响应式布局和自适应布局的不同
Posted 叶落偏执
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局和自适应布局的不同相关的知识,希望对你有一定的参考价值。
学了前端一段时间了,发现大家都搅浑了自适应布局和响应式布局的差别。现在我来和大家说下它们的不同:
自适应的体验 http://m.ctrip.com/html5/
响应式的体验 http://segmentfault.com/
整理了自己查阅的知识点,给各位一些提示。
起初,网页设计者都会涉及固定宽度的页面,最开始的电脑显示器分辨率种类不多,因为当时本来电脑就少,即使有变化也是800,850,870,880,比如开源中国的网页就是固定宽度为998来定制的,至于为啥是998,我也不知道。。。。。
后来随着显示器越来越多,以及笔记本的普及,这种方式的页面出现了问题,于是出现了一种新的布局方式————宽度自适应布局。我们平常讨论的宽度自适应布局,大多指的就是宽度自适应布局。这种布局出现了两种流派:百分比宽度布局 和 流式布局。
百分比宽度布局是:宽度使用百分比,文字使用em,现在也很多使用rem了,也就是所谓的高清方案。
流式布局是:以Google为代表的方法,渐进增强。不过已经停止了。
一开始并没有响应式布局这个词语,但是慢慢就出现了一个词——渐进增强,新词的出现总是伴随的旧词一起出现,就好比3G网络出现之前,没人知道自己手机用的是2G网络。所以3G和2G是一起出现了,技术上当然是2G技术先出现。同理,渐进增强出现之后,另一个词[优雅降级]也随之出现了。
词的意思可以看wiki、Google,我只在这举一个例子,Gmail和QQMail。
他们俩的宽度都是100%,都是自适应,但是!!!
QQMail就是CSS hack的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,腾讯的前端工程师们用各种的CSS hack技术来展示邮箱页面,为的是统一用户体验。
而Gmail使用了渐进增强,意思就是你的浏览器越强,你看到的效果就越好,用户体验越好。
再后来就是大家熟知的Google发布了Android,于是互联网大战从PC打到了手机上,还有HTML5标准的发布。
手机屏幕虽然变小了,打算却听歌了更丰富的功能,还记得以前用诺基亚上QQ的事情吗?我们访问的都是3g.qq.com,当时使用的是普遍都是Android2.0,访问wap.qq.com,再后来的智能手机都是访问的m.qq.com.
不禁有人问,「真的要给每一个手机分别设计一个网页吗?」,「真的要给电脑PC和手机分别设计不同的网页吗?」,解决办法当然有很多种,可以去看看csszengarden(CSS秘密花园)。这是一本很不错的书,也有附带网址http://www.csszengarden.com/,值得一看。相信以前做过前端的人,都看过这个网站,一个神奇的网站...58同...咳咳。。。走错片场了。
不过,最终的解决方案胜出者是响应式布局。响应式布局被大家熟知的一个重要原因就是Twitter开源了bootstrap。Google第一次完成了从先驱到烈士。
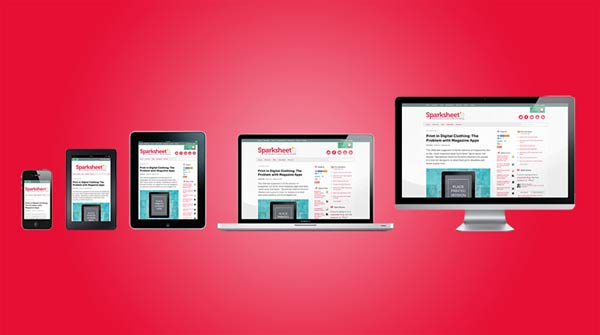
下面再从直观一点的来看,响应式布局和自适应的区别:
首先两种的方式的解决问题是不一样的。
自适应是为了解决如何才能在不同大小的设备上呈现相同的网页。手机的屏幕比较小,宽度通常在600像素以下,pc的像素一般在1000像素以上,部分配置高的笔记本在2000像素以上的也有,同样的页面要显示在不同的设备上面,还要呈现出满意的效果,不是一件容易的事情。因此就有人想出了一个办法,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕的宽度,自动调节网页的内容大小,但是无论怎么样子,他们的主体的内容和布局是没有变化的。

手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
响应式的概念应该是覆盖了自适应,但是包括的东西更多了。响应式布局可以根据屏幕的大小自动的调整页面的展现方式,以及布局。
响应式布局的一些技术点纪录:
(1)允许网页的宽度自动的调整
(2)尽量少使用绝对的宽度,多点百分比
(3)相对大小的字体:字体不要使用px写死,最好使用相对大小的em,或者高清方案rem,这个不限制与字体,别的属性也可以这么设置
(4)流式布局,float等float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
(5)选择加载css,<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />,这个意思是如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。

