能否将由纯静态 HTML 组成的网站搭建在 GitHub 上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了能否将由纯静态 HTML 组成的网站搭建在 GitHub 上相关的知识,希望对你有一定的参考价值。
可以,利用github pages,不用花一分钱。
搭建流程:
注册github帐号,登录;
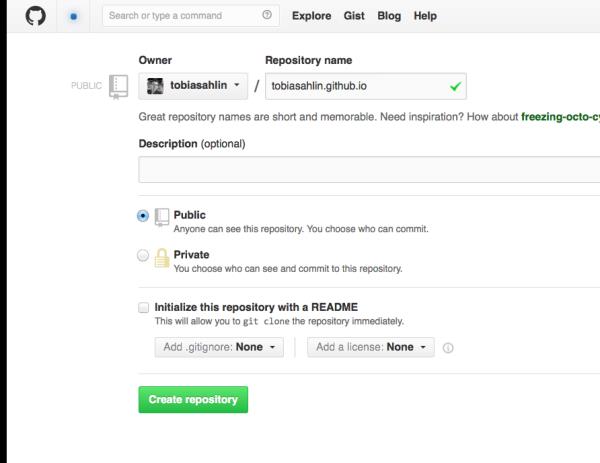
创建一个仓库(repository),仓库名称为“username.github.io”,其中“username”必须是当前登录的github用户名;

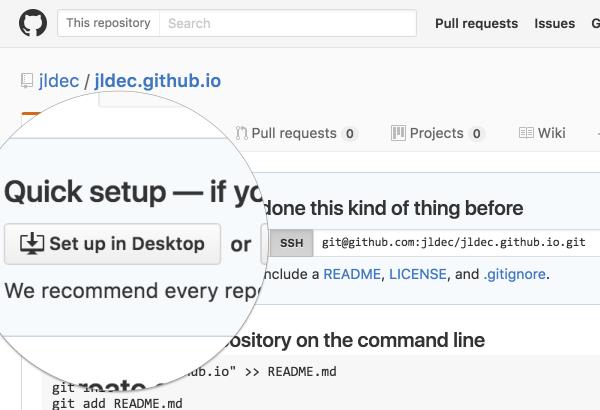
将仓库下载到本地,不会使用命令行的话建议安装github的客户端软件,安装完成后在仓库主页点击“Set up in Desktop”,软件启动后,保存项目即可;

添加“index.html”文件,这个页面就是访问的主页面,其他页面可以由此链接过去;
提交代码,点击软件右上的“sync”;
打开浏览器,访问“http://username.github.io”。
GitHub 是一个面向开源及私有软件项目的托管平台,有许多讲代码放在上面共享交流 在上面搭建网站是可以的 。不过是使用的是 一个二级域名。
1.注册一个的github账户,名为XXX
2.创建一个名为XXX.github.io的库
3.等待生成就可以了,然后访问 XXX.github.io 就到了自己的主页了。如果访问的那个网址都是404,尝试着在这个库中添加了一个文件,index.html,里面随便写句话,比如Hello World。然后,就可以访问了。
二、那么你也可以自己购买一个域名 用自己的顶级域名绑定。首先没有的话购买一个就可以了 比如万网里面购买就可以的
1,有了,的域名,就可以进行以下的操作了:
首先到的域名管理页,点击你新买的域名,再点击添加记录按钮:

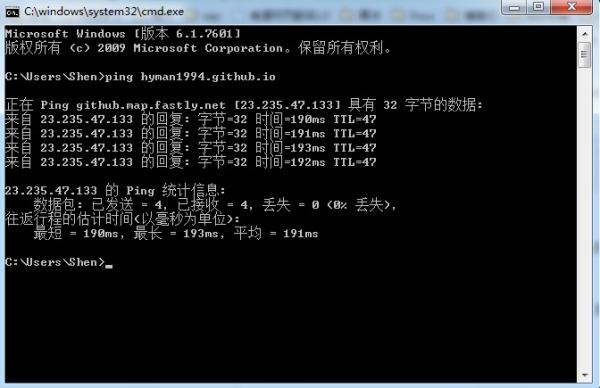
这里记录类型选择 A. 记录值设置为对应的服务器IP。 也就是你的Github主页的IP。 (获取办法: 打开终端, 输入 ping xxx.github.io) 即可获得。

