前端学习资料整理
Posted Flying bird
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习资料整理相关的知识,希望对你有一定的参考价值。
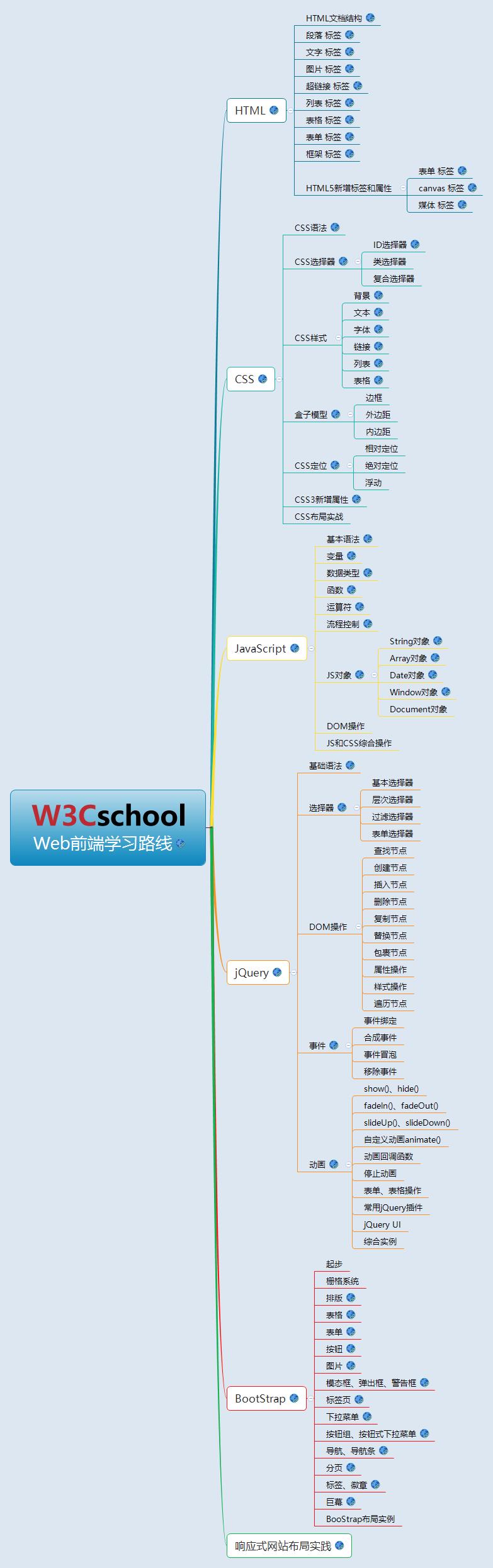
前端思维导图

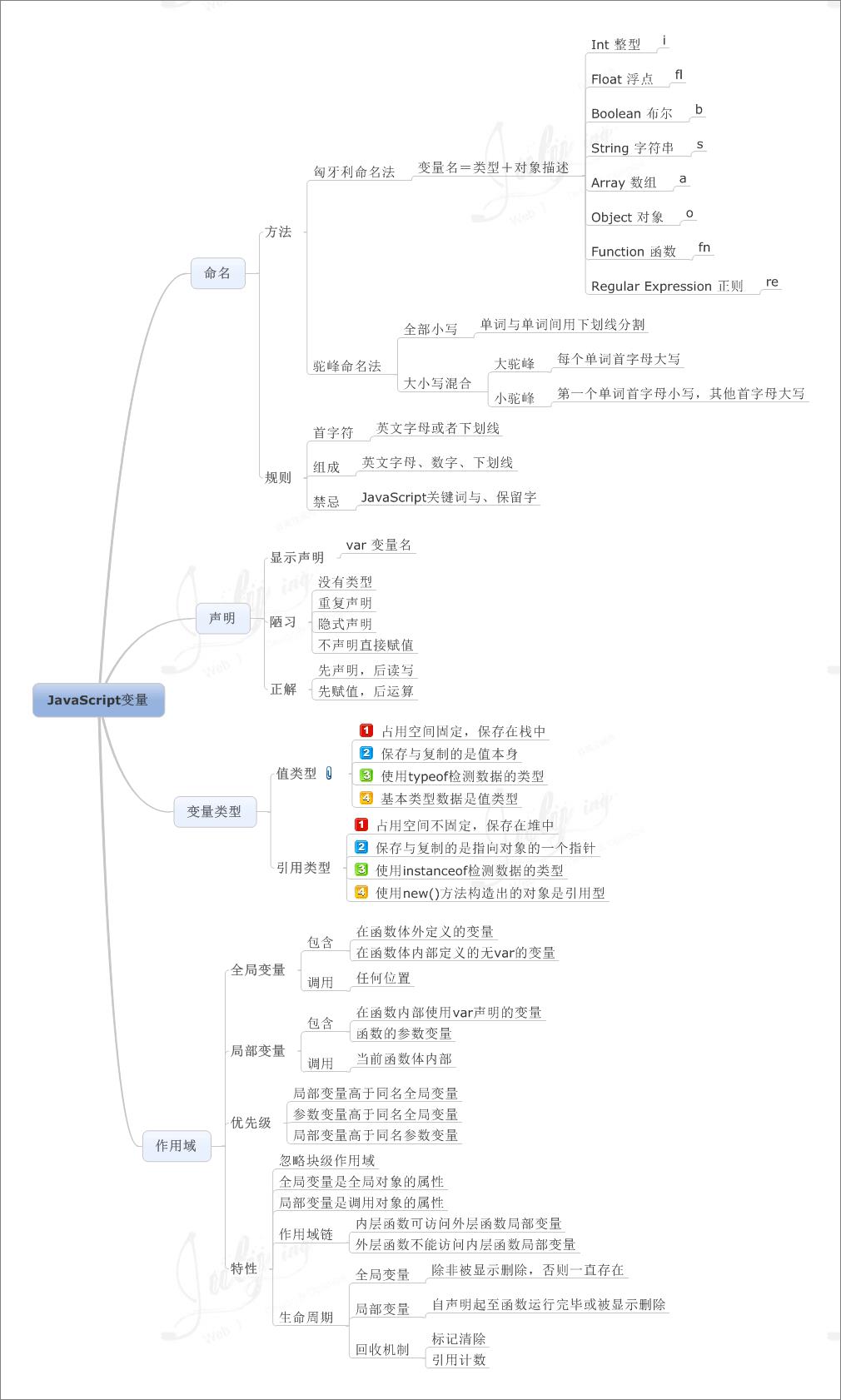
