为什么在input中加了display:inline;再加宽,还有作用?
Posted 星辰之夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么在input中加了display:inline;再加宽,还有作用?相关的知识,希望对你有一定的参考价值。
以前一直一位input是个行内元素,但是,行内元素的特性就是没有宽高的概念,元素多高,多宽,全凭内容撑起来的。
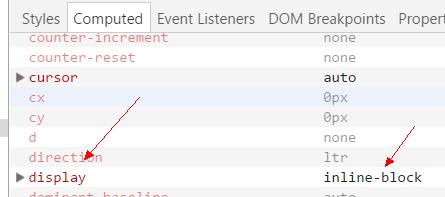
但是今天写了个demo,用chrome控制台显示:display:inline-block。

但是给label和input同时加上宽度和高度,input的高宽居然变了,但是奇怪的是在IE6.0下居然也生效,IE6.0不是不支持inline-block么?demo如下:
<!DOCTYPE html>
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> label {width:500px;height:50px;} input {width:200px;height:50px;} </style> </head> <body> <label for="mail">email</label> <input id="mail" type="text" /> </body> </html>
搜翻看论坛的过程中,得到的解释是:input和img属于可置换inline元素(Replaced element),可置换元素拥有内在尺寸(intrinsic dimensions),所以说他是天生的inline-block。
另外了解到inline-block就是由 替换元素 演变而来,IE没有将二者区分开,此外,inline-block 在 CSS 2.1 中才正式确定,而 IE6 的诞生远早于 CSS 2.1。
通过审查元素,IE7下input是属于inline标签,IE8及以上就都是display:inline-block;
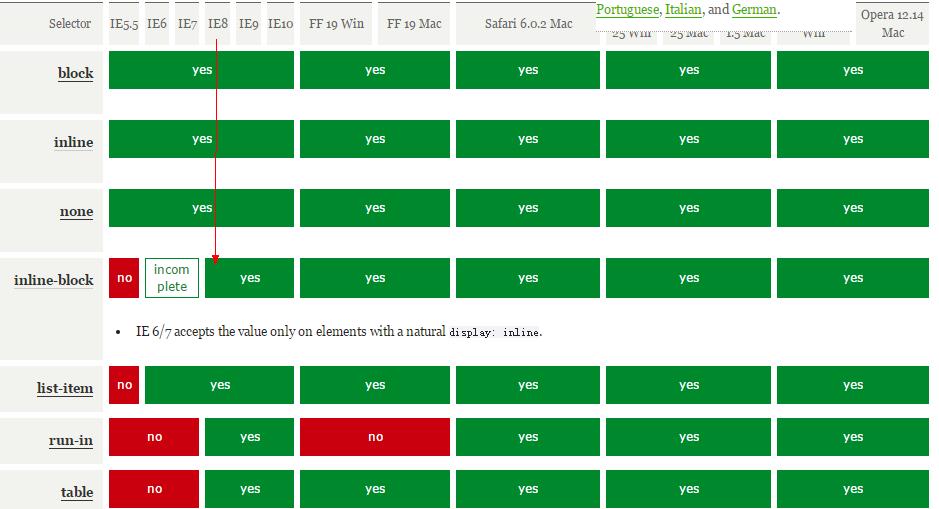
下图是关于display的声明,网站原地址

另外label标签是是属于inline元素,这个没啥问题。
当然了,你如果将input人为设置为block,它自然是独占一行了,如下图

当你将input设置了float属性,它会脱离文档流,就没有换行,多个input会在一行上面。 如下图:

以上是关于为什么在input中加了display:inline;再加宽,还有作用?的主要内容,如果未能解决你的问题,请参考以下文章