记一次 Vue2 迁移 Vue3 的实践总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次 Vue2 迁移 Vue3 的实践总结相关的知识,希望对你有一定的参考价值。
参考技术A文章来源于@Elab团队,https://mp.weixin.qq.com/s/2JyaG705tnhpKvVFQTvhlQ
一、Vue3
Vue3中文文档[1]
2.x 全局 API3.x 实例 API (app) Vue.configapp.config Vue.config.productionTip无 Vue.config.ignoredElementsapp.config.isCustomElement Vue.componentapp.component Vue.directiveapp.directive Vue.mixinapp.mixin Vue.useapp.use Vue.prototypeapp.config.globalProperties
引入此配置选项的目的是支持原生自定义元素,因此重命名可以更好地传达它的功能,新选项还需要一个比旧的 string/RegExp 方法提供更多灵活性的函数:
在Vue 2中,Vue.prototype通常用于添加可在所有组件中访问的属性。
Vue 3中的等效项是config.globalProperties。在实例化应用程序内的组件时,将复制这些属性
2.0生命周期3.0生命周期 beforeCreate(组件创建之前)setup() created(组件创建完成)setup() beforeMount(组件挂载之前)onBeforeMount(组件挂载之前) mounted(组件挂载完成)onMounted(组件挂载完成) beforeUpdate(数据更新,虚拟DOM打补丁之前)onBeforeUpdate(数据更新,虚拟DOM打补丁之前) updated(数据更新,虚拟DOM渲染完成)onUpdated(数据更新,虚拟DOM渲染完成) beforeDestroy(组件销毁之前)onBeforeUnmount(组件销毁之前) destroyed(组件销毁之后)onUnmounted(组件销毁之后) activated(被 keep-alive 缓存的组件激活时调用)onActivated(被激活时执行) deactivated(被 keep-alive 缓存的组件停用时调用)onDeactivated(比如从 A 组件,切换到 B 组件,A 组件消失时执行) errorCaptured(当捕获一个来自子孙组件的错误时被调用)onErrorCaptured(当捕获一个来自子孙组件的异常时激活钩子函数)
注意点:
refreactive 入参基本类型引用类型 返回值响应式且可变的 ref 对象响应式代理(Proxy) 访问方式1.ref 对象拥有一个指向内部值的单一属性 .value
2.在dom和setup()的return中会自动解套
3.ref 作为 reactive 对象的 property 被访问或修改时,也将自动解套直接.访问即可
问题 & 注意点: 因为reactive是组合函数【 对象 】,所以必须始终保持对这个所返回对象的引用以保持响应性,不能解构该对象或者展开
例如:
const a = objReactive 或者 return ...objReactive
解决方法:
toRefs API
用来提供解决此约束的办法——它将响应式对象的每个 property 都转成了相应的 ref【把对象转成了ref】。
watchEffect 的第一个参数—— effect 函数——自己也有参数:叫 onInvalidate ,也是一个函数,用于清除 effect 产生的副作用。
onInvalidate 被调用的时机很微妙:它只作用于异步函数,并且只有在如下两种情况下才会被调用:
主要作用是指定调度器,即何时运行副作用函数。
优点:很优秀
缺点:他的对手(React),更优秀
虽然好多地方神似React,但是我们也可以从中看出,他们的都源于比较成熟的编程范式——FP(Functional Programming)。
框架只是工具,解决问题才是终极目标;我们还是要把重点放在领悟框架的设计思想上;悟到了,才是真正掌握了解决问题的手段。(抄的)
记一次简单的vue组件单元测试
记录一些在为项目引入单元测试时的一些困惑,希望可以对社区的小伙伴们有所启迪,少走一些弯路少踩一些坑。
•jest, mocha, karma, chai, sinon, jsmine, vue-test-utils都是些什么东西?•chai,sinon是什么?•为什么以spec.js命名?•如何为聊天的文字消息组件写单元测试?
