法:
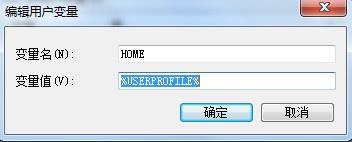
添加环境变量
在windows中添加一个HOME环境变量,变量名:HOME,变量值:%USERPROFILE%

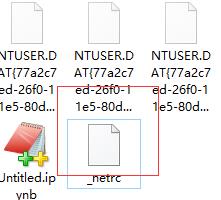
创建git用户名和密码存储文件
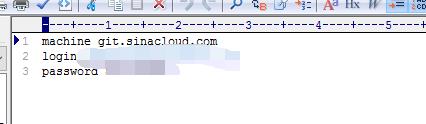
进入%HOME%目录,新建一个名为"_netrc"的文件,文件中内容格式如下:
machine {git account name}.github.comlogin your-usernmaepassword your-password
重新打开git bash即可,无需再输入用户名和密码
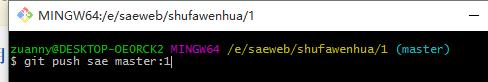
我们试一试,按步骤建一个_netrc 文件, 配一下自己的用户名,密码。然后对readme 做一些更改,然后直接跳到push 那一步看效果:


然后 使用 git 开始准备 push :

回车看效果:

OK ,没有输用户名和密码,搞定收工。
然后你就可以在本地使用git ,然后push 到远端新浪云上了,你还可以跟 github 或者 bitbucket 连起来,更方便的管理项目代码。
以上是关于新浪sae 项目之 git 配置的主要内容,如果未能解决你的问题,请参考以下文章
flask+新浪sae+图灵机器人实现超简单微信公众号智能回复功能