在vue项目中快速使用element UI
Posted Ethan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue项目中快速使用element UI相关的知识,希望对你有一定的参考价值。
推荐使用npm安装
1.安装:npm install element-ui -S
2.整体引入:
在你项目的main.js中写入:
import ElementUI from \'element-ui\'
import \'element-ui/lib/theme-default/index.css\'
Vue.use(ElementUI)
3.可以仅引入你需要的部分
这里需要借助:babel-plugin-component
所以我们要先安装:babel-plugin-component
npm install babel-plugin-component -D
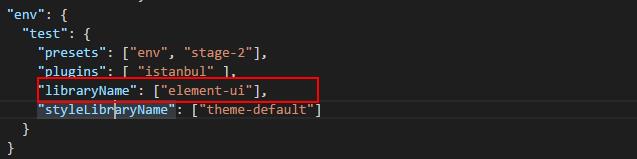
然后修改.babelrc
在env的test中增加"libraryName": ["element-ui"],这项配置

然后你就可以向下面这样,单独使用部分组件啦
import { Button, Select } from \'element-ui\'//这里我们仅引用了Button, Select这两个组件
import \'element-ui/lib/theme-default/index.css\'
Vue.use(Button)
Vue.use(Select)
5.到此我们就可以使用element-ui来进行我们的vue项目开发了
以上是关于在vue项目中快速使用element UI的主要内容,如果未能解决你的问题,请参考以下文章