•运行在哪个目录下?•karma.conf.js怎么看?•人生中第一次单元测试
•istanbul是什么?•vue-test-utils的常用api?•前端的单元测试,到底该测什么?
jest, mocha, karma, chai, sinon, jsmine, vue-test-utils都是些什么东西?
| 名词 | Github描述 | 个人理解 |
| jest | Delightful JavaScript Testing. Works out of the box for any React project.Capture snapshots of React trees | facebook家的测试框架,与react打配合会更加得心应手一些。 |
| mocha | Simple, flexible, fun JavaScript test framework for Node.js & The Browser | 强大的测试框架,中文名叫抹茶,常见的describe,beforeEach就来自这里 |
| karma | A simple tool that allows you to execute JavaScript code in multiple real browsers. Karma is not a testing framework, nor an assertion library. Karma just launches an HTTP server, and generates the test runner HTML file you probably already know from your favourite testing framework. | 不是测试框架,也不是断言库,可以做到抹平浏览器障碍式的生成测试结果 |
| chai | BDD / TDD assertion framework for node.js and the browser that can be paired with any testing framework. | BDD/TDD断言库,assert,expect,should比较有趣 |
| sinon | Standalone and test framework agnostic JavaScript test spies, stubs and mocks | js mock测试框架,everything is fake,spy比较有趣 |
| jsmine | Jasmine is a Behavior Driven Development testing framework for JavaScript. It does not rely on browsers, DOM, or any JavaScript framework. Thus it's suited for websites, Node.js projects, or anywhere that JavaScript can run. | js BDD测试框架 |
| vue/test-utils | Utilities for testing Vue components | 专门为测试单文件组件而开发,学会使用vue-test-utils,将会在对vue的理解上更上一层楼 |
通过上述的表格,作为一个vue项目,引入单元测试,大致思路已经有了:
测试框架:mocha抹平环境:karma断言库:chaiBDD库:jsmine
这并不是最终结果,测试vue单文件组件,当然少不了vue-test-utils,但是将它放在什么位置呢。需要阅读vue-test-utils源码。
chai,sinon是什么?
chai是什么?
•
Chai是一个node和浏览器可用的BDD/TDD断言库。
•
Chai类似于Node内建API的assert。
•三种常用风格:assert,expect或者should。
const chai = require('chai');const assert = chai.assert;const expect = chai.expect();const should = chai.should();
sinon是什么?
•一个 once函数,该如何测试这个函数?
•spy是什么?
function once(fn) {var returnValue, called = false;return function () {if (!called) {called = true;returnValue = fn.apply(this, arguments);}return returnValue;};}
Fakes
it('calls the original function', function () {var callback = sinon.fake();var proxy = once(callback);proxy();assert(callback.called);});
只调用一次更重要:
it('calls the original function only once', function () {var callback = sinon.fake();var proxy = once(callback);proxy();proxy();assert(callback.calledOnce);// ...or:// assert.equals(callback.callCount, 1);});
而且我们同样觉得this和参数重要:
it('calls original function with right this and args', function () {var callback = sinon.fake();var proxy = once(callback);var obj = {};proxy.call(obj, 1, 2, 3);assert(callback.calledOn(obj));assert(callback.calledWith(1, 2, 3));});
行为
once返回的函数需要返回源函数的返回。为了测试这个,我们创建一个假行为:
it("returns the return value from the original function", function () {var callback = sinon.fake.returns(42);var proxy = once(callback);assert.equals(proxy(), 42);});
同样还有 Testing Ajax,Fake XMLHttpRequest,Fake server,Faking time等等。
sinon.spy()?
test spy是一个函数,它记录所有的参数,返回值,this值和函数调用抛出的异常。有3类spy:
•匿名函数•具名函数•对象的方法
匿名函数
测试函数如何处理一个callback。
"test should call subscribers on publish": function() {var callback = sinon.spy();PubSub.subscribe("message", callback);PubSub.publishSync("message");assertTrue(callback.called);}
对象的方法
用spy包裹一个存在的方法。 sinon.spy(object,"method")创建了一个包裹了已经存在的方法object.method的spy。这个spy会和源方法一样表现(包括用作构造函数时也是如此),但是你可以拥有数据调用的所有权限,用object.method.restore()可以释放出spy。这里有一个人为的例子:
{setUp: function () {sinon.spy(jQuery, "ajax");},tearDown: function () {jQuery.ajax.restore();// 释放出spy},}
引申问题
BDD/TDD是什么?
What’s the difference between Unit Testing, TDD and BDD?[1] [译]单元测试,TDD和BDD之间的区别是什么?[2]
为什么以spec.js命名?
