原型讲解一
Posted 准前端工程师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型讲解一相关的知识,希望对你有一定的参考价值。
原型:原型是什么,原型的作用,以及可以干什么?
为了说明这个问题,还是先创建一个构造函数
function Person(name,age){
this.name=name;
this.age=age;
}
var p=new Person();//new 就是用来实例化的,创建一个对象,就是在内存当中开辟一块空间用的
//干什么用的?
在构造函数被创建的时候,系统会默认关联一个原型对象
构造函数的方法与属性共享在这个原型对象里面
console.log(Person.prototype);
结果为:
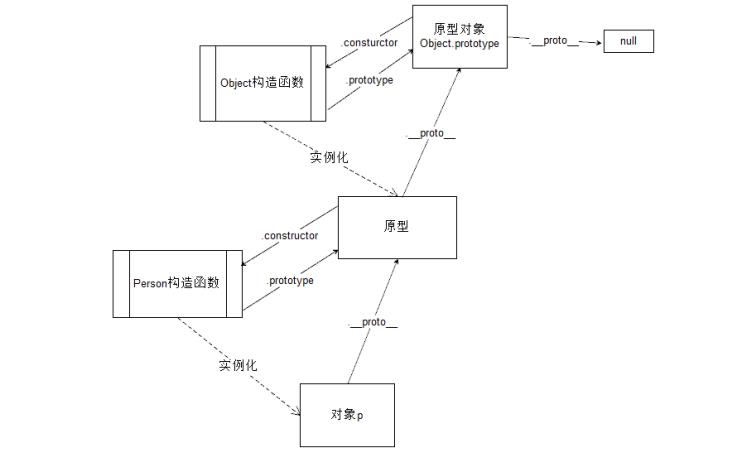
看到这个有什么感想呢?首先可以确定是构造函数的原型确实是一个对象,下面贴一个已基本的原型链:

可以看到原型最终是回到了null,很难理解吧,好像有一篇关于原型的哲学思想的博客,里面的一句话特别的经典:万物皆为对象,而对象的始祖则是null
http://www.cnblogs.com/lvmylife/p/5625657.html
这篇博客比较完美的介绍了这个问题。摘里面的一段话:
万物初生时,一个null对象,凭空而生,接着Object、Function学着null的模样塑造了自己,并且它们彼此之间喜结连理,提供了prototype(object)和constructor(Function),一个给子孙提供了基因,一个则制造万千子子孙孙。
在javascript中,null也是作为一个对象存在,基于它继承的子子孙孙,当属对象。
乍一看,null像是上帝,而Object和Function犹如JavaScript世界中的亚当与夏娃。
有了上面这段话的解释:希望原型链最终回到null的原因就不难解释了
其实我的解释是:null作为一个对象(不知道是不是一个构造函数),实例化一个Object构造函数对象,那么它的原型就是null,obejec.protoType(null创造了object)然后通过_proto_指向null了,不知道这么解释后,大家会不会更能理解一点了
以上是关于原型讲解一的主要内容,如果未能解决你的问题,请参考以下文章