前端 缓存
Posted 黑白kn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 缓存相关的知识,希望对你有一定的参考价值。
一、浏览器机制 cookie,sessionstorage,localstorage
1.1共同点:都是保存在浏览器端,且同源的。
1.2区别:
a)是否发生给服务器
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递;cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带 cookie,所以cookie只适合保存很小的数据,如会话标识。
而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
b)数据有效期不同,
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
c)作用域不同,
sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
d)挂载的dom对象不同
:cookie在document对象下,sessionstorage和localstorage在window对象下
1.3使用
cookie的属性
1、expires属性
指定了coolie的生存期,默认情况下coolie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让cookie存在一段时间,就要为expires属性设置为未来的一个过期日期。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
2、path属性
它指定与cookie关联在一起的网页。在默认的情况下cookie会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联。
3、domain属性
domain属性可以使多个web服务器共享cookie。domain属性的默认值是创建cookie的网页所在服务器的主机名。不能将一个cookie的域设置成服务器所在的域之外的域。
例如让位于order.example.com的服务器能够读取catalog.example.com设置的cookie值。如果catalog.example.com的页面创建的cookie把自己的path属性设置为“/”,把domain属性设置成“.example.com”,那么所有位于catalog.example.com的网页和所有位于orlders.example.com的网页,以及位于example.com域的其他服务器上的网页都可以访问这个coolie。
4、secure属性
1 console.log(document.cookie); 2 var func={ 3 getCookie:function(name){ 4 var cookieValue = null; 5 if (document.cookie && document.cookie != \'\') { 6 var cookies = document.cookie.split(\';\'); 7 for (var i = 0; i < cookies.length; i++) { 8 // var cookie = jQuery.trim(cookies[i]); 9 var cookie = cookies[i].replace(/^\\s*|\\s*$/g,\'\'); 10 // Does this cookie string begin with the name we want? 11 if (cookie.substring(0, name.length + 1) == (name + \'=\')) { 12 cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); 13 break; 14 } 15 } 16 } 17 return cookieValue; 18 }, 19 setCookie:function(name,value){ 20 var Days = 30; 21 var exp = new Date(); 22 exp.setTime(exp.getTime() + Days*24*60*60*1000); 23 document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString(); 24 }, 25 delCookie:function(name){ 26 var exp = new Date(); 27 exp.setTime(exp.getTime() - 1); 28 var cval=func.getCookie(name); 29 if(cval!=null) 30 document.cookie= name + "="+cval+";expires="+exp.toGMTString(); 31 } 32 33 } 34 35 console.log(func.setCookie(\'name\',\'v_kninkuang\')) 36 console.log(func.getCookie(\'name\')) 37 console.log(func.delCookie(\'name\'))
sessionStorage和localStorage用法一致, 可以使用方法setItem(),getItem()和属性直接赋值,取值的形式进行存取操作,removeItem()和clear()实现delete和清空操作
1 sessionStorage.setItem(\'key\', \'value\'); 2 sessionStorage.key1=\'value1\' 3 4 // Get saved data from sessionStorage 获取值的方式 5 var key=sessionStorage.getItem(\'key\'); 6 var key1=sessionStorage.key1; 7 console.log(sessionStorage,key,key1) 8 // Remove saved data from sessionStorage 9 sessionStorage.removeItem(\'key\'); 10 11 // Remove all saved data from sessionStorage 12 sessionStorage.clear(); 13 console.log(sessionStorage)
二、 内存存储 jQuery.data() ,angular Server等
编程语言中申明的变量都是存储在内存中的,当我们对变量进行过赋值且变量依然存在(浏览器刷新或关闭变量丢失),就可以对之前的数据进行操作。
jQuery.data()在元素上存放或读取数据,返回jQuery对象。
当参数只有一个key的时候,为读取该jQuery对象对应DOM中存储的key对应的值,值得注意的是,如果浏览器支持html5,同样可以读取该DOM中使用 data-[key] = [value] 所存储的值。
1 <div class="div"></div> 2 <div class="div1"></div> 3 <p data-say="world"></p> 4 <script> 5 $(".div").data("say", "hello"); 6 $(".div1").data("say", "hello1"); 7 console.log($("div").data(\'say\')) //获取第一个 dom的data hello 8 $("div").removeData("blah"); //移除say 9 console.log($(\'p\').data(\'say\')) //world 10 </script>
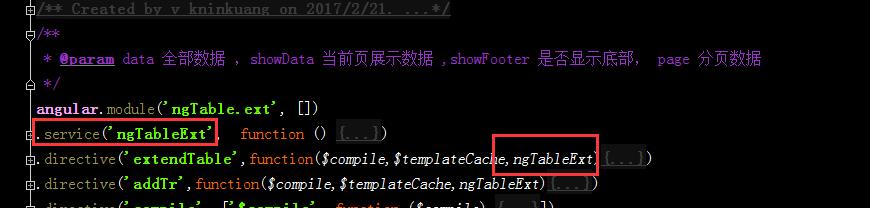
注册一个module,下面封装一个服务,通过依赖注入 在controller和指令中使用,service内的数据共享


三、Dom存储 隐藏域,属性,HTML5 data-* 自定义属性 等
1、input hidden, 隐藏域
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用;
2、自定义标签属性
以上是关于前端 缓存的主要内容,如果未能解决你的问题,请参考以下文章