JSP/Servlet Web 学习笔记 DayThree —— 实现一个登陆小界面
Posted Vol.Richard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP/Servlet Web 学习笔记 DayThree —— 实现一个登陆小界面相关的知识,希望对你有一定的参考价值。
项目说明
利用JSP、html、JS实现了一个简易的登陆系统。根据前两天的所学,实现了如下功能:
a)用户名、密码验证(不基于数据库,只做一个简单的表单数据获取并验证)
b)页面访问次数统计
c)验证用户名、密码为空的提醒弹窗
d)一个简易的根据输入错误次数来实现的防恶意登陆的小弹窗
相关知识点:
a)主要利用form的POST方法传递数据,在此之外再基本利用<jsp:param>标签配合<jsp:forward>传递其他的相关数据。
b)此外javascript可以完美嵌套于JSP文件中,适当地使用IF语句配合JS中的函数进行页面交互。
项目源码
登陆页面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Login Page</title> </head> <body> <%! String msg=""; int count=0;%> <h2>简易的登陆系统验证</h2> <p>访问次数:<%=count+1 %></p><br> <hr> <p>正确的登录名:adim 密码:12345</p> <br> <p><% out.println(msg); %></p> <form method=post action="Login.jsp"> 用户名:<input type="text" name=usr> <br> 