SO上有这样一个问题:What does “spec” mean in Javascript Testing[3]
spec是sepcification的缩写。
就测试而言,Specification指的是给定特性或者必须满足的应用的技术细节。最好的理解这个问题的方式是:让某一部分代码成功通过必须满足的规范。
如何为聊天的文字消息组件写单元测试?
运行在哪个文件夹下?
test文件夹下即可,文件名以.spec.js结尾即可,通过files和preprocessors中的配置可以匹配到。
karma.conf.js怎么看?
看不懂karma.conf.js,到 http://karma-runner.github.io/0.13/config/configuration-file.html 学习配置。
const webpackConfig = require('../../build/webpack.test.conf');module.exports = function karmaConfig(config) {config.set({browsers: ['PhantomJS'],// Chrome,ChromeCanary,PhantomJS,Firefox,Opera,IE,Safari,Chrome和PhantomJS已经在karma中内置,其余需要插件frameworks: ['mocha', 'sinon-chai', 'phantomjs-shim'],// ['jasmine','mocha','qunit']等等,需要额外通过NPM安装reporters: ['spec', 'coverage'],// 默认值为progress,也可以是dots;growl,junit,teamcity或者coverage需要插件。spec需要安装karma-spec-reporter插件。files: ['./index.js'],// 浏览器加载的文件, `'test/unit/*.spec.js',`等价于 `{pattern: 'test/unit/*.spec.js', watched: true, served: true, included: true}`。preprocessors: {'./index.js': ['webpack', 'sourcemap'],// 预处理加载的文件},webpack: webpackConfig,// webpack配置,karma会自动监控test的entry pointswebpackMiddleware: {noInfo: true, // webpack-dev-middleware配置},// 配置reportercoverageReporter: {dir: './coverage',reporters: [{ type: 'lcov', subdir: '.' }, { type: 'text-summary' }],},});};
结合实际情况,通过https://vue-test-utils.vuejs.org/guides/testing-single-file-components-with-karma.html 添加切合vue项目的karma配置。
人生中第一次单元测试
karma.conf.js
// This is a karma config file. For more details see// http://karma-runner.github.io/0.13/config/configuration-file.html// we are also using it with karma-webpack// https://github.com/webpack/karma-webpackconst webpackConfig = require('../../build/webpack.test.conf');module.exports = function karmaConfig(config) {config.set({// to run in additional browsers:// 1. install corresponding karma launcher// http://karma-runner.github.io/0.13/config/browsers.html// 2. add it to the `browsers` array below.browsers: ['Chrome'],frameworks: ['mocha'],reporters: ['spec', 'coverage'],files: ['./specs/*.spec.js'],preprocessors: {'**/*.spec.js': ['webpack', 'sourcemap'],},webpack: webpackConfig,webpackMiddleware: {noInfo: true,},coverageReporter: {dir: './coverage',reporters: [{ type: 'lcov', subdir: '.' }, { type: 'text-summary' }],},});};
test/unit/specs/chat.spec.js
import { mount } from '@vue/test-utils';import { expect } from 'chai';import ChatText from '@/pages/chat/chatroom/view/components/text';describe('ChatText.vue', () => {it('人生中第一次单元测试:', () => {const wrapper = mount(ChatText);console.log(wrapper.html());const subfix = '</p> <p>默认文字</p></div>';expect(wrapper.html()).contain(subfix);});});
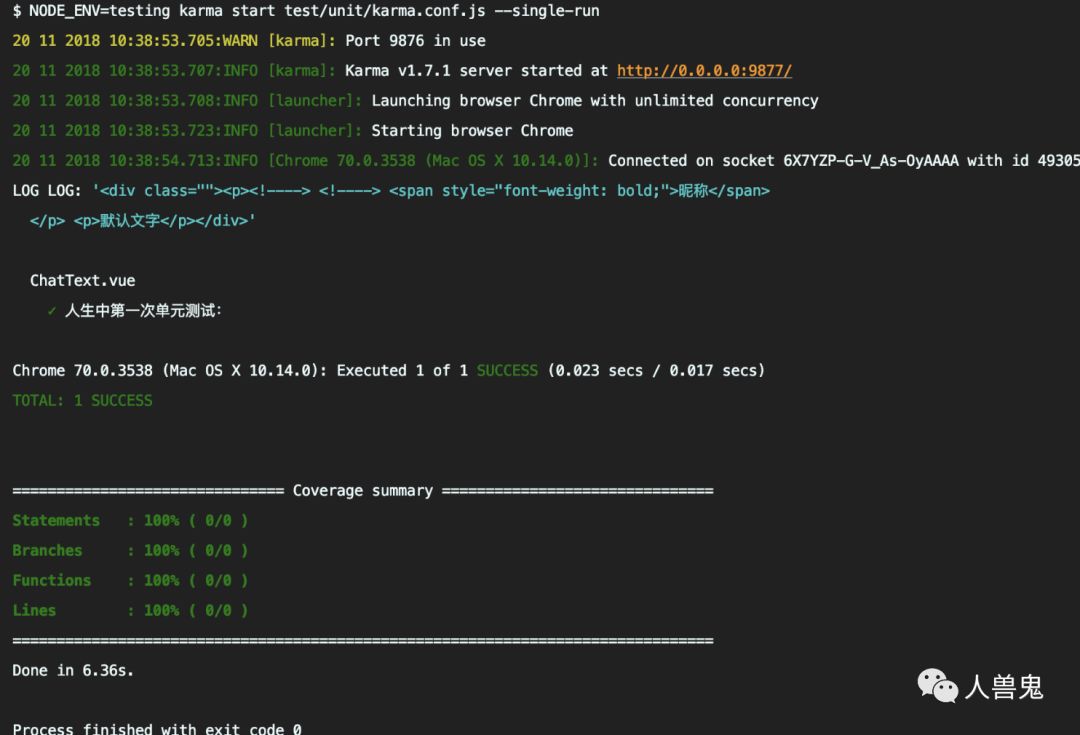
注意,被测试组件必须以index.js暴露出组件。 NODE_ENV=testing karma start test/unit/karma.conf.js --single-run 测试结果:

意外收获
1.PhantomJS是什么?
•是一个无头的脚本化浏览器。•可以运行在Windows, macOS, Linux, and FreeBSD.•QtWebKit,可以做DOM处理,可以CSS选择器,可以JSON,可以Canvas,也可以SVG。
下载好phantomjs后,就可以在终端中模拟浏览器操作了。foo.js
var page = require('webpage').create();page.open('http://www.google.com', function() {setTimeout(function() {page.render('google.png');phantom.exit();}, 200);});
phantomjs foo.js运行上述代码后,会生成一张图片,但是画质感人。

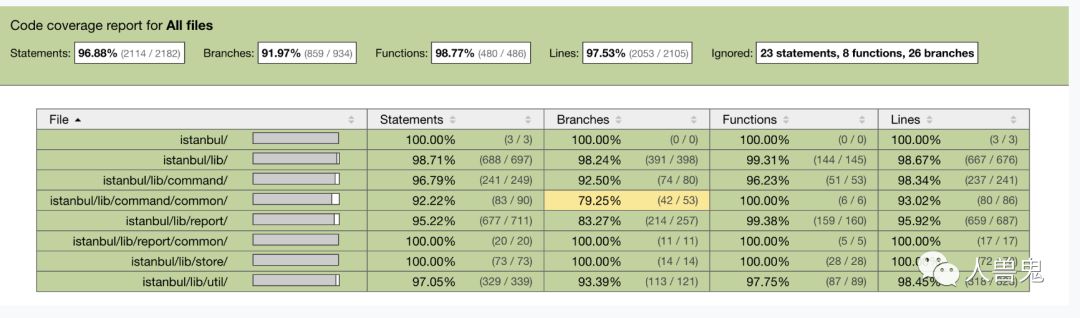
istanbul是什么?

vue-test-utils的常用api及其option?
•mount:propsData,attachToDocument,slots,mocks,stubs?•mount和shallowMount的区别是什么?
啥玩意儿???一一搞定。
mount:propsData,attachToDocument,slots,mocks,stubs?
this.vm.$options.propsData // 组件的自定义属性,是因为2.1.x版本中没有$props对象,https://vue-test-utils.vuejs.org/zh/api/wrapper/#setprops-propsconst elm = options.attachToDocument ? createElement() : undefined // "<div>" or undefinedslots // 传递一个slots对象到组件,用来测试slot是否生效的,值可以是组件,组件数组或者字符串,key是slot的namemocks // 模拟全局注入stubs // 存根子组件
后知后觉,这些都可以在Mounting Options文档查看:https://vue-test-utils.vuejs.org/api/options.html#context
mount和shallowMount的区别是什么?
mount仅仅挂载当前组件实例;而shallowMount挂载当前组件实例以外,还会挂载子组件。
前端的单元测试,到底该测什么?
