TAB页制作
Posted Akami
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TAB页制作相关的知识,希望对你有一定的参考价值。
tab标签画布和fixed画布的应用
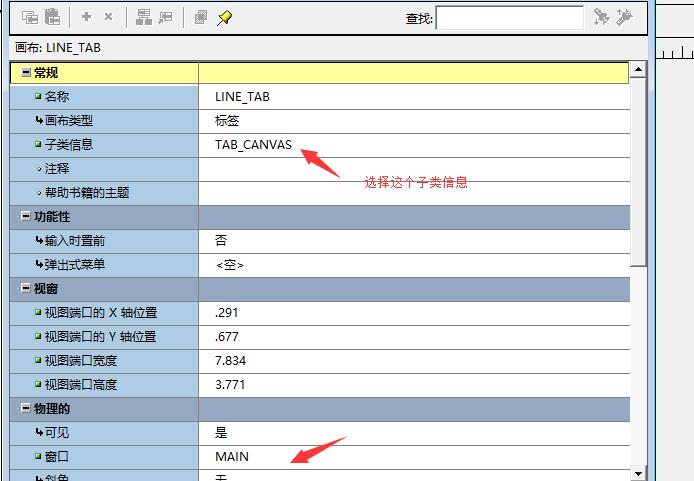
加标签画布,继承子类信息

tab画布添加标签,按照需求添加

设置标签的子类信息

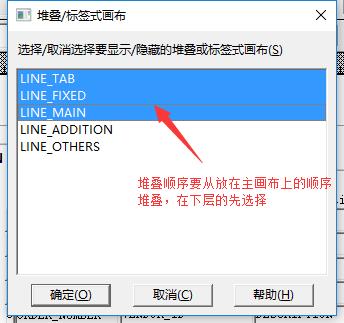
创建与标签同名的堆叠画布,有几个标签建几个画布,继承子类信息



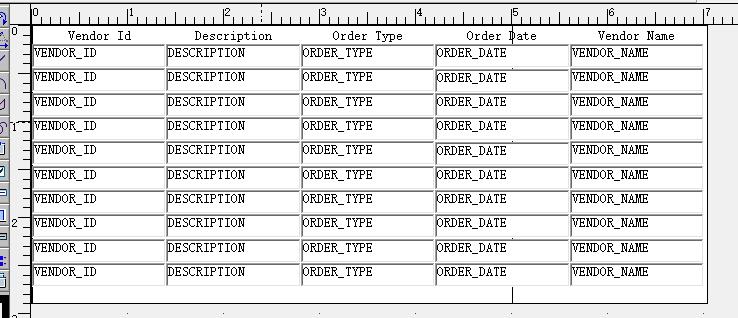
数据块的项分别显示在不同的画布上



每个画布里的内容设置位置,不同画布被切割大小要相同(美观),项的起始位置也要相同,效果如下



tab画布,fixed画布与第一个标签画布堆叠在主画布上MAIN


调整各个画布的位置,效果如下

调完第一个标签画布的位置后,要以此调整所有标签画布的位置与第一画布重叠
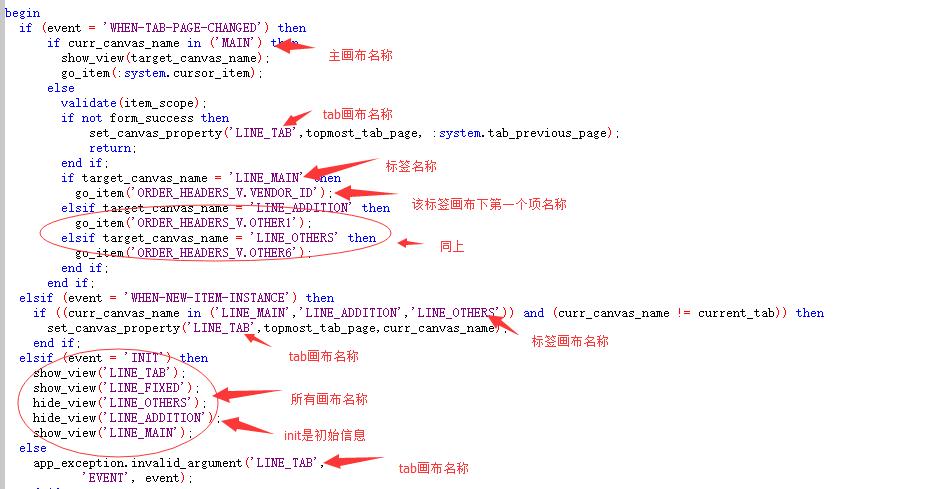
在程序单元的增删改查包中增加一个存储过程代码如下:
procedure line_tab(event in varchar2) is
curr_canvas_name varchar2(30) := get_item_property(:system.cursor_item,
item_canvas);
current_tab varchar2(30) := get_canvas_property(\'LINE_TAB\',
topmost_tab_page);
target_canvas_name varchar2(30) := :system.tab_new_page;
begin
if (event = \'WHEN-TAB-PAGE-CHANGED\') then
if curr_canvas_name in (\'MAIN\') then
show_view(target_canvas_name);
go_item(:system.cursor_item);
else
validate(item_scope);
if not form_success then
set_canvas_property(\'LINE_TAB\',topmost_tab_page, :system.tab_previous_page);
return;
end if;
if target_canvas_name = \'LINE_MAIN\' then
go_item(\'ORDER_HEADERS_V.VENDOR_ID\');
elsif target_canvas_name = \'LINE_ADDITION\' then
go_item(\'ORDER_HEADERS_V.OTHER1\');
elsif target_canvas_name = \'LINE_OTHERS\' then
go_item(\'ORDER_HEADERS_V.OTHER6\');
end if;
end if;
elsif (event = \'WHEN-NEW-ITEM-INSTANCE\') then
if ((curr_canvas_name in (\'LINE_MAIN\',\'LINE_ADDITION\',\'LINE_OTHERS\')) and (curr_canvas_name != current_tab)) then
set_canvas_property(\'LINE_TAB\',topmost_tab_page,curr_canvas_name);
end if;
elsif (event = \'INIT\') then
show_view(\'LINE_TAB\');
show_view(\'LINE_FIXED\');
hide_view(\'LINE_OTHERS\');
hide_view(\'LINE_ADDITION\');
show_view(\'LINE_MAIN\');
else
app_exception.invalid_argument(\'LINE_TAB\',
\'EVENT\', event);
end if;
end line_tab;

- form级别触发器WHEN-TAB-PAGE-CHANGED,代码如下
declare
the_canvas varchar2(30) := :system.event_canvas;
begin
if the_canvas = \'LINE_TAB\' then
ORDER_HEADERS_V_PRIVATE.line_tab(\'WHEN-TAB-PAGE-CHANGED\');
end if;
end;

form级别触发器WHEN-NEW-FORM-INSTANCE,增加如下代码

每个标签的开始项和结束项item下增加触发器WHEN-NEW-ITEM-INSTANCE

以上是关于TAB页制作的主要内容,如果未能解决你的问题,请参考以下文章