jquery easyui 的datebox 下拉面板时 怎么让它只显示周五的时间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui 的datebox 下拉面板时 怎么让它只显示周五的时间相关的知识,希望对你有一定的参考价值。
例如 像这样

JQuery easyUI 1.3.6版本增加了日历验证功能,通过类似以下方法可以实现只能选择周5:
<input id="dd" /><script>
$(function ()
$('#dd').datebox().datebox('calendar').calendar(
validator: function (date)
return date.getDay()==5;
);
);
</script>

easyui中的datebox中设置某年的某些月份不可选
最近做项目时约到一个需求就是要求2019年的12个月中只能选择其中的某些月份,其他月份不可选择,对于2018年的月份全部不可选,2020年以及以后的全部可选,
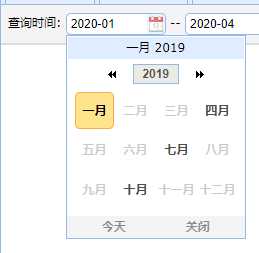
即效果如下:

参考了网上的一些资料以后,做了代码的修改,实现了以上功能
function styleMonthDate(db,sdate,mArr,myear){ /* db --jquery对象 sdate --‘2010-02‘ ,默认的日期, mArr --需要设定的可选月份 元素为字符串类型,[‘1‘,‘4‘,‘7‘,‘10‘] myear -- 需要设定的年份 */ db.datebox({ onShowPanel: function() { //显示日期选择对象后再触发弹出月份层的事件,初始化时没有生成月份层 changeDateColor(0); //fix 1.3.x不选择日期点击其他地方隐藏在弹出日期框显示日期面板 if (p.find(‘div.calendar-menu‘).is(‘:hidden‘)) p.find(‘div.calendar-menu‘).show(); if (!tds) setTimeout(function() { //延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔 tds = p.find(‘div.calendar-menu-month-inner td‘); changeDateColor(0); //绑定年份选择按钮事件 p.find(".calendar-menu-prev").bind("click", function() { changeDateColor(-1); }); p.find(".calendar-menu-next").bind("click", function() { changeDateColor(1); }); tds.click(function (e) { e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件 var year = /d{4}/.exec(span.html())[0]//得到年份 year = p.find(".calendar-menu-year").val(); month = parseInt($(this).attr(‘abbr‘)); //月份 month=month<=9?‘0‘+month:month; var da=year+month; var now=getNowYearMonth().replace(/-/g,‘‘); if(!$(this).hasClass(‘calendar-other-month‘)){ //如果大于当前日期不允许填入 if(da>now){ return ; } db.datebox(‘hidePanel‘).datebox(‘setValue‘, year + ‘-‘ +month); //设置日期的值 } }); }, 0); //changeDateColor(); //隐藏 标题两侧按钮 p.find(".calendar-prevmonth").hide(); p.find(".calendar-nextmonth").hide(); p.find(".calendar-prevyear").hide(); p.find(".calendar-nextyear").hide(); //禁止年份输入框编辑 p.find(".calendar-menu-year").attr("disabled", "disabled"); //解绑年份输入框中任何事件 p.find(".calendar-menu-year").unbind(); }, parser: function (s) {//配置parser,返回选择的日期 if (!s) return new Date(); var arr = s.split(‘-‘); return new Date(parseInt(arr[0]), parseInt(arr[1]) - 1, 1); }, formatter: function (date) { var y = date.getFullYear(); var m = date.getMonth() + 1; return y + "-" + (m < 10 ? ("0" + m) : m); }, }); //改变样式 function changeDateColor(i) { //先初始化 p.find(‘div.calendar-menu-month-inner td‘).each(function(index, element) { var jqNode=$(element); jqNode.removeClass(‘calendar-other-month‘); }); p.find(‘div.calendar-menu-month-inner td‘).each(function(index, element) { year = parseInt(p.find(".calendar-menu-year").val())+i; var jqNode=$(element); if ( year <=(myear-1)) { jqNode.addClass(‘calendar-other-month‘); }// else if ((element.abbr ==3 || element.abbr==6 || element.abbr==9 || element.abbr==12) && year == "2019") { else if ( ($.inArray(element.abbr,mArr)==-1 && year == myear)) { jqNode.addClass(‘calendar-other-month‘); } }); } var p = db.datebox(‘panel‘); //日期选择对象 var tds=false; var span = p.find(‘span.calendar-text‘); //显示月份层的触发控件 var yearArr = sdate.split(‘-‘); var year = yearArr[0]; db.datebox(‘setValue‘, sdate); }
html中的代码以及调用:
<label>查询时间:</label> <input id="ls_startDate" class="easyui-datebox" /> <script type="text/javascript"> $(function() { //查询时间修改成月 var db1=$(‘#ls_startDate‘); //开始日期和结束日期的设置 styleMonthDate(db1,"2020-01",[‘1‘,‘4‘,‘7‘,‘10‘],2019); </script>
1.注意点:
在 styleMonthDate 的函数中,用到了 $.inArray(value,arr) 函数,如果在Arr中找到了和value 相同(类型也相同,即 ===)的元素,返回该元素的下标,如果没有找到,返回-1;
2.在easyui 中设置某个月份不可选择的类是 ‘calendar-other-month’ 这个类实际就是设置了元素的透明度为0.3
以上是关于jquery easyui 的datebox 下拉面板时 怎么让它只显示周五的时间的主要内容,如果未能解决你的问题,请参考以下文章
jquery easyui中日历控件(easyui-datebox) 现实的时间格式为:06/27/2013 如图:
高手 我现在使用jquery easyui的datebox控件 我想只显示年月 怎样整??