js变量

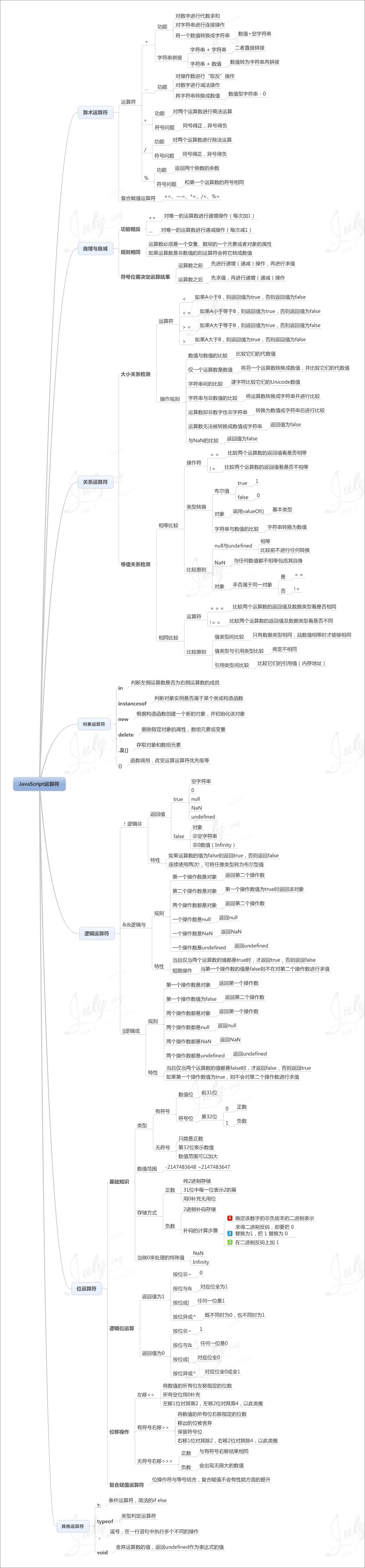
js运算符

