博客园的代码高亮
Posted Harvey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园的代码高亮相关的知识,希望对你有一定的参考价值。
博客园自带的代码样式很难看,以下是如何自己设置代码的高亮。
1.点开html编辑。

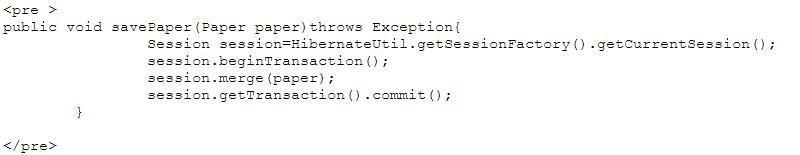
2.找到代码位置,大致如下:

3.提炼成以下样式:
<pre class=\'{0}\'>内容</pre>
4.博客园已经默认支持 SyntaxHighlighter 插件。
只需在<pre>标签加入class样式即可,将{0}用如下样式替换,brush:java替换成实际语言brush:xxx(可自定义样式,但前面要有brush:xxx)
class="brush: java;html-script: false;quick-code: true;smart-tabs: true;auto-links: false;toolbar: false;gutter; true;light: false;ruler: false;pad-line-numbers: 2;collapse: false;tab-size: 4;first-line: 1;"
注意:内容中若有"<"则全部要转义成<
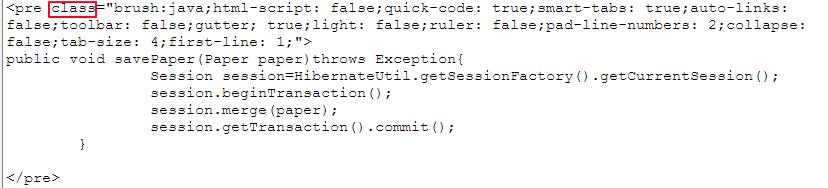
更改后代码:

5.效果:
public void savePaper(Paper paper)throws Exception{
Session session=HibernateUtil.getSessionFactory().getCurrentSession();
session.beginTransaction();
session.merge(paper);
session.getTransaction().commit();
}
以上是关于博客园的代码高亮的主要内容,如果未能解决你的问题,请参考以下文章