控制台之console
Posted Wayne Zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了控制台之console相关的知识,希望对你有一定的参考价值。
控制台中的用法有很多,比如常用的console.log(),还有不常用的 console.warn()、 console.error()等,下面对控制台中主要的console方法做一个简单的介绍。
1. console.assert()
这个方法接受至少两个参数,第一个参数是一个布尔值,如果这个布尔值为 true, 那么后面的参数将不会被打印出来; 如果是false,那么后面的参数将依次被打印出来。
console.assert(false, "显示");
2. console.clear()
这个方法可以清空控制台,无参数接受。
3. console.count()
这个方法最多可以接受一个参数,也可以不接受参数。
如果无参数,那么console.count()表示在当前位置被调用的次数,如果接受参数,如console.count("person"), 则会统计 console.count("person") 被调用的次数。
4. console.dir()
这个方法传递的可以是一个对象,可以和 console.log做对比,发现,console.dir() 就像一个目录一样,是一个折叠的三角形列表。
5. console.dirxml()
这个方法同样也是传递一个html容器对象, 如 console.dirxml(document.body) ,如果不是一个html容器对象,那么传递一个javascript对象也是可以的。
6. console.group() && console.groupEnd()
这个方法可以建立一个分组,当然分组也是可以嵌套的。 以 console.group() 作为开始, 以 console.groupEnd() 作为结束,他们都会被缩进,并且可以被折叠。
console.log("不是分组"); console.log("不是分组"); console.log("不是分组"); console.group("group开始"); console.log("在分组中"); console.log("在分组中"); console.log("在分组中"); console.log("在分组中"); console.groupEnd(); console.log("不是分组"); console.log("不是分组"); console.log("不是分组"); console.log("不是分组");

7. console.groupCollapsed() 和 console.groupEnd()
刚才所讲的 console.group() 所建立的分组默认是折叠的, 而console.groupCollapsed() 默认是折叠的。
所以在调试代码的过程中,利用分组、折叠这个特性,应该可以让我们调试代码更容易一些。
8. console.profile() 和 console.profileEnd()
记录性能。暂时不支持使用。
9. console.table()
可以将数组和对象按照table的方式打印出来,可以接收第二个参数,这个参数表示列数。
10. console.time() 和 console.timeEnd()
需要接受一个字符串作为参数,用来统计执行的时间。
11. console.trace()
进行栈的跟踪。
补充: console.table可以用于显示对象以及属组,这样,我们就可以更好的在控制台中查看。 之前做过一个二维温度场变化的程序,通过微分方程离散化之后就可以进行模拟了,程序如下:
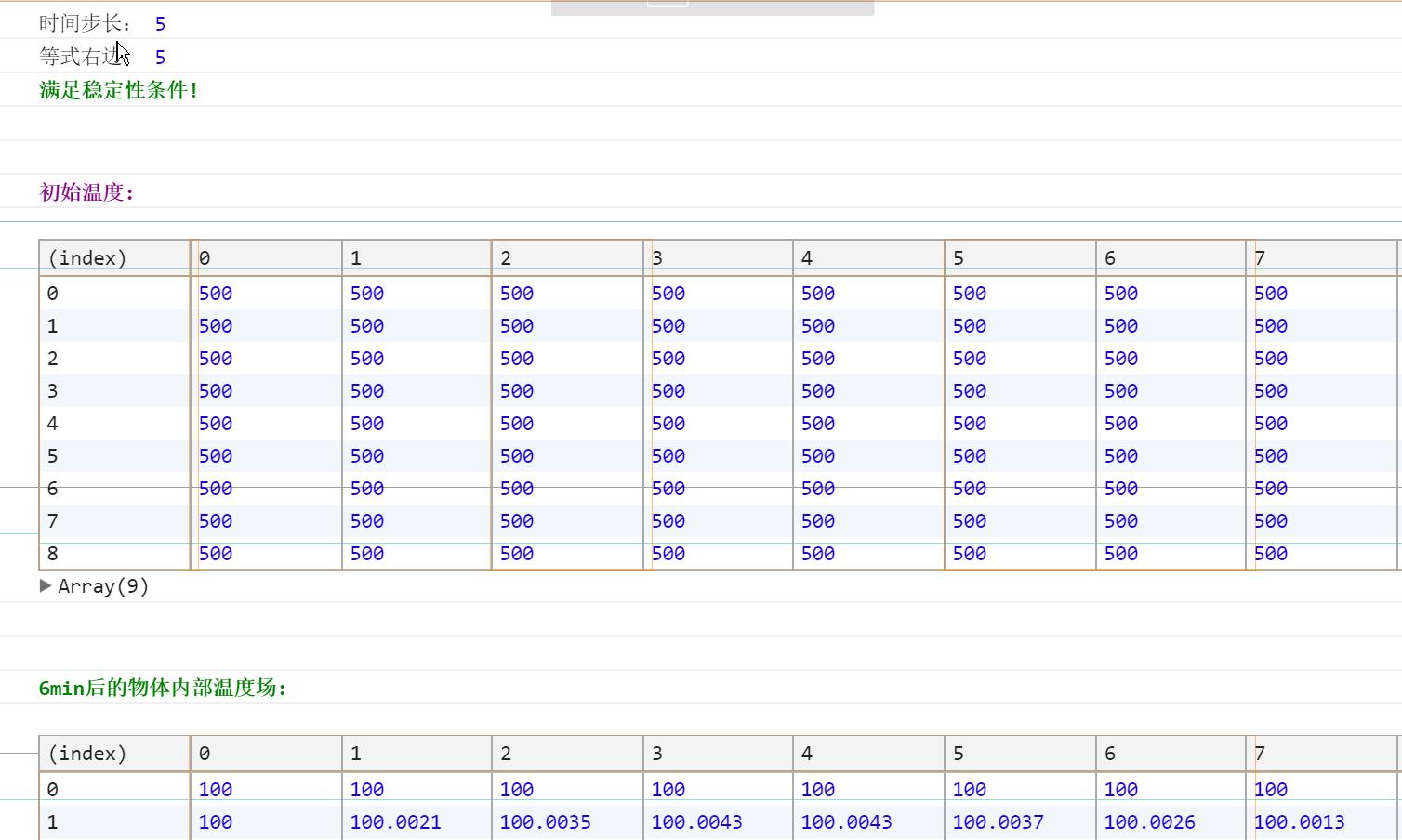