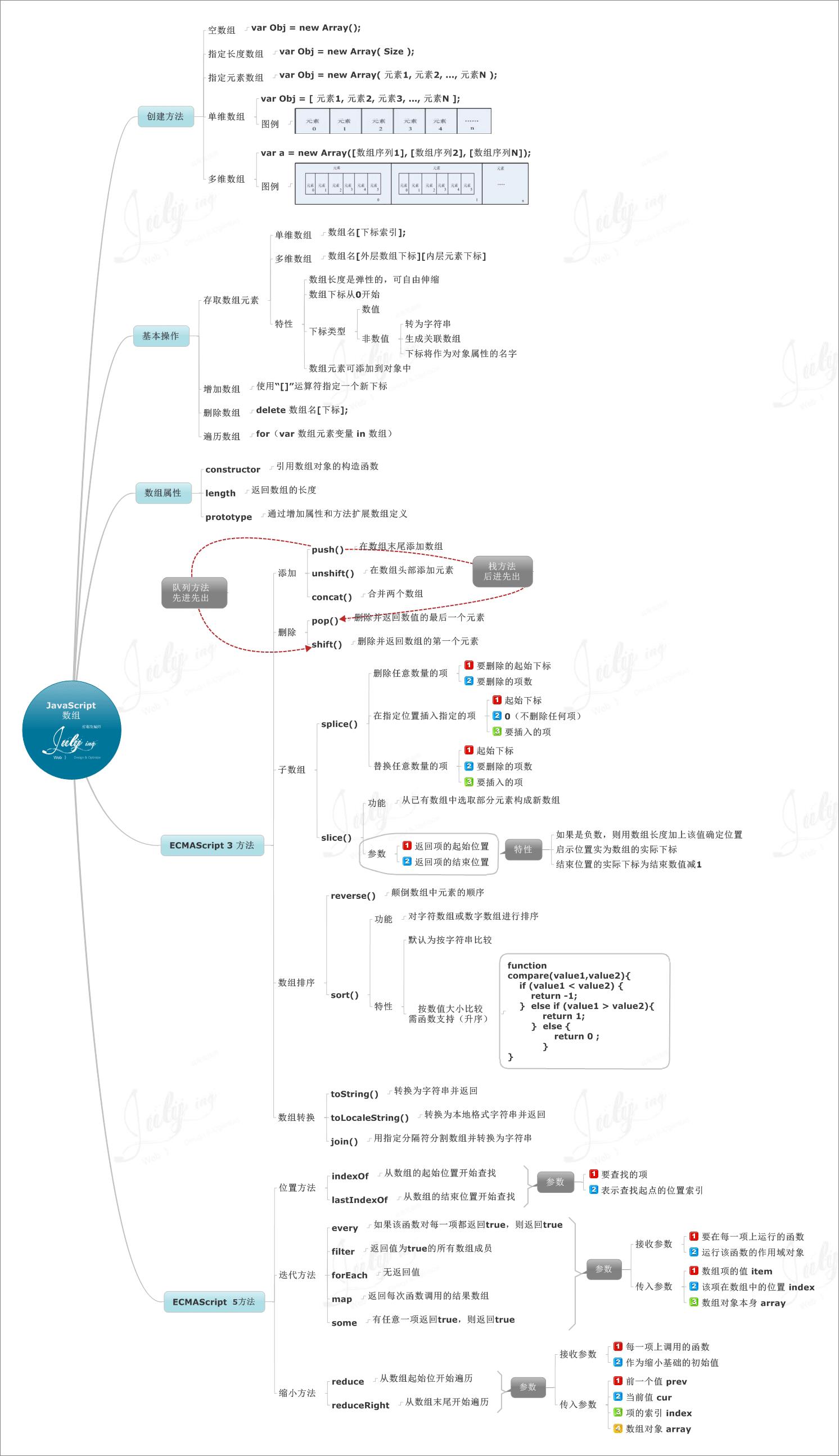
js数组

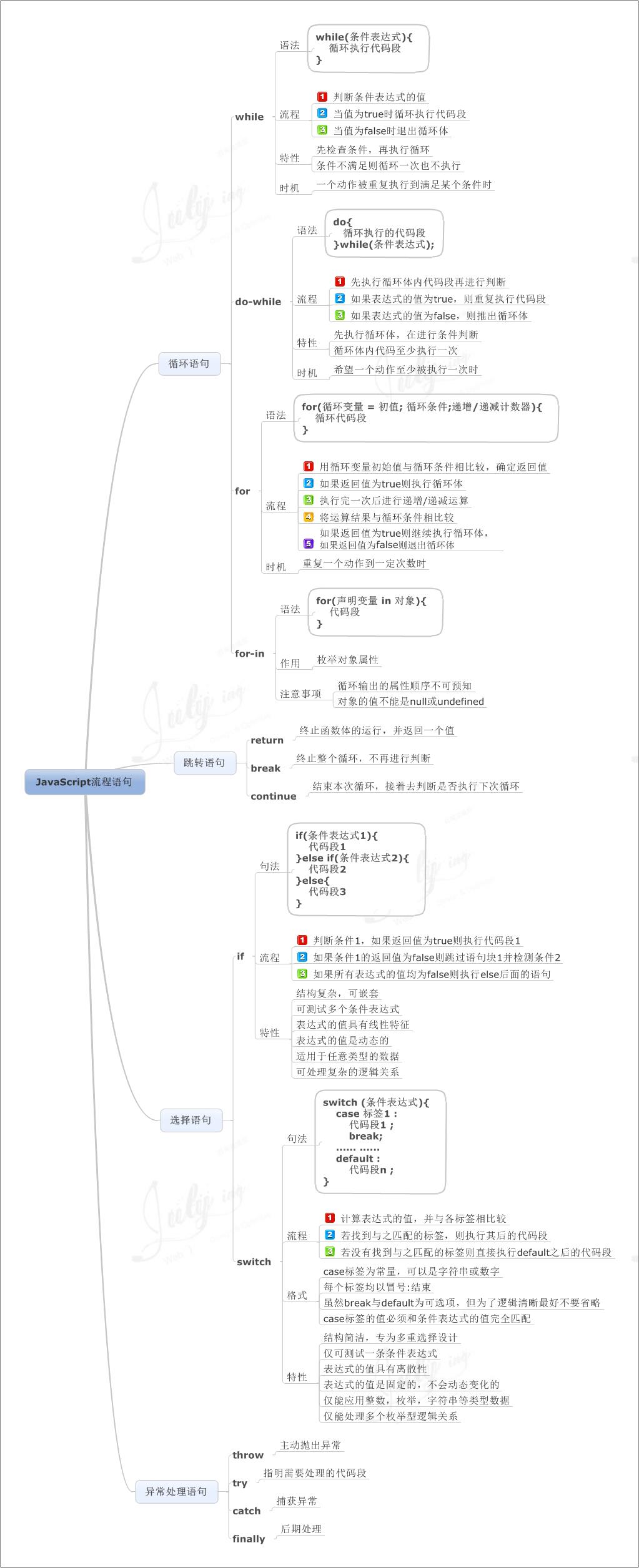
js流程语句

