Java遇见HTML——JSP篇之JavaWeb简介
Posted ❤喵了个咪❤❤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java遇见HTML——JSP篇之JavaWeb简介相关的知识,希望对你有一定的参考价值。
一、什么是WEB应用程序
Web应用程序是一种可以通过Web(互联网)访问的应用程序。Web应用程序的一个最大好处是用户很容易访问应用程序。用户只需要有浏览器即可,不需要再安装其他软件。
为什么要学习Web应用程序?
因为Web应用程序开发,是目前软件开发领域的三大方向之一。
软件开发的三大方向有:
1、桌面应用程序(C/S架构)
2、Web应用程序(B/S架构)
3、嵌入式应用程序(移动开发等)

JavaWeb开发属于Java开发三大方向之一,属于JavaEE方向。
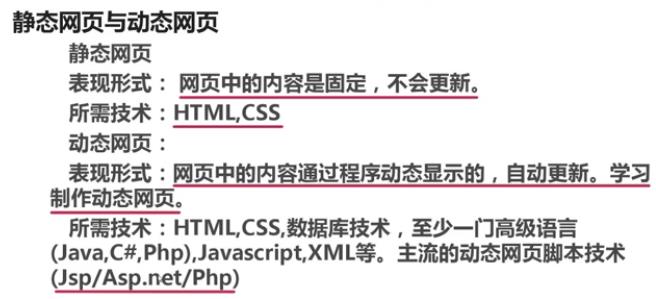
二、静态网页与动态网页

注意:动态网页的动态指的是能与用户进行交互,比如登录时输入正确的用户名和密码,系统会提示登录成功。
三、搭建Java Web开发环境
学会搭建Java Web开发环境是学习JSP动态网站开发的最基本技能之一。
需要的工具:

3.1、Tomcat服务器简介
是Apache Jakarta的开源项目,JSP/Servlet容器。

3.2、Tomcat7.0安装与配置

1、解压Tomcat安装包到指定目录
2、配置Tomcat环境变量
变量名:CATALINA_HOME 变量值:Tomcat根目录即解压目录
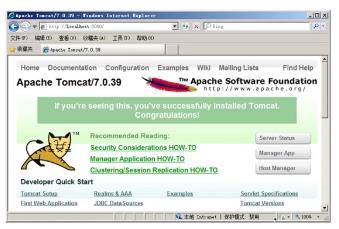
3、运行startup.bat 不要关闭这个窗口
4、打开浏览器测试 http://localhost:8080
3.3、Tomcat目录结构

四、手工编写第一个Web程序

先在tomcat下的webapp目录下创建一个我们自己的web程序的文件夹,再创建一个index.jsp文件,进行编写,之后还需创建一个WEB-INF文件夹,里面需要一个web.xml文件,可从example文件夹中获取。同时WEB-INF文件夹中还需要class文件见用于存放编译生成的字节码文件,lib文件夹用于存放需要的jar包。这样就可以在tomcat上运行我们的第一个java web程序。
注:在webApps目录下创建一个文件夹,然后包含必须的web-inf目录即可,其中web-inf目录需包含web.xml、classes文件夹(保存编译的class文件),lib文件夹(保存jar包);
web-inf目录为安全目录,只能通过代码访问,不能通过浏览器的地址栏访问。
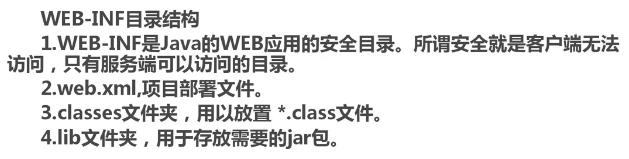
4.1、WEB-INF目录结构

注:可以在web.xml文件中设置应用程序的欢迎页面,即默认页面。
比如说我需要设定某个jsp文件作为欢迎页,那么我们就需要在web.xml中使用<welcome_file_list><welcome_file>/jj.jsp</weclome_file></welcome_file_list>这样的方式来设置jj.jsp为默认欢迎页。

