偶然在网上看到的题目,jQuery功底如何一测便知晓!!!!!!
Posted 赵哲丽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了偶然在网上看到的题目,jQuery功底如何一测便知晓!!!!!!相关的知识,希望对你有一定的参考价值。
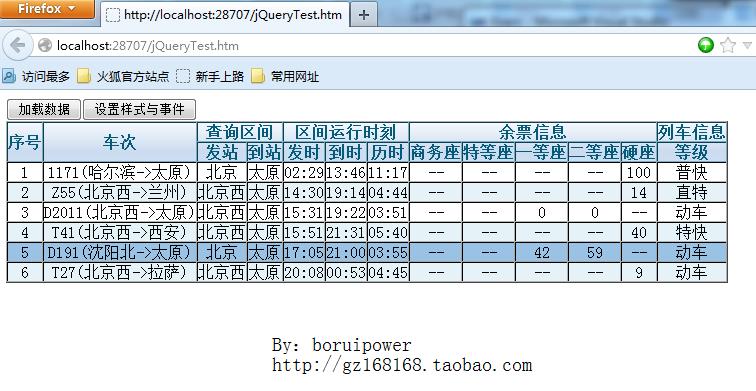
笔者最终实现的效果如下: 参考答案下载地址

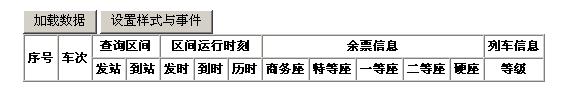
- 通过手写html代码实现如图效果:

============以下题目全部使用jQuery来做===========
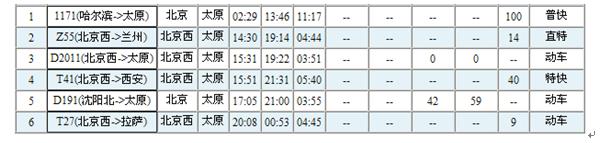
当点击“加载数据”按钮时根据提供的数据通过jQuery动态创建表格数据填充该表格。数据见data.txt文件。效果如图:

当点击“设置样式与事件”按钮时实现如下图效果:

效果说明:
a) 设置表头背景图片为bg.png,及表头的文字颜色#055A78.

b) 所有单元格中的文字居中显示.
c) 设置“车次”列为超链接,并且默认颜色为黑色,无下划线,鼠标悬浮时为红色

d) 数据行隔行变色,奇数行为白色,偶数行为#E5F2F8色。

e) 当鼠标移动某行上时,鼠标指针为普通样式,即“箭头”,并且当鼠标单击某行时:将当前行的背景色设置为:#9AC2E5,其他行保持本色。

以上是关于偶然在网上看到的题目,jQuery功底如何一测便知晓!!!!!!的主要内容,如果未能解决你的问题,请参考以下文章
《重学Java高并发》专栏开始连载:你是否懂Java高并发,一测便知(从实际应用场景中提炼多线程,理解多线程,不是面经,更胜面经)
Android技术功底不够,面试十家九家难,面霸究竟是怎样炼成的?