SweetAlert2 第一次提示为啥不在中间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SweetAlert2 第一次提示为啥不在中间相关的知识,希望对你有一定的参考价值。
sweetalert的success提示框如何去掉按钮添加定时 在【所有者】文本框中输入新建数据库的所有者,如sa。根据数据库的使用情况,选择启用或者禁用【使用全文索引】复选框。 在【数据库文件】列表中包括两行,一行是数据库文件,而另一行是日记文件。通过单击下面的【添加】、【删除】按钮添加或删除数据库文件。 切换到【选项页】、在这里可以设置数据库的排序规则、恢复模式、兼容级别和其他属性。 切换到【文件组】页,在这里可以添加或删除文件组。 完成以上操作后,单击【确定】按钮关闭【新建数据库】对话框。至此“新建的数据”数据库创建成功。新建的数据库可以再【对象资源管理器】窗口看到。 参考技术A 将 fixVerticalPosition(); 这一行代码注释掉即可。实际上是参考了 1028264197 的答案,然后将解决方法加以简单化,虽然我也不清楚具体原理是什么,不过看函数名的话,是这个修正垂直位置的函数有 bug,因此直接将含有 bug 的函数注释掉就好了。 参考技术B
修改 sweetalert2.js 里面的 getTopMargin() 方法
将:var height = elem.clientHeight;
改成:var height = elem;
就能正常居中,具体原因我也不懂为什么,有研究出来的大牛@我下,谢谢!!!
SweetAlert的入门
在做后台管理系统,在用户交互这块(弹窗、提示相关),用了一款还不错的插件SweetAlert(一款原生js提示框,允许自定义,支持设置提示框标题、提示类型、确认取消按钮文本、点击后回调函数等等), 效果挺好的,简单写一下用法。
把大象装冰箱,总共分三步:
第一步:下载(引用)
有三种方式可供选择:
1.通过bower安装:
$ bower install sweetalert
2.通过npm安装
$ npm install sweetalert
3.我用的是最简单粗暴的方式3:
下载sweetAlert的CSS和JavaScript文件。地址点我
从github上拿下来的sweetalert-master是有带例子的,我们只需要其中两个文件:
dist下的sweetalert.min.js和sweetalert.css(下面引用路径是我自己的)。
<script src="js/sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/sweetalert.css"/>
第二步: 需要在页面加载完成后调用sweetalert函数:
swal({
title: "OK!",
text: "Nice to meet you!",
type: "success",
confirmButtonText: "HaHa"
})
第三步,就是写需要实现的具体功能了。下面,我来举几个栗子(代码直接从编辑器拿过来,模态框的图懒得贴了,效果可以自己试试。):
html代码:
基本信息:<button id="demo1">试一试</button> <br />
带有文字的标题:<button id="demo2">试一试</button> <br />
成功提示:<button id="demo3">试一试</button> <br />
带有“确认”按钮的功能的警告消息:<button id="demo4">试一试</button> <br />
通过传递参数,您可以执行一些其他的事情比如“取消”。:<button id="demo5">试一试</button> <br />
一个有自定义图标的消息:<button id="demo6">试一试</button> <br />
自定义HTML信息:<button id="demo7">试一试</button> <br />
自动关闭模态框:<button id="demo8">试一试</button> <br />
更换“提示”功能: <button id="demo9">试一试</button> <br />
使用加载程序(例如,用于AJAX请求): <button id="demo10">试一试</button> <br />
js代码(原谅我可耻的用了原生):
1 document.getElementById("demo1").onclick = function() { 2 swal("这是一个信息提示框!") 