五、MyEclipse开发Java Web程序
5.1、MyEclipse介绍

5.2、MyEclipse与Eclipse的区别

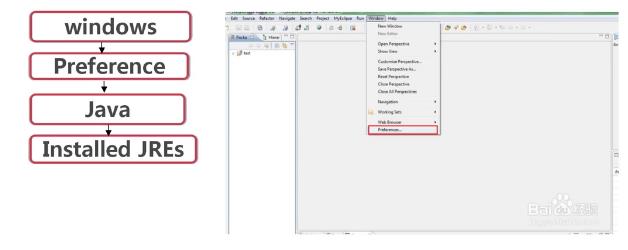
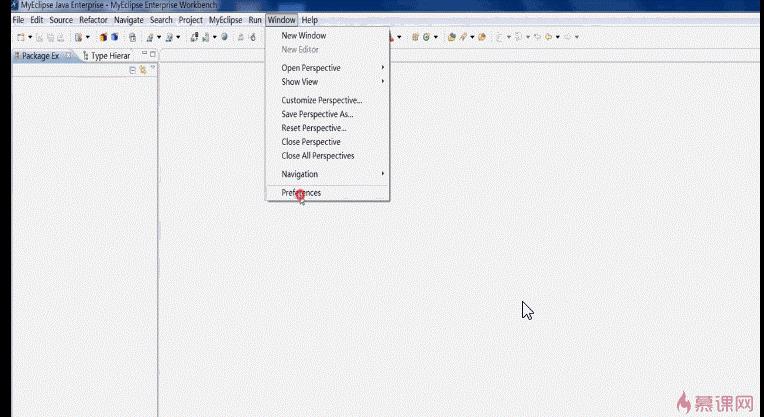
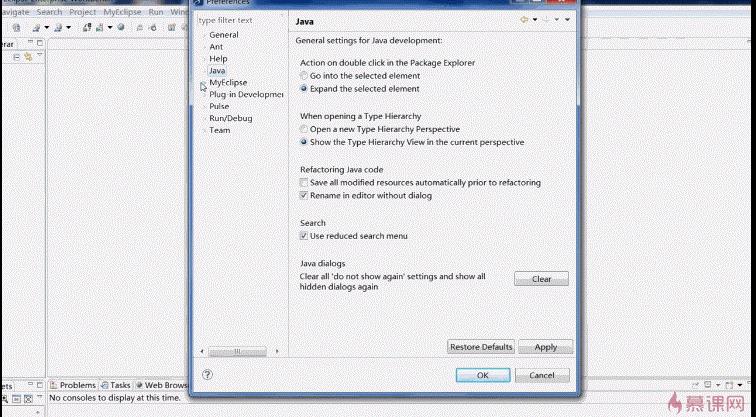
5.3、MyEclipse配置JRE

具体操作步骤:

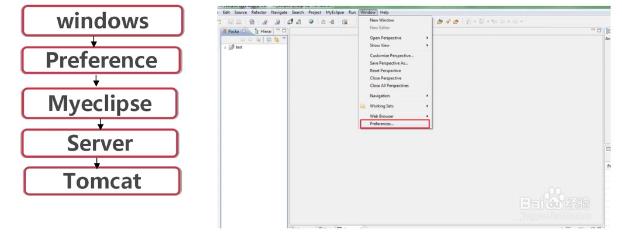
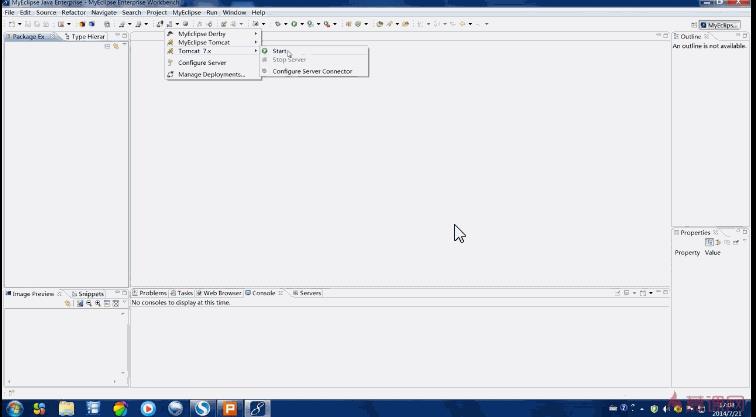
5.4、MyEclipse集成Tomcat服务器

具体操作步骤:

测试是否配置成功:

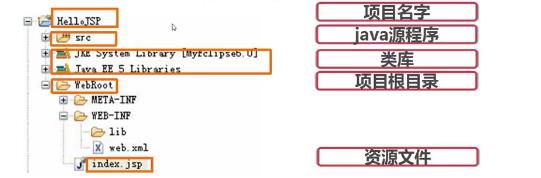
5.5、MyEclipse Web项目目录结构

六、理解Web项目虚拟路径
什么是项目的虚拟路径:就是类似在访问的时候http://localhost:8080/虚拟路径/jsp文件名)
虚拟路径与项目的名字默认是一样的,可以修改虚拟路径的名字,则访问的时候就不是项目的名字,而是自己修改的那个名字。
如何修改:

更改虚拟路径方法:右键web项目,点击propertise---myeclipse---web,更改web-context-root(即更改的虚拟路径名)。
在MyEclipse上修改项目名字,然后重新启动Tomcat服务器,就可以用新虚拟路径名访问了。
七、Eclipse开发Java Web程序
使用eclipse编写web程序,必须是eclipse java ee版本的 。
比如使用版本:eclipse-jee-helios-SR2-win32-X86_64
步骤:New>Project>Web>Dynamic Web Project
1,填写JavaWeb程序名称
2,配置tomcat服务器及路径
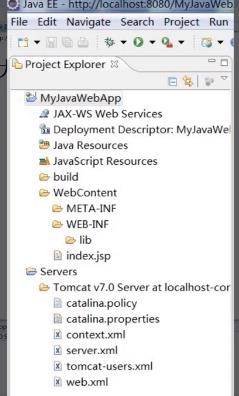
目录结构:

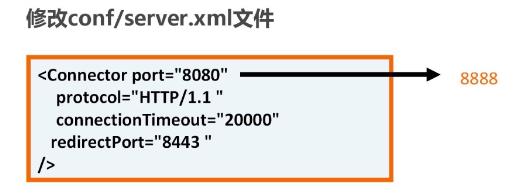
八、修改tomcat服务器默认端口号
修改tomcat安装目录下:

以上是关于Java遇见HTML——JSP篇之JavaWeb简介的主要内容,如果未能解决你的问题,请参考以下文章