这是一个一直困扰我的问题。测试通用业务组件?业务变更快速,单元测试波动较大。❌ 测试用户行为?用户行为存在上下文关系,组合起来是一个很恐怖的数字,这个交给测试人员去测就好了。❌ 那我到底该测什么呢?要测试功能型组件,vue插件,二次封装的库。✔️
就拿我负责的项目来说:
功能型组件:可复用的上传组件,可编辑单元格组件,时间选择组件。(前两个组件都是老大写的,第三个是我实践中抽离出来的。) vue插件:mqtt.js,eventbus.js。(这两个组件是我抽象的。) 二次封装库:httpclient.js。(基于axios,老大初始化,我添砖加瓦。)
上述适用于单元测试的内容都有一个共同点:复用性高!
所以我们在纠结要不要写单元测试时,抓住复用性高这个特点去考虑就好了。
单元测试是为了保证什么呢?
•按照预期输入,组件或者库有预期输出,告诉开发者all is well。•未按照预期输入,组件或者库给出预期提醒,告诉开发者something is wrong。
所以,其实单元测试是为了帮助开发者的突破自己内心的最后一道心理障碍,建立老子的代码完全ojbk,不可能出问题的自信。
其实最终还是保证用户有无bug的组件可用,有好的软件或平台使用,让自己的生活变得更加美好。
如何为vue插件 eventbus 写单元测试?
/*title: vue插件eventbus单测author:frankkaitarget: 1.Vue.use(eventBus)是否可以正确注入$bus到prototype2.注入的$bus是否可以成功挂载到组件实例3.$bus是否可以正常订阅消息($on)和广播消息($emit)*/import eventbusPlugin from '@/plugins/bus';import { createLocalVue, createWrapper } from '@vue/test-utils';import { expect } from 'chai';const localVue = createLocalVue();localVue.use(eventbusPlugin);const localVueInstance = (() =>localVue.component('empty-vue-component', {render(createElement) {return createElement('div');},}))();const Constructor = localVue.extend(localVueInstance);const vm = new Constructor().$mount();const wrapper = createWrapper(vm);describe('/plugins/bus.js', () => {it('Vue.use(eventBus)是否可以正确注入$bus到prototype:', () => {expect('$bus' in localVue.prototype).to.equal(true);});it('注入的$bus是否可以成功挂载到组件实例:', () => {expect('$bus' in wrapper.vm).to.equal(true);});it('$bus是否可以正常订阅消息($on)和广播消息($emit):', () => {wrapper.vm.$bus.$on('foo', (payload) => {expect(payload).to.equal('$bus emitted an foo event');});wrapper.vm.$bus.$on('bar', (payload) => {expect(payload).to.equal('$bus emitted an bar event');});expect(Object.keys(vm.$bus._events).length).to.equal(2);wrapper.vm.$bus.$emit('foo', '$bus emitted an foo event');wrapper.vm.$bus.$emit('bar', '$bus emitted an bar event');});});
期待和大家交流,共同进步,欢迎大家加入我创建的与前端开发密切相关的技术讨论小组:
努力成为优秀前端工程师!
References
[1] What’s the difference between Unit Testing, TDD and BDD?: https://codeutopia.net/blog/2015/03/01/unit-testing-tdd-and-bdd/[2] [译]单元测试,TDD和BDD之间的区别是什么?: https://github.com/FrankKai/FrankKai.github.io/issues/123[3] What does “spec” mean in Javascript Testing: https://stackoverflow.com/questions/40222751/what-does-spec-mean-in-javascript-testing[4] ES新规范语法糖: https://segmentfault.com/g/1570000010695363[5] 趁你还年轻,做个优秀的前端工程师: https://segmentfault.com/blog/chennihainianqing[6] 趁你还年轻,做个优秀的前端工程师: https://zhuanlan.zhihu.com/wyasy[7] 趁你还年轻233的个人博客: https://github.com/FrankKai/FrankKai.github.io
以上是关于记一次 Vue2 迁移 Vue3 的实践总结的主要内容,如果未能解决你的问题,请参考以下文章