在tp下UMeditor上传图片成功,预览失败
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在tp下UMeditor上传图片成功,预览失败相关的知识,希望对你有一定的参考价值。
我的是tp3.2 上传编辑器图片时候处理的图片的类用的是UM自带的imagUp.class.php,
将UMeditor1.2.2放到 shop/Public/statics/下面

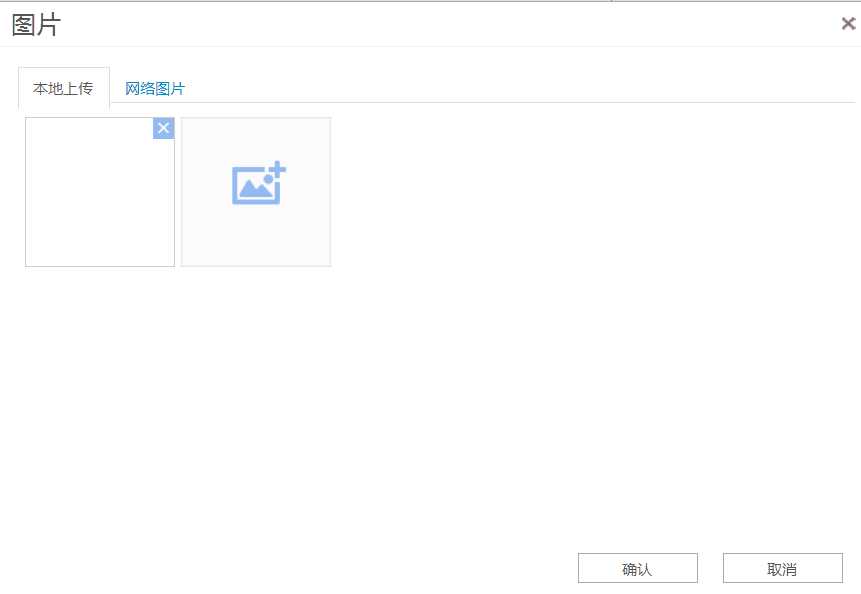
在上传图片的时候图片显示

用bug工具查看显示图片路径少了shop(项目根路径)
需要修改UM的配置文件umeditor.config.php
修改 ,imagePath:‘/shop/Upload/image/umeditor/‘
<?php
window.UMEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
// /shop/Public/statics/umeditor1_2_2/
UMEDITOR_HOME_URL : URL
//图片上传配置区 /shop/Public/statics/umeditor1_2_2/php/imageUp.php
,imageUrl:URL+"php/imageUp.php" //图片上传提交地址
,imagePath:‘/shop/Upload/image/umeditor/‘ //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置 (此处可看成文件预览的路径 而imageUp.php的$path是 ../../../../Upload/image/umeditor/ )
,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
}
?>
以上是关于在tp下UMeditor上传图片成功,预览失败的主要内容,如果未能解决你的问题,请参考以下文章
·基于thinkphp5.0和百度编辑器UMeditor 跨域上传图片实现