TouchEvent里的targetTouchestoucheschangedTouches的区别的具体体现是?
Posted 天空玉娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TouchEvent里的targetTouchestoucheschangedTouches的区别的具体体现是?相关的知识,希望对你有一定的参考价值。
-
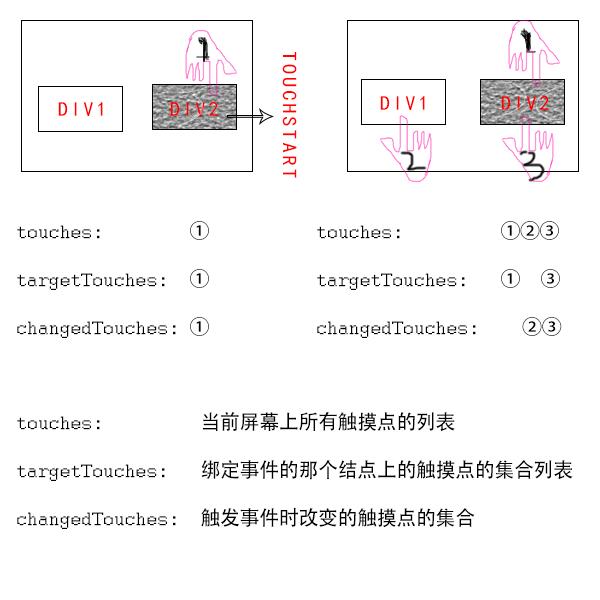
touches:当前屏幕上所有触摸点的集合列表 -
targetTouches: 绑定事件的那个结点上的触摸点的集合列表 -
changedTouches: 触发事件时改变的触摸点的集合
举例来说,比如div1, div2只有div2绑定了touchstart事件,第一次放下一个手指在div2上,触发了touchstart事件,这个时候,三个集合的内容是一样的,都包含这个手指的touch,然后,再放下两个手指一个在div1上,一个在div2上,这个时候又会触发事件,但changedTouches里面只包含第二个第三个手指的信息,因为第一个没有发生变化,而targetTouches包含的是在第一个手指和第三个在div2上的手指集合,touches包含屏幕上所有手指的信息,也就是三个手指。

转自---segmentFault https://segmentfault.com/q/1010000002870710
以上是关于TouchEvent里的targetTouchestoucheschangedTouches的区别的具体体现是?的主要内容,如果未能解决你的问题,请参考以下文章