Bubble更新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bubble更新相关的知识,希望对你有一定的参考价值。
本次Bubble引擎的重要更新:
- 项目重构,创建独立的渲染系统Renderer处理渲染逻辑,Renderer与Graphics交互,Graphics是底层图形API的封装
- 完善材质系统,区分材质参数和自动参数,自动参数为引擎内置,无需用户指定,引擎自动为其传递参数
- 完善场景树,完善树节点的插入,删除操作
- 实现天空盒功能
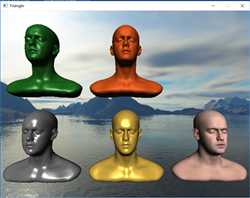
渲染效果图:


图中分别用不同的方法渲染人头,其中最右边直接使用纹理,其余使用各种材质,依次为:塑料,铜,铬,金。
背景使用了天空盒技术。
天空盒添加方法如下:
SkyboxPtr skybox = scene->CreateComponent<Skybox>(); MaterialPtr skybox_mat = std::make_shared<Material>(); skybox_mat->SetShader(resources->LoadShader("shader/skybox")); skybox_mat->SetParameter("m_cubemap", resources->LoadCubemap("texture/cubemap/lake.jpg")); skybox->SetMaterial(skybox_mat);
天空盒作为场景的一个组件存在,渲染时Renderer会从场景中获取并渲染天空盒。天空盒必须添加到场景节点(根节点)上!
天空盒背后的原理为立方体贴图。使用语句:
resources->LoadCubemap("texture/cubemap/lake.jpg")
加载天空盒,如lake.jpg,此时引擎自动寻找图片:lake_back.jpg, lake_front.jpg, lake_left.jpg, lake_right.jpg, lake_top.jpg, lake_bottom.jpg。
下一篇文章讲解材质系统的使用方法。
以上是关于Bubble更新的主要内容,如果未能解决你的问题,请参考以下文章