Day54~56-jQuery
Posted weihuchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Day54~56-jQuery相关的知识,希望对你有一定的参考价值。
1 javascript复习
NaN的特性
1) 可以用于判断原来内容的数据类型

2) NaN是number类型, 而且不和自己相等, 需要用isNaN()判断
关于分支结构
1) if结构
2) case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
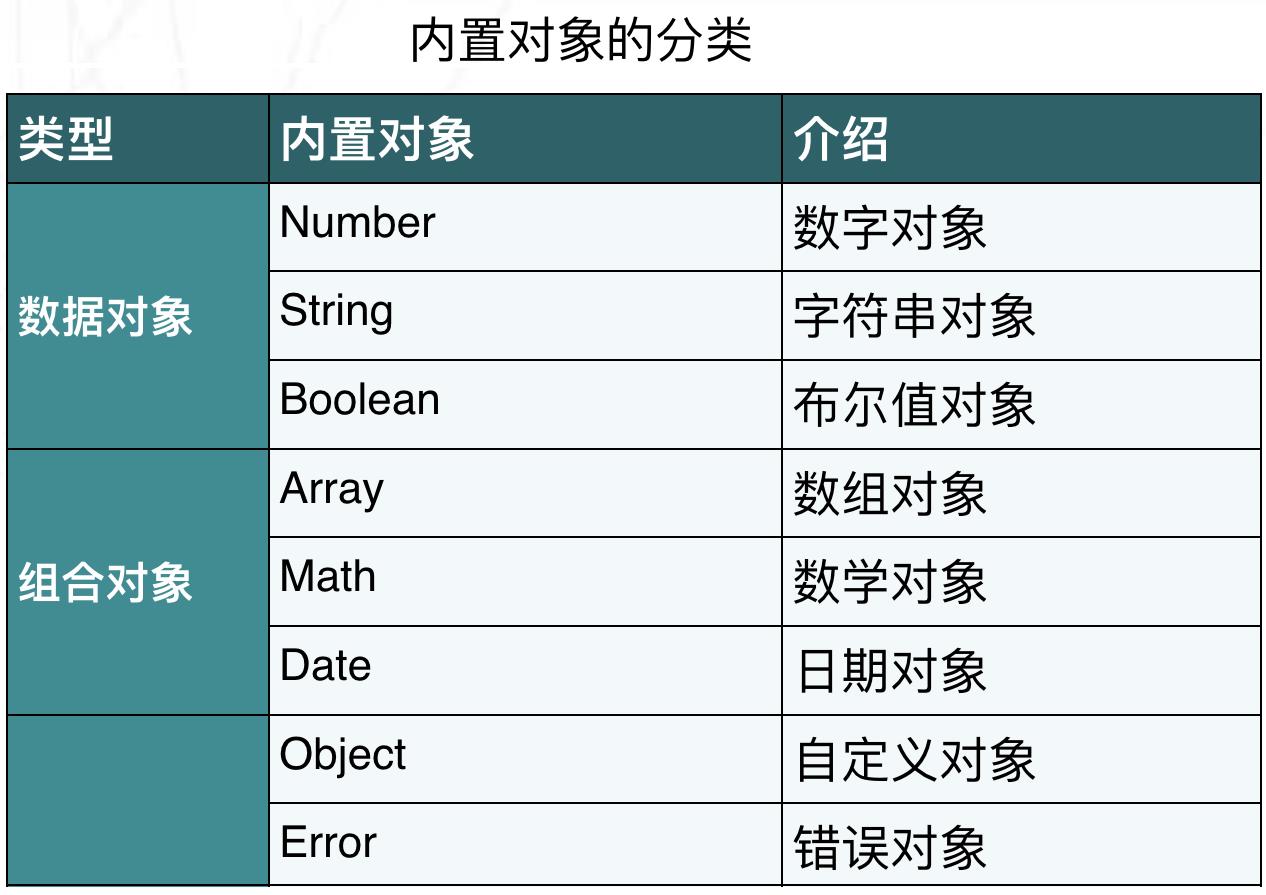
内置对象

DOM对象的分类
导航属性: 没有一个属性可以找到所有兄弟标签

属性操作
关于作用域链
2 jQuery
jQuery对象
转化为document对象
选择器
基本选择器: id; class; tag; *; 逗号;
层级选择器: 空格; >; +; -;
筛选器: first; last; eq; even; odd; gt; lt;
与之相对的筛选器还可以使用方法eq()等
查找筛选器: children find; next nextAll nextUntil; prev prevAll prevUntil; parent parents parentUntil; siblings
属性选择器: [属性=值]
表单选择器: :类型
操作
属性操作: attr() removeAttr() prop() removeProp(); addClass() removeClass(); html() text() val(); css();
文档处理: append() appendTo() prepend() prependTo(); after() before() insertAfter() insertBefore(); replaceWith(); empty() remove(); clone();
事件
页面载入: $(document).ready(function(){}); $(function(){})
事件处理: on();
动画
隐藏显示:hide(); show(); toggle();
从上到下隐藏: slideDown(); slideUp(); slideToggle();
淡入淡出: fadeIn(); fadeOut(); fadeToggle(); fadeTo();
扩展方法
$.extend(方法名和方法组成的对象)
$.fn.extend(方法名和方法组成的对象) 方法里面可以获得this
以上是关于Day54~56-jQuery的主要内容,如果未能解决你的问题,请参考以下文章