双伪元素清除浮动理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了双伪元素清除浮动理解相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.fl{
float:left;
}
.box1 {
width: 300px;
height: 100px;
background: red;
}
.box2 {
width: 300px;
height: 100px;
background:black;
}
.box3 {
width: 300px;
height: 100px;
background: blue;
}
.box4 {
width: 300px;
height: 100px;
background: grey;
}
.content {
float: left;
}
.clear:after, .clear:before{
content: "";
display:block;
clear: both;
height: 0;
font-size: 0;
visibility: hidden;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1 "></div>
<div>
<div class="box2 "></div>
<div class="box3"></div>
</div>
<div class="box4"></div>
</body>
</html>
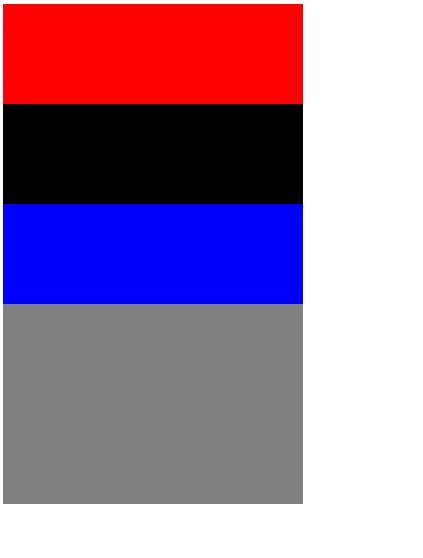
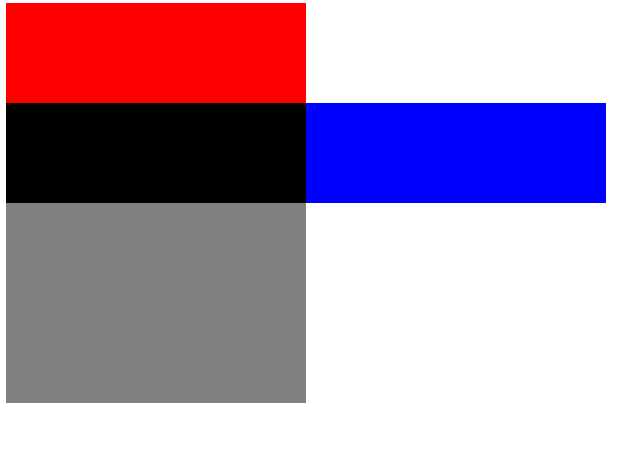
运行的效果

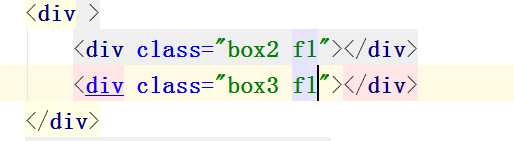
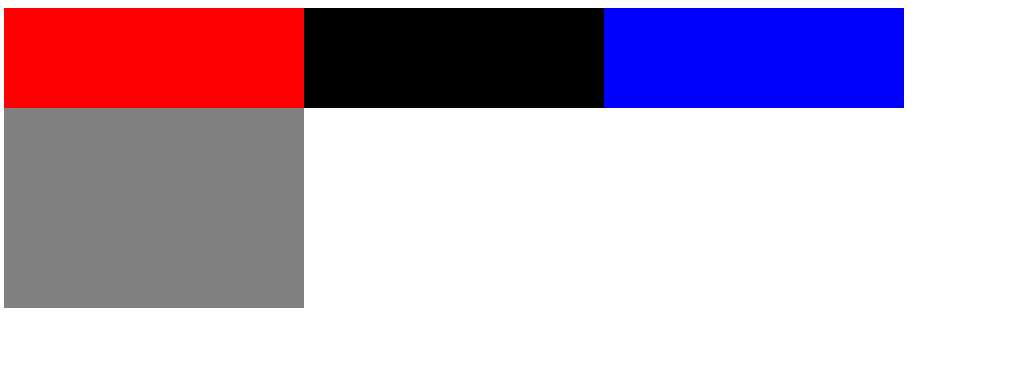
好了 现在让 box2 box3 添加向左浮动的样式


box2 box3 都脱离了标准文档流 box4 网上顶 紧贴box1下方 此时 box1与 box4是新的 标准文档流
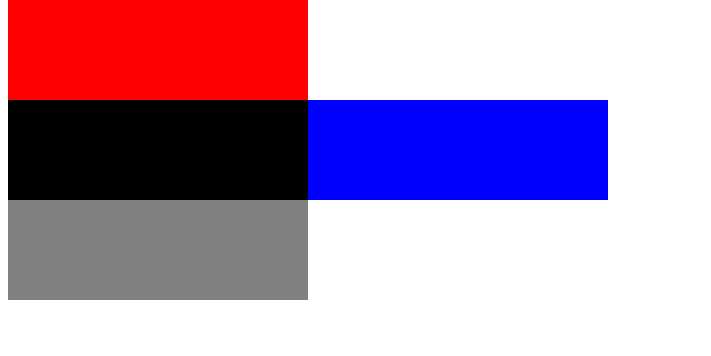
2,如果box4也加上左浮动 将会是这样

box4浮动 而工作中 希望 box4在box1和box2的下方
这时 我们需要用到清除浮动 在box1和box2的父元素上加上 添加 clear 类
.clear:after{
content: "";
display:block;
clear: both;
height: 0;
font-size: 0;
visibility: hidden;
overflow: hidden;
}
运行效果

看 box4 直接掉下了在box1和box2下方
达到了我们的目的
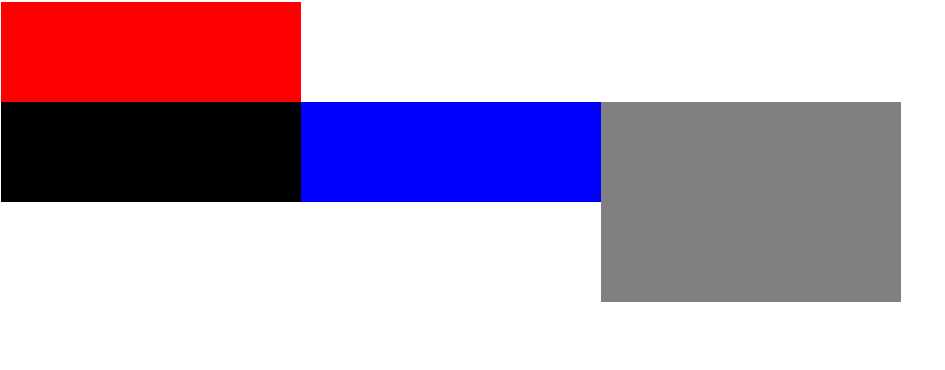
问题来来了 如果我们给box1添加向左浮动的 效果是这样的

此时 我们 添加 clear类 如下
.clear:after,.clear:before{
content: "";
display:block;
clear: both;
height: 0;
font-size: 0;
visibility: hidden;
overflow: hidden;
}
运行效果是这样的

成功的利用 双伪元素 清除了浮动
想要进一步 理解可 遇到这两篇文章
http://blog.csdn.net/zhll3377/article/details/23654169
http://ons.me/434.html
以上是关于双伪元素清除浮动理解的主要内容,如果未能解决你的问题,请参考以下文章