jQuery11 data() : 数据缓存
Posted 672530440
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery11 data() : 数据缓存相关的知识,希望对你有一定的参考价值。
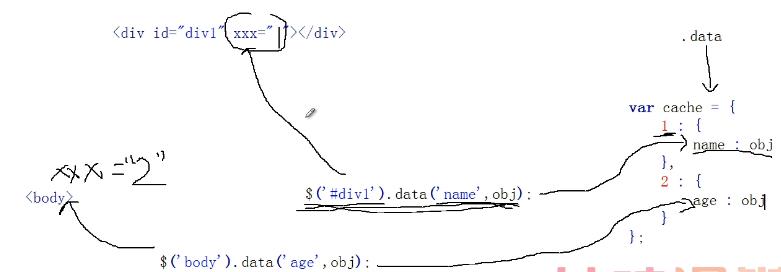
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="jquery-2.0.3.js"></script> <script> $(function(){ $(\'#div1\').attr(\'name\',\'hello\'); alert( $(\'#div1\').attr(\'name\') ); document.getElementById(\'div1\').setAttribute(\'name\',\'hello\'); alert( document.getElementById(\'div1\').getAttribute(\'name\') ); $(\'#div1\').prop(\'name\',\'hello\'); alert( $(\'#div1\').prop(\'name\') ); document.getElementById(\'div1\')[\'name\'] = \'hello\'; alert( document.getElementById(\'div1\')[\'name\'] ); $(\'#div1\').data(\'name\',\'hello\'); alert( $(\'#div1\').data(\'name\') ); }); //DOM元素与对象之间互相引用,大部分浏览器就会出现内存泄漏 var oDiv = document.getElementById(\'div1\'); var obj = {}; oDiv.name = obj; obj.age = oDiv; //会出现内存泄漏 $(\'#div1\').attr(\'name\',obj); //换成,就不用担心内存泄漏 $(\'#div1\').data(\'name\',obj); $(\'body\').data(\'age\',obj); //data就是通过cache把dom元素和对象间接的联系到一起。这就防止了内存泄漏。如下图。 var cache = {// 1 : { name : obj }, 2 : { age : obj } }; </script> </head> <body> <div id="div1" xxx=" "></div> </body> </html>

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="jquery-2.0.3.js"></script> <script> //对外提供的接口 jQuery.extend({ acceptData hasData data removeData _data _removeData }); //对外提供的接口 jQuery.fn.extend({ data removeData }); //原型的方法 Data.prototype = { key set get access remove hasData discard }; $(function(){ $(\'#div1\').data(\'name\',\'hello\'); alert( $(\'#div1\').data(\'name\') ); $(\'#div1\').removeData(\'name\'); alert( $(\'#div1\').data(\'name\') ); $.data(document.body , \'age\' , 30); alert( $.data(document.body,\'age\') ); $.removeData(document.body , \'age\'); alert( $.data(document.body,\'age\') ); alert( $.hasData(document.body,\'age\') ); --------------------------------------------------------- var obj = { name : "hello" }; Object.freeze(obj); obj.name = \'hi\'; alert( obj.name );//hello,不能被修改。 --------------------------------------------------------- var obj = { name : "hello" }; //第一个参数是禁止修改的对象,后面参数是把obj变成了这个样子obj = { name : "hello",0:{} },并且这个0属性是不能被修改的。 Object.defineProperty( obj, 0, { get: function() { return {}; } }); alert(obj[0]);//object json obj[0] = 123; alert(obj[0]);//还是 object json, obj[name] = 456; console.log(obj[name]);//456, -------------------------------------------------------- $.data(document.body , \'age\' , 30); $.data(document.body , \'job\' , \'it\'); var cache = {// 1 : { age : 30, job : \'it\' }, 2 : { age : obj } }; $.data(document.body ,{ \'age\' : 30 , \'job\' : \'it\' , \'allName\' : \'课堂\'}); var cache = {// 1 : { age : 30, job : \'it\', \'allName\' : \'课堂\' }, 2 : { age : obj } $.removeData(document.body , [\'age\',\'job\',\'all-name\']); $.data($(\'#div1\'),\'name\',\'hello\'); }); </script> </head> <body jQuery203089541586732714850.8840931279098725="1"> <div id="div1" jQuery203089541586732714850.8840931279098725="2"></div> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="jquery-2.0.3.js"></script> <script> $(function(){ alert($(\'div\').html());//默认获取第一个 $(\'div\').data();//默认获取第一个 ------------------------------------------------------------- $(\'#div1\').data(\'name\',\'hello\'); $(\'#div1\').data(\'age\',\'30\'); alert($(\'#div1\').get(0).dataset.miaovAll);//h5特性,data-miaov-all="妙味" console.log( $(\'#div1\').data() );//输出{name:hello,age:30} $(\'#div1\').data({name:\'hello\',age:\'30\'}); console.log( $(\'#div1\').data(\'name-age\') ); $(\'#div1\').data(\'nameAge\',\'hi\'); $(\'#div1\').data(\'name-age\',\'hello\'); this.cache = { 1 : { \'nameAge\' : \'hello\', \'name-age\' : \'hello\' } } }); </script> </head> <body> <div id="div1" data-miaov-all="妙味" class="box" title="123">aaaa</div> <div>bbbb</div> <div>cccc</div> </body> </html>
以上是关于jQuery11 data() : 数据缓存的主要内容,如果未能解决你的问题,请参考以下文章