如何用伪类画出一个三角形
Posted z-one
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用伪类画出一个三角形相关的知识,希望对你有一定的参考价值。
刚刚做题遇到这样一道题
其中 第一个和第二个都比较简单。第三个要注意的是
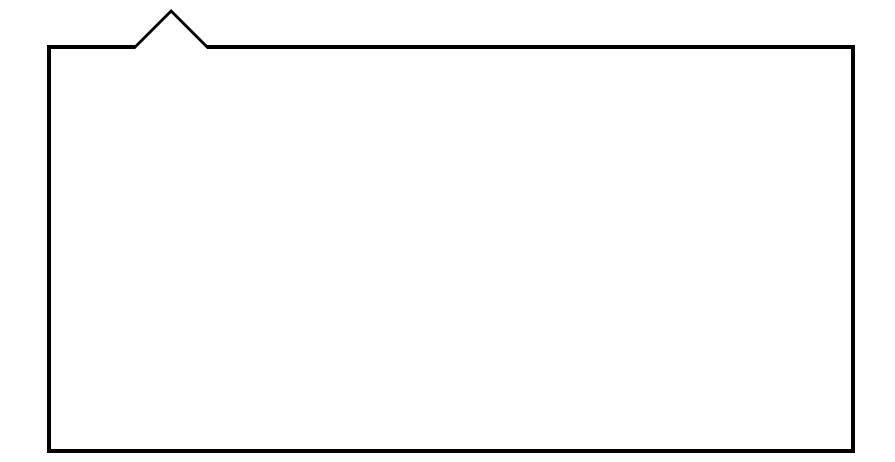
第三幅图。主要运用的就是利用伪类。要形成上面这个图。我们只需要用到两个伪类元素:after和:before.利用第二个after:后面的内容 移动到前一个元素下面一点点。间隔间距大小根据div边框border大小而定。这里两个位置不重合的部分即为这个图像。。就和这一样。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" content="伪类写三角形"> <title>Document</title> <style> div{ width:200px; height:100px; position: relative; margin:50px auto; border:1px solid black; } div:before{ content:""; border:10px solid transparent; border-bottom-color:black; position:absolute; left:20px; top:0; margin-top:-20px; } div:after{ content:""; border:10px solid transparent; border-bottom-color:white; position: absolute; top:0; left:20px; margin-top:-19px; } </style> </head> <body> <div></div> </body> </html>
效果图如图所示
这相当于。第一个div:before 的border颜色设置为div框一样的颜色 即black;margin-top:-20px;
第二个div:after的border颜色设置为DIV的背景颜色(这里是白色)然后也向上平移margin-top:-19px.
这样就能遮住before的大部分内容。就留下1px的间隙,正好给形成上面这幅图。
以上是关于如何用伪类画出一个三角形的主要内容,如果未能解决你的问题,请参考以下文章