UI整理-----part9--标签控制器(tabBarController)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI整理-----part9--标签控制器(tabBarController)相关的知识,希望对你有一定的参考价值。
1.UITabBarController:和UINavigationController类似,也可以轻松管理多个控制器,轻松完成空间之间的转换。
2.UITabBarController的使用:
(1)使用步骤:
<1>初始化UITabBarController
<2>设置UIWindow的rootViewController为UITabBarController
<3>创建相应的子控制器(viewController)
<4>把子控制器添加到UITabBarController
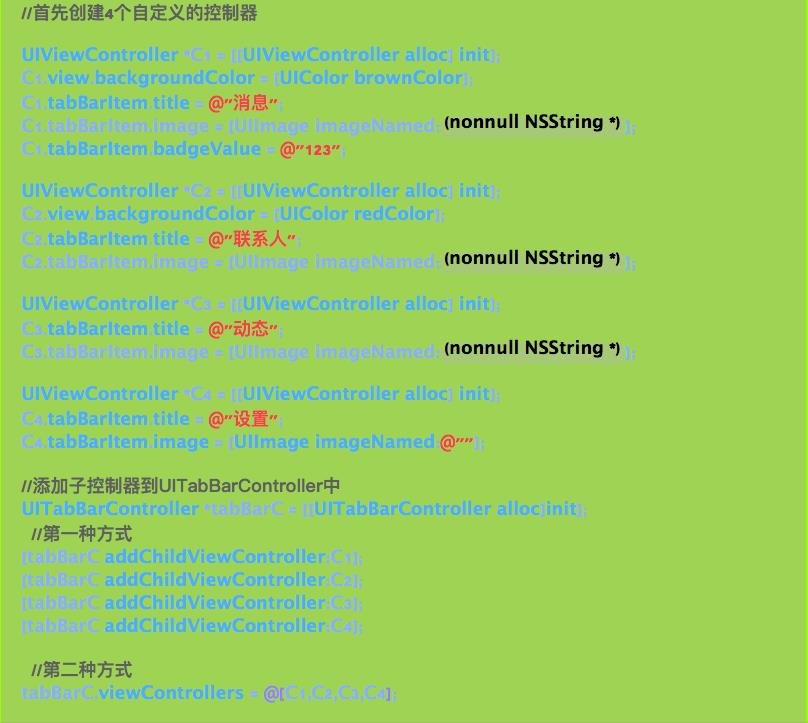
(2)代码演示:

3.重要说明:
(1)UITabBar:视图控制器里面包含了一个tabbar的控件(即下方的工具条),如果UITAbBar有N个控制器,那么UITabBar内部就会有N个UITabBarButton作为子控件与之对应(默认使用的UITabBarButton在UITabBar中的位置是均分的,UITabBar的高度是49)。如果控件数多于5个,就会在TabBar的右端产生一个“More”,把前面4个显示出来,之后的在“More”中,位置是可以交换的。
(2)UITabBarButton:UITabBarButton里面显示什么内容,由对应的子控制器中TabBarItem属性来决定

(3)向TabBarController中添加子控制器的两种方法:

如果 tabBarC.selectedIndex = 1; 则设置第二个视图为默认选项卡
4.如果使用系统给定样式:
<1>通过在UITabBarItem初始化时调用- (instancetype)initWithTabBarSystemItem:(UITabBarSystemItem)systemItemtag:(NSInteger)tag; 方法可以设置标签项目。
<2>系统标签项目列表:
typedefNS_ENUM(NSInteger, UITabBarSystemItem) {
UITabBarSystemItemMore, 当标签条中的图片数超过5个时会显示此标签,点击此标签会显示未显示的图标
UITabBarSystemItemFavorites, 个人收藏内容
UITabBarSystemItemFeatured, 程序推荐内容
UITabBarSystemItemTopRated, 评价高的内容
UITabBarSystemItemRecents, 最近访问的内容
UITabBarSystemItemContacts, 通讯录界面
UITabBarSystemItemHistory, 历史记录内容
UITabBarSystemItemBookmarks, 书签内容
UITabBarSystemItemSearch, 搜索界面
UITabBarSystemItemDownloads, 下载中/下载完成的内容
UITabBarSystemItemMostRecent, 最新内容
UITabBarSystemItemMostViewed, 人气最高的内容
};
5.标签栏属性

6.自定义标签栏
//1. 在视图将要显示的时候,将tabBar原生的button去除
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
for (UIView *view in self.tabBar.subviews) {
if ([view isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
[view removeFromSuperview];
}
}
}
//2.创建自定义的tabBar
- (void)viewDidLoad {
[super viewDidLoad];
_newTabBar.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 49);
[self.tabBar addSubview:_newTabBar];
}
//3.覆写下面方法,添加自定义的control
- (void)setViewControllers:(NSArray<__kindof UIViewController *> *)viewControllers{
//目的是告诉系统需要创建的controller数量
[super setViewControllers:viewControllers];
//自定义controller
[self creatNewControllerWithSelectImageName:SelectImageName];
}
- (void)creatNewControllerWithSelectImageName:(NSString *)selectImageName
{
//创建的control的宽度
CGFloat controlWidth = [UIScreen mainScreen].bounds.size.width/self.viewControllers.count;
//初始化选中的control的背景视图
_selectImage = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0,controlWidth, 49)];
_selectImage.image = [UIImage imageNamed:selectImageName];
[_newTabBar addSubview:_selectImage];
//首先通过for循环了解产生controller的数量
for (int i = 0; i < self.viewControllers.count; i ++) {
//自定义控件
UIControl *newControl = [[UIControl alloc] initWithFrame:CGRectMake(i * controlWidth, 0, controlWidth, 45)];
//将自定义的tabBarButton 添加到 自定义的tabBar上
[_newTabBar addSubview:newControl];
//添加点击效果
[newControl addTarget:self action:@selector(controlAction:) forControlEvents:UIControlEventTouchUpInside];
//通过设置tag方便传值
newControl.tag = 1000 + i;
//得到当前的控制器
UIViewController *viewC = [self.viewControllers objectAtIndex:i];
//拿到之前的图片和信息
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = viewC.tabBarItem.image;
UILabel *label = [[UILabel alloc] init];
label.text = viewC.tabBarItem.title;
}
}
//
- (void)controlAction:(UIControl *)control
{
self.selectedIndex = control.tag - 1000; //通过获得的tag值进行切换ViewController
//移动动画效果的实现
[UIView animateWithDuration:.4 animations:^{
_selectImage.center = control.center;
}];
}
/*
细节很重要
(1)用tabBar的selectedIndex属性,可以让自己创建的按钮关联到ViewController
(2)取消系统的高亮:可以定义一个按钮,覆写里面的setHighlied方法,什么也不做就行了
(3)关于几个按钮只选中一个的方法:设置一个属性,记录上一个选中的按钮,点击当前按钮,把上一个按钮设置为未选中,并把当前的按钮设置为选中,最后把当前按钮赋值给上一个按钮
*/
以上是关于UI整理-----part9--标签控制器(tabBarController)的主要内容,如果未能解决你的问题,请参考以下文章