6.到之前建立的那个库中,即XXX.github.io的那个库,建立一个叫做CNAME的文件,里面的内容就是买的域名。
Apsara Clouder云计算专项技能认证:网站建设-简单动态网站搭建
一.课程介绍
1.课程目标
- 了解静态网站和动态网站的区别
- 掌握动态网站的不同实现方式
- 在阿里云上如何搭建 wordPress网站以及 wordPress 网站的管理和优化
二.网站搭建的类型
1.网站的主要类型
- 静态网站:指全部由 HTML 代码格式页面组成的网站,所有内容包含在网页文件中,主要用到的技术:html,css,javaScript
- 动态网站:除了要设计网页外,还要通过数据库和遍程序来架构的网站,主要用到的技术:html,css,javaScript,服务器端脚本语言,数据库
2.静态网站的特性
- 减轻服务器负担
- 静态网站相对稳定,有利于搜索引擎优化 seo,Baidu,Google 都会优先收录静态页面,不仅被收录的快,而且收录的全
- 加快页面打开速度,无需连接数据库,页面打开速度较动态页面有明显提高
- 静态网站没有数据库的支持,在网站制作和维护方面工作量较大
3.动态网站的特性
- 动态网站以数据库技术为基础,可大大降低网站维护的工作量
- 采用动态网页技术的网站可以实现更多的功能,如用户注册,用户登录,在线调查,用户管理,订单管理等
- 动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时,服务器才会返回一个完整的页面
三.动态网站实现方式
1.动态网站搭建涉及的内容
- 操作系统:windows,linux
- web服务器:IIS,Apache,nginx
- 数据库工具:SQLserver,mysql,Oracle
- 开发语言:ASP,JSP,PHP,Java
2,动态网站常见实现方式
- 方式一:windows+IIS+SQLserver+ASP
- 方式二:linux+Apache+mysql+php
- 方式三:linux+nginx+mysql+php
四.搭建网站环境
1.云上搭建 WordPress网站的关键步骤
- 创建云服务器 ECS:地域,可用区,硬件配置,操作系统
- 安装和配置开发环境:web服务器,数据库等
- 部署 WordPress网站:下载安装包,安装和配置WordPress等
五.部署与安装wordPress 网站程序
1.安装 Apache HTTP 服务
#下载并安装 Apache HTTP 服务 yum -y install httpd #安装 apache 的扩展文件 yum -y install httpd-manual mod_ssl mod_perl mod_auth_mysql #启动 apache http 服务 service httpd start #设置开机自动启动 apache http 服务 chkconfig httpd on #打开本地浏览器,并访问ip
2.下载和安装 mysql 数据库
#下载并安装 MySQL 数据库 yum -y install mysql mysql-server #启动 MySQL 数据库 service mysqld start #修改 MySQL 数据库 root 用户的密码 mysql_secure_installation #输入 y 。输入新的密码,例如:123123 。 #输入 y ,删除匿名用户账户。 #输入 y ,禁止远程root登录。 #输入 y ,重新加载权限表并保存您的更改。 #进入 MySQL 数据库 mysql -uroot -p123123 #查看账号下的数据库信息 show databases; #创建一个新的数据库wordpress create database wordpress; show databases; #退出数据库 exit
3.安装php语言环境
#安装 php 以及 php 支持 MySQL 的 php-mysql 软件包 yum -y install php php-mysql #安装 php 常用扩展包 yum -y install gd php-gd gd-devel php-xml php-common php-mbstring php-ldap php-pear php-xmlrpc php-imap #重启 Apache 服务 service httpd restart #创建一个 php 页面,测试 PHP 环境 echo "<?php phpinfo(); ?>" > /var/www/html/phpinfo.php #返回浏览器,并在新建页面中,访问 http://xxx.xxx.xx.x/phpinfo.php
4. 安装部署WordPress
#下载 WordPress 安装包 https://cn.wordpress.org/,这个是WordPress中文官网,可以找到最新的版本并下载安装 #解压安装包;然后查看当前有哪些文件或文件夹 tar -xzf wordpress-4.7.4-zh_CN.tar.gz ls #创建和修改 WordPress 配置文件 cd wordpress cp wp-config-sample.php wp-config.php #进入 wp-config.php 的编辑页面 vim wp-config.php #修改 DB_NAME 的参数值 database_name_here 为之前创建的数据库 wordpress: define(‘DB_NAME‘, ‘wordpress‘); #修改 DB_USER 的参数值 username_here 为 root : define(‘DB_USER‘, ‘root‘); #修改 DB_PASSWORD 的参数值 password_here 为 123123 : define(‘DB_PASSWORD‘, ‘123123‘); #移动 wordpress 到 Apache 服务根目录 mkdir /var/www/html/wp-blog mv * /var/www/html/wp-blog/ #返回浏览器,并访问 http://xxx.xxx.xx.x/wp-blog/wp-admin/install.php ,填写信息,开始安装 WordPress #完成 Wordpress 的基础安装和部署,在地址栏中,访问 http://xxx.xxx.xx.x/wp-blog/
六.云上 WordPress 网站的管理
七.云上 WordPress 网站的优化
以上是关于能否将由纯静态 HTML 组成的网站搭建在 GitHub 上的主要内容,如果未能解决你的问题,请参考以下文章