密码: <input type="password" name=pasw> <br> <input type="radio" name=type value=1>管理员 <input type="radio" name=type value=2 checked>普通用户 <br> <input type="submit" value="提交"> <input type="reset" value="清空"> </form> <% count=count+1; String usrn=request.getParameter("usr"); String passWord=request.getParameter("pasw"); String type=request.getParameter("type"); if(usrn!=null&&passWord!=null) { if(usrn.equals("adim")&&passWord.equals("12345")) { count=0; msg=""; %> <jsp:forward page="success.jsp"> <jsp:param name="UsrName" value="<%=usrn %>" /> <jsp:param name="Class" value="<%=type %>" /> </jsp:forward> <%}else{ if(usrn.equals("")||passWord.equals("")){ out.println("<Script>"); String message="用户名或密码不能为空!"; out.println("alert(\'"+message+"\')"); out.println("</Script>"); count=0; } msg="PassWord or UsrName is Wrong!"; if(count>=5){ out.println("<Script>"); String message="您当前错误次数过多,请稍后再试!"; out.println("alert(\'"+message+"\')"); out.println("</Script>"); } } }%> </body> </html>
登陆成功页面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1>WelCome!</h1> <hr> <%String usr=request.getParameter("UsrName"); String type=request.getParameter("Class"); String Classify=""; if(type.equals("1")){ Classify="管理员"; }else{ Classify="普通用户"; } out.println("<p>"+usr+"</p>"); out.println("<a href=\'\'>进入"+Classify+"页面</a>"); %> </body> </html>
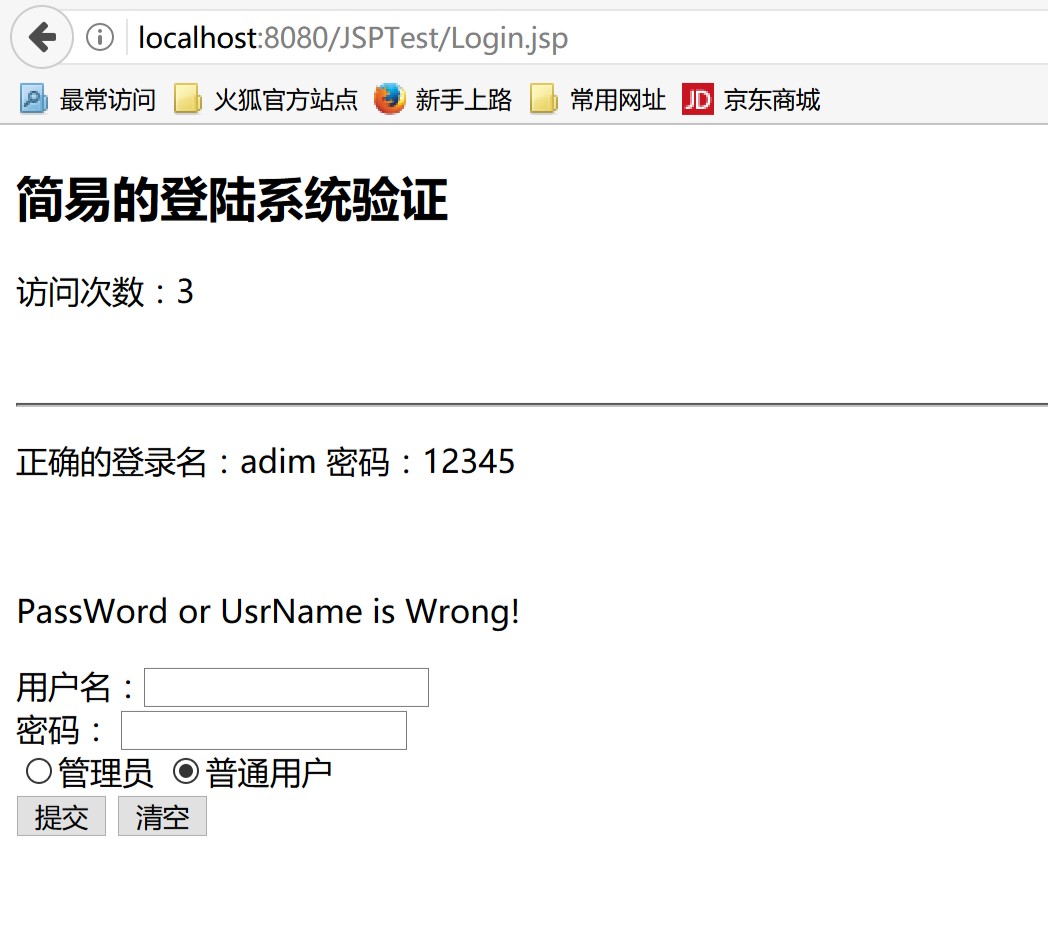
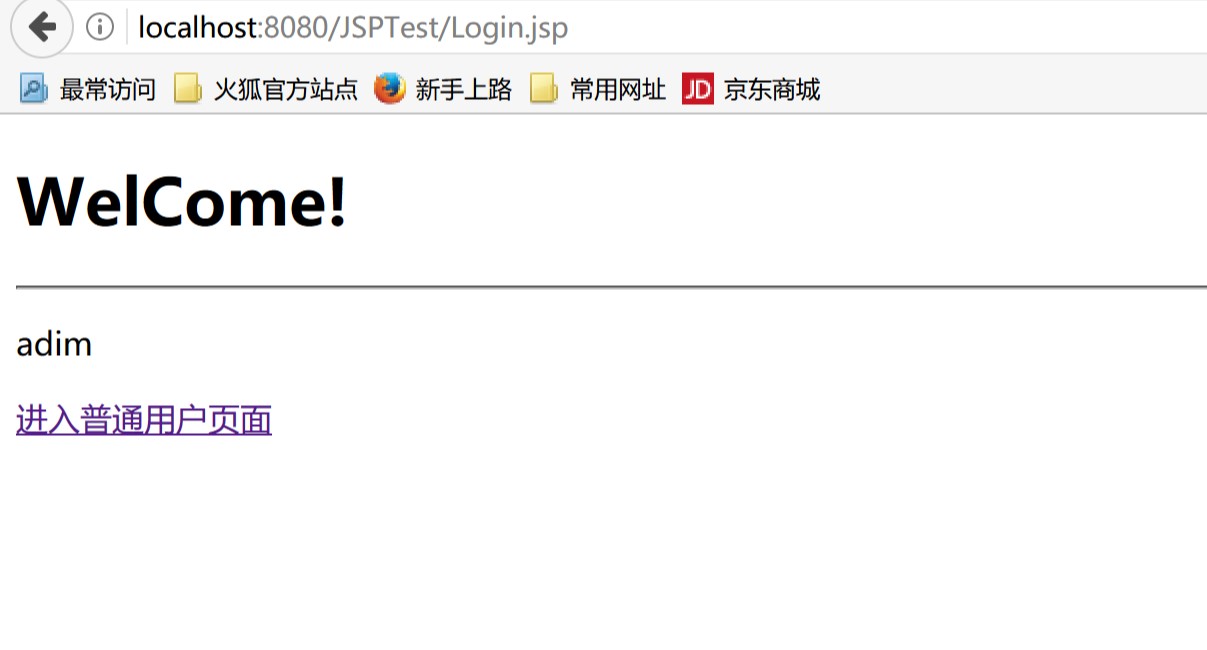
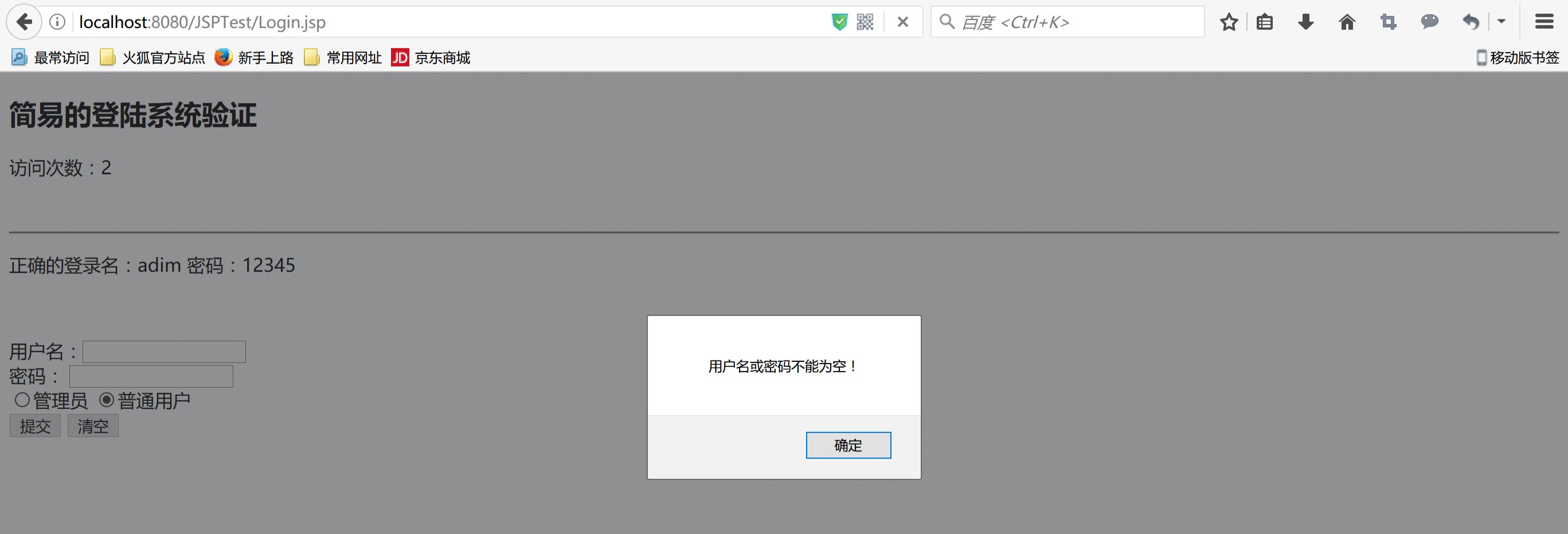
效果图:



以上是关于JSP/Servlet Web 学习笔记 DayThree —— 实现一个登陆小界面的主要内容,如果未能解决你的问题,请参考以下文章