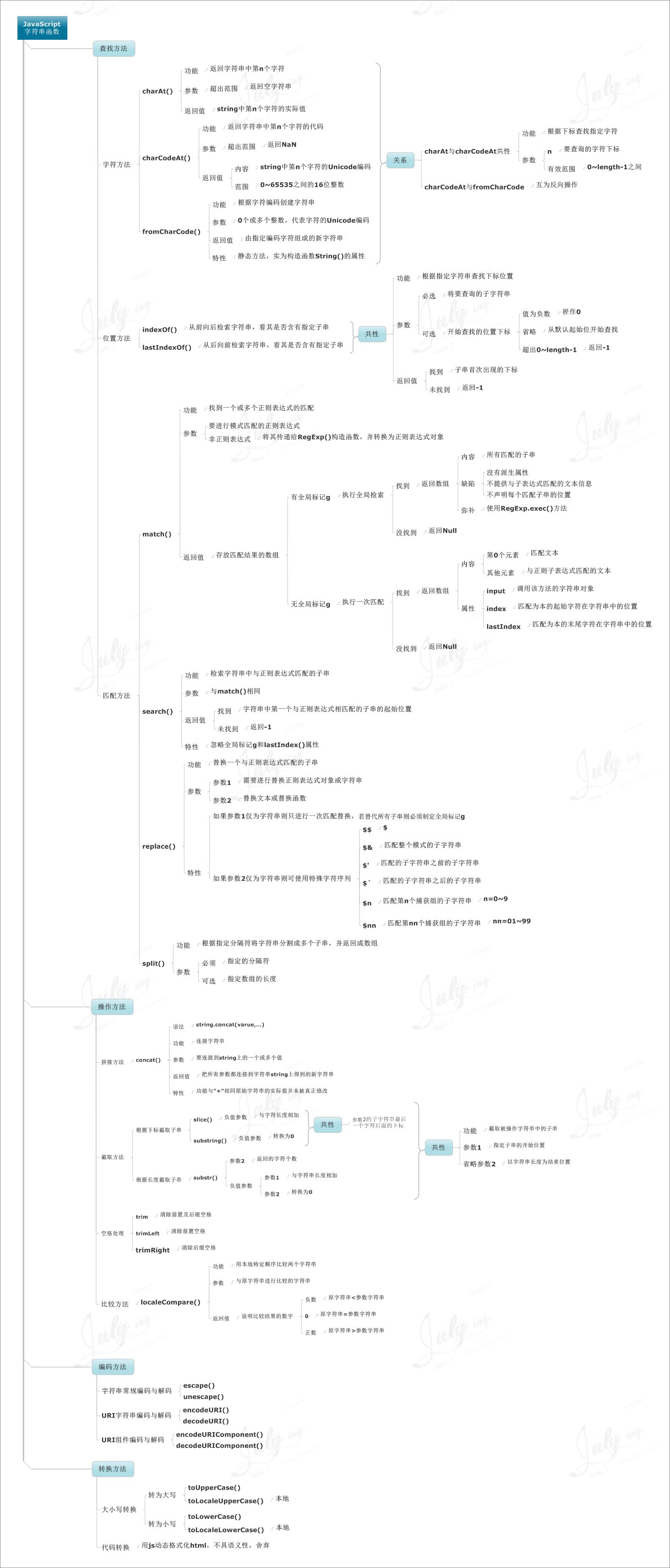
js字符串函数

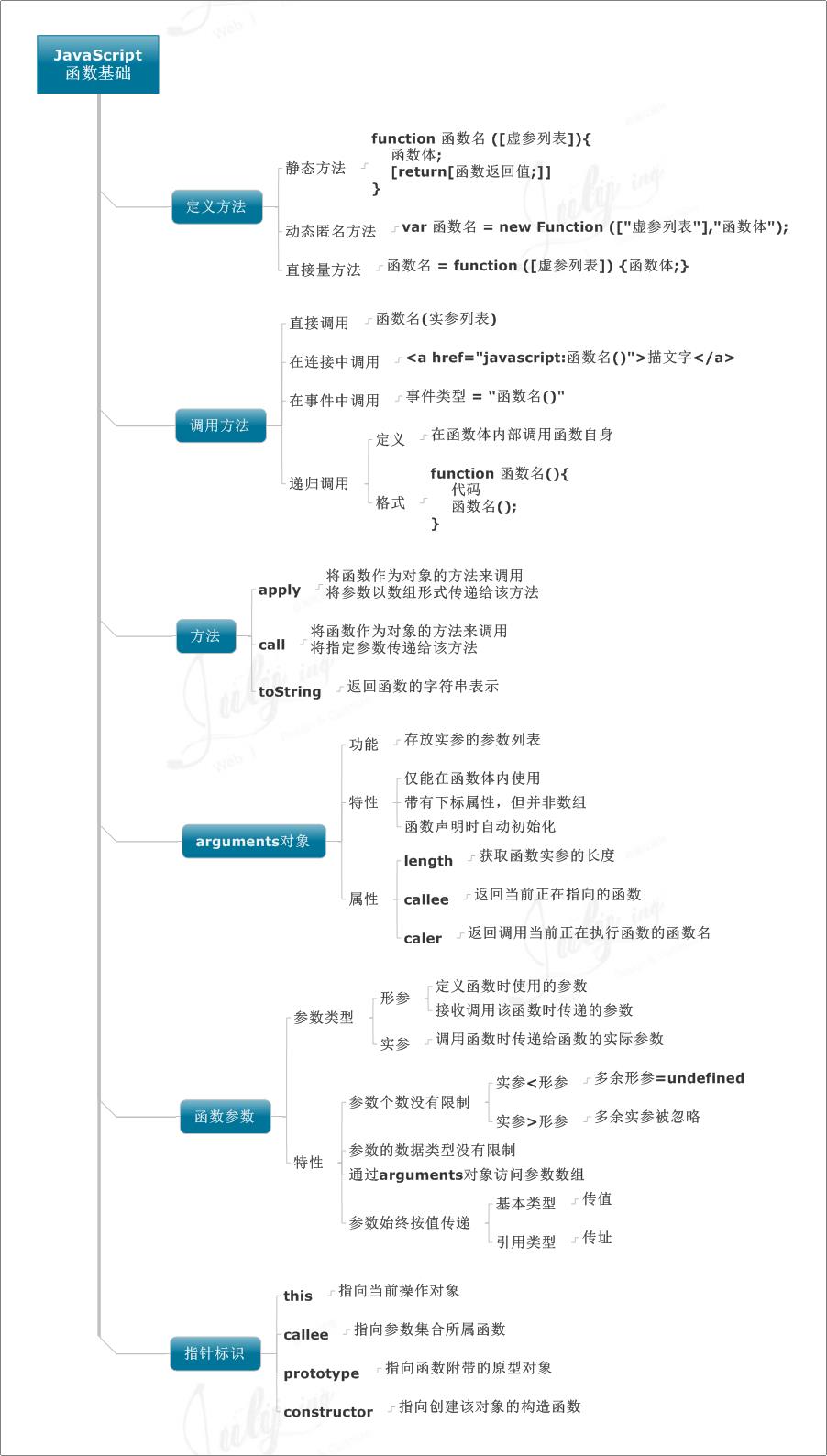
js函数基础