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>温度场数值模拟</title> </head> <body> <script> // 定义二维数组,存储温度。 let t = [], tl = []; // 定义微分方程离散化的相关数据 const Interval = 5, // 时间步长 CoolingTime = 6, // 最长运行时间 n = 4, // 使用n倍步长统计中心点温度变化 xInterval = 1, // δx yInterval = 1; // δy const Difu = 0.05, // 扩散系数 T0 = 500, // 初始温度 Tw = 100, // 边界温度 L1 = 8, // 二维界面宽度 L2 = 8, // 二维界面高度 xLen = L1/xInterval + 1, // T矩阵的行数 yLen = L2/yInterval + 1, // T矩阵的列数 M1 = (Difu * Interval) / Math.pow(xInterval, 2), // M1常系数 M2 = (Difu * Interval) / Math.pow(yInterval, 2); // M2常系数 // 稳定性条件判断 let r = 1/(2 * Difu * ((1 / Math.pow(xInterval, 2)) + (1 / Math.pow(yInterval, 2)))); console.log(\'时间步长:\', Interval); console.log(\'等式右边:\', r); if (Interval > r) { console.error(\'不满足稳定性条件!\'); } else { console.log(\'%c满足稳定性条件!\', \'color: green;font-weight: bold\'); } console.log(\'\'); console.log(\'\'); // 赋值初始温度 for (let i = 0; i < xLen; i++ ) { t[i] = []; tl[i] = []; for (let j = 0; j < yLen; j++) { t[i][j] = tl[i][j] = T0; } } // 输出初始温度 console.log(\'%c初始温度: \' , \'color: purple; font-weight: bold\'); console.table(t); console.log(\' \'); console.log(\' \'); // 判断是否处于边界 function isBorder(x, y) { return (x == 0 || y == 0 || x == xLen - 1 || y == yLen - 1); } // 记录中心点数据 let mid = {}; // 当前时间初始化 let time = 0; while (time < CoolingTime * 60) { // 计算最新时刻温度 for (let i = 0; i < xLen; i++ ) { for (let j = 0; j < yLen; j++) { // 判断是否处于边界 if (isBorder(i, j)) { tl[i][j] = Tw; } else { // 使用离散化的各单元温度计算公式。 tl[i][j] = M1 * (t[i - 1][j] + t[i + 1][j]) + M2 * (t[i][j - 1] + t[i][j + 1]) + (1 - 2 * M1 - 2 * M2) * t[i][j]; tl[i][j] = Number(tl[i][j].toFixed(4)); } } } t = tl; // 记录中心点数据(使用n倍步长统计) if (time % (n * Interval) == 0) { mid[time + \'s\'] = t[parseInt(xLen/2)][parseInt(yLen/2)]; } time += Interval; } // 获取各个时间段的内部温度场 console.log(\'%c\' + CoolingTime + \'min后的物体内部温度场: \', \'color: green; font-weight: bold\'); console.table(t); console.log(\' \'); console.log(\' \'); // 获取中心点的各个时间段。 console.log(\'%c中心点的温度变化\', \'color: red; font-weight: bold\'); console.table(mid); </script> </body> </html>
通过使用console.table,我们可以看到控制台如下所示:

以上是关于控制台之console的主要内容,如果未能解决你的问题,请参考以下文章