Test2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Test2相关的知识,希望对你有一定的参考价值。
- 默认情况下,内部元素(如:input)的宽度或高度,是不会包含元素的边框和内边距的,这是就需要使用 box-sizing 属性设置该元素。
- box-sizing 是 CSS3 的属性,可以设置以上值:
- content-box: 元素 size 不包含 border 和 padding,默认值。
- border-box: 元素 size 包含 border 和 padding。
- inherit: 指定box-sizing属性的值,应该从父元素继承。
- 示例1(不使用 box-sizing 属性):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style type="text/css">
#div1{
width: 300px;
height: 100px;
border: solid 1px blue;
}
#text1, #text2{
width: 100%;
}
#text2{
padding-left: 10px;
}
</style>
</head>
<body>
<div id="div1">
<input type="text" id="text1" value="abc"/>
<input type="text" id="text2" value="abc"/>
</div>
</body>
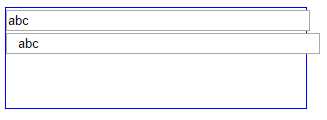
</html>- 效果如图:

- 可以发现,内部元素的宽度已经超过父元素宽度。
- 示例2(使用 box-sizing 属性):
- 只需要加入如下样式
#text1, #text2{
width: 100%;
box-sizing: border-box;
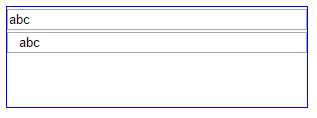
} - 效果如图:

- 总结:木有^_^,会用就行。。
以上是关于Test2的主要内容,如果未能解决你的问题,请参考以下文章