但是无论怎样,他们主体的内容和布局是没有变的。
响应式的概念应该覆盖了自适应,而且涵盖的内容更多。
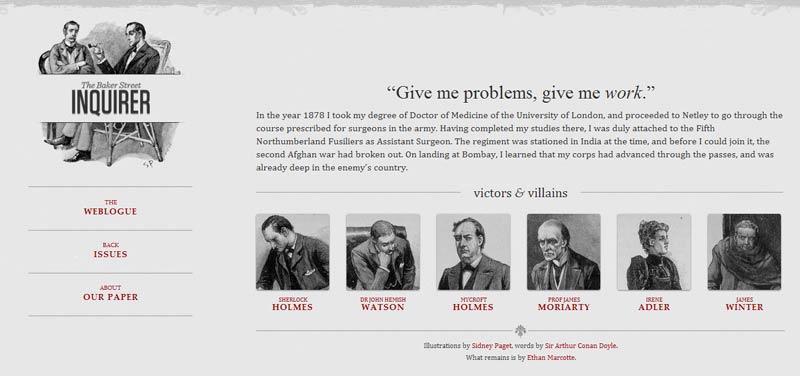
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。

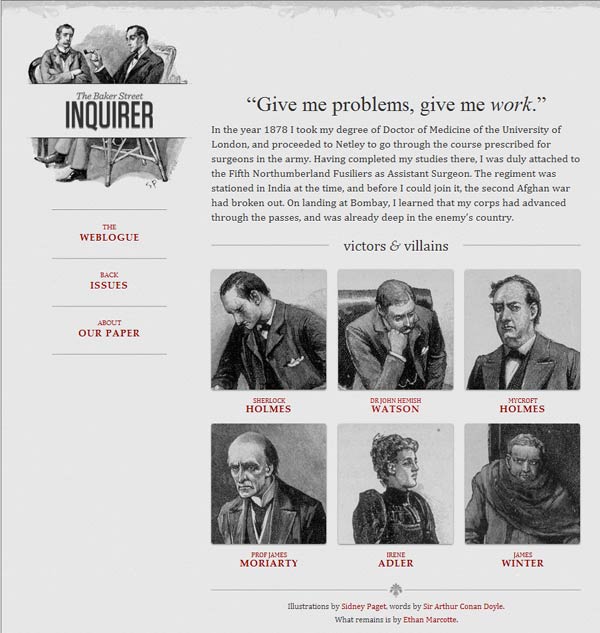
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

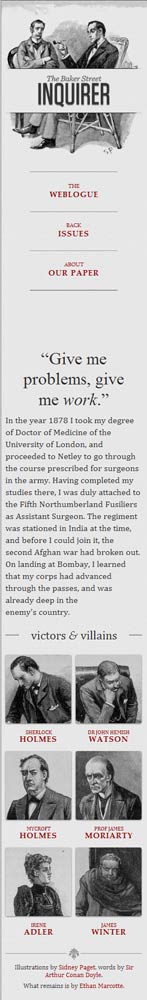
如果屏幕宽度在400像素以下,则6张图片分成三行。

说了一大堆,其实大家可能更多的是关心如何去实现。下面来聊一聊实现方式:
1.允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
1、首先,在网页代码的头部,加入一行viewport元标签。
1 <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
1 <!--[if lt IE 9]> 2 <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> 3 <![endif]-->
2、尽量少使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
1 width:xxx px;
通过指定百分比宽度来替代:同时还可以配合css的cal,进行计算宽度
1 width: xx%; 2 或者是 3 width:auto;
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局限于字体大小,前面的宽度width也可以使用,代替百分比。
1 body { 2 font: normal 100% Helvetica, Arial, sans-serif; 3 }
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
1 h1 { 2 font-size: 1.5em; 3 }
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
1 small { 2 font-size: 0.875em; 3 }
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
4、流动布局(fluid grid)
“流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。
1 .main { 2 float: right; 3 width: 70%; 4 } 5 6 .leftBar { 7 float: left; 8 width: 25%; 9 }
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
5、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Jquery模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
1 <link rel="stylesheet" type="text/css" 2 media="screen and (max-device-width: 400px)" 3 href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
1 link rel="stylesheet" type="text/css" 2 media="screen and (min-width: 400px) and (max-device-width: 600px)" 3 href="smallScreen.css" />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
1 @import url("tinyScreen.css") screen and (max-device-width: 400px);
CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则
1 @media screen and (max-device-width: 400px) { 2 3 .column { 4 float: none; 5 width:auto; 6 } 7 8 #sidebar { 9 display:none; 10 } 11 12 }
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
7、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
1 img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
1 img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
1 img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
1 img { -ms-interpolation-mode: bicubic; }
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多办法可以做到这一条,服务器端和客户端都可以实现。
以上是关于响应式布局和自适应布局的不同的主要内容,如果未能解决你的问题,请参考以下文章