《JS高程》基本类型和引用类型的值学习笔记
Posted Ruth92
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《JS高程》基本类型和引用类型的值学习笔记相关的知识,希望对你有一定的参考价值。
ECMAScript 变量可能包含两种不同数据类型的值:基本类型值和引用类型值。
创建方式类似:创建一个变量并为其赋值。
(1)基本类型值和引用类型值比较
|
基本类型值
|
引用类型值
|
|
简单的数据段
|
可能由多个值构成的对象
|
| 值源自5种基本数据类型: Undefined、Null、Boolean、Number 和 String |
值是保存在内存中的对象
|
| 在内存中占据固定大小的空间,保存在栈内存中 | 保存在堆内存中 |
|
按值访问
|
按引用访问
|
| 不能添加属性 |
能动态地添加和删除属性
|
| 复制变量值时,创建一个新值(副本) |
值的副本是一个指针,指向存储在堆中的一个对象
|
| 确定一个值是哪种基本类型:typeof 操作符 |
确定一个值是哪种引用类型:instanceof 操作符
|
(2)复制变量值
I.复制类型值的过程:
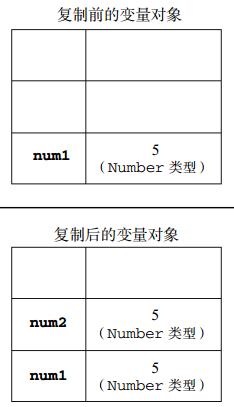
如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。

II.复制引用类型值的过程:
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。

(3)参数传递
ECMAScript 中所有函数的参数都是按值传递的。即,基本类型值的传递如同基本类型变量的复制一样,而引用类型值的传递,则如同引用类型变量的复制一样。
(4)检测类型
检测基本数据类型:typeof 操作符是确定一个变量是字符串、数值、布尔值,还是 undefined 的最佳工具。
检测引用类型的值/对象的类型:instanceof 操作符
在检测一个引用类型值和 Object 构造函数时,instanceof 操作符始终会返回 true,如果使用 instanceof 操作符检测基本类型的值,则该操作符会始终返回 false,因为基本类型不是对象。
*ECMA-262 规定任何在内部实现 [[call]] 方法的对象都应该在应用 typeof 操作符时返回“function”。在不同的浏览器中对正则表达式应用 typeof 返回不同值,function 或 object。
以上是关于《JS高程》基本类型和引用类型的值学习笔记的主要内容,如果未能解决你的问题,请参考以下文章