3 }; 4 5 document.getElementById("demo2").onclick = function() { 6 swal("这是一个信息提示框!", "很漂亮,不是吗?") 7 }; 8 9 document.getElementById("demo3").onclick = function() { 10 swal("干得好", "你点击了按钮!", "success") 11 }; 12 13 document.getElementById("demo4").onclick = function() { 14 swal({ 15 title: "你确定?", 16 text: "您将无法恢复这个虚构的文件!", 17 type: "warning", 18 showCancelButton: true, 19 confirmButtonColor: "#DD6B55", 20 confirmButtonText: "是的,删除!", 21 closeOnConfirm: false 22 }, function() { 23 swal("删除!", "您的虚构文件已被删除!", "success") 24 }) 25 }; 26 27 document.getElementById("demo5").onclick = function() { 28 swal({ 29 title: "你确定?", 30 text: "您将无法恢复这个虚构的文件!", 31 type: "warning", 32 showCancelButton: true, 33 confirmButtonColor: "#DD6B55", 34 confirmButtonText: "是的,删除!", 35 cancelButtonText: "不,取消", 36 closeOnConfirm: false, 37 closeOnCancel: false 38 }, function(isConfirm) { 39 if (isConfirm) { 40 swal("删除!", "您的虚构文件已被删除!", "success") 41 } else{ 42 swal("取消!", "您的虚构文件是安全的!", "error") 43 } 44 }) 45 }; 46 47 document.getElementById("demo6").onclick = function() { 48 swal({ 49 title: "Sweet!", 50 text: "这里是自定义图像!", 51 imageUrl: "img/thumbs-up.jpg" 52 }) 53 }; 54 55 document.getElementById("demo7").onclick = function() { 56 swal({ 57 title: "HTML <small>标题</small>!", 58 text: "A custom <span style=‘color:pink‘>html<span> message.", 59 html: true 60 }) 61 }; 62 63 document.getElementById("demo8").onclick = function() { 64 swal({ 65 title: "自动关闭警报!", 66 text: "2秒后自动关闭", 67 timer: 2000, 68 showConfirmButton: false 69 }) 70 }; 71 72 document.getElementById("demo9").onclick = function() { 73 swal({ 74 title: "请输入!", 75 text: "填写一些信息", 76 type: "input", 77 showCancelButton: true, 78 closeOnConfirm: false, 79 animation: "slide-from-top", 80 inputPlaceholder: "请输入..." 81 }, function(inputValue) { 82 if (inputValue === false) { 83 return false; 84 } 85 if (inputValue === "") { 86 swal.showInputError("内容不能为空!"); 87 return false; 88 } 89 90 swal("Nice!", "你输入的是:" + inputValue, "success") 91 }) 92 }; 93 94 document.getElementById("demo10").onclick = function() { 95 swal({ 96 title: "AJAX请求实例", 97 text: "提交运行Ajax请求", 98 type: "info", 99 showCancelButton: true, 100 closeOnConfirm: false, 101 showLoaderOnConfirm: true 102 }, function() { 103 setTimeout(function() { 104 swal("AJAX请求完成!"); 105 }, 2000) 106 }) 107 };
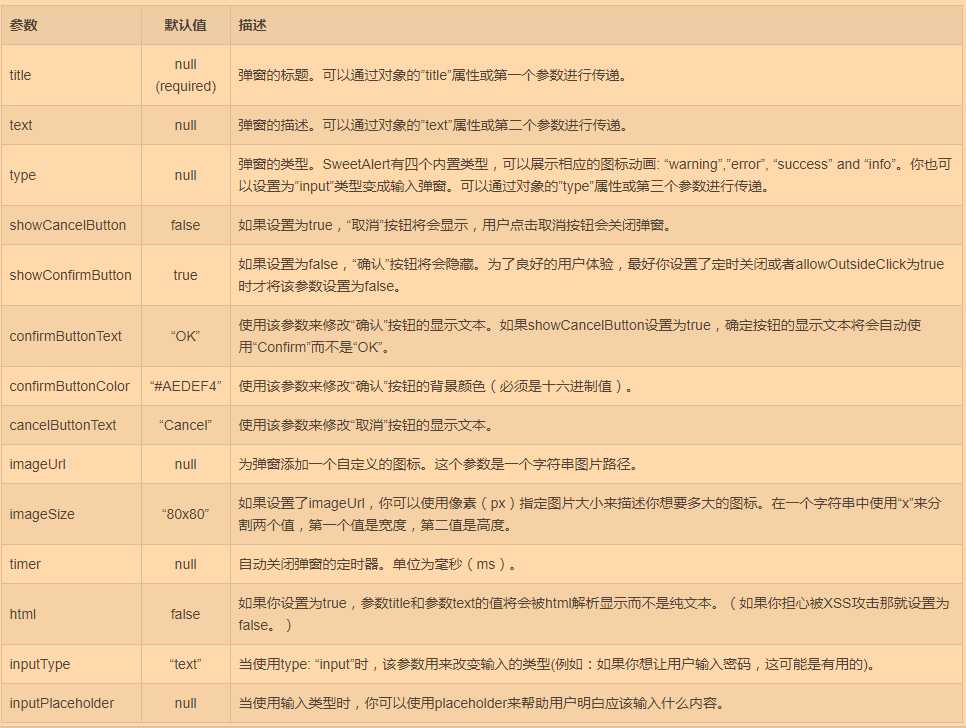
下面说一些可能会频繁使用的配置项:
好啦,就这样吧。其实sweetalert2也已经出了,支持响应式,功能也更加强大,但本着够用就好的原则,还是先用的第一版。
参考:
源地址:http://t4t5.github.io/sweetalert/
中文:http://mishengqiang.com/sweetalert/
github地址:https://github.com/t4t5/sweetalert
以上是关于SweetAlert2 第一次提示为啥不在中间的主要内容,如果未能解决你的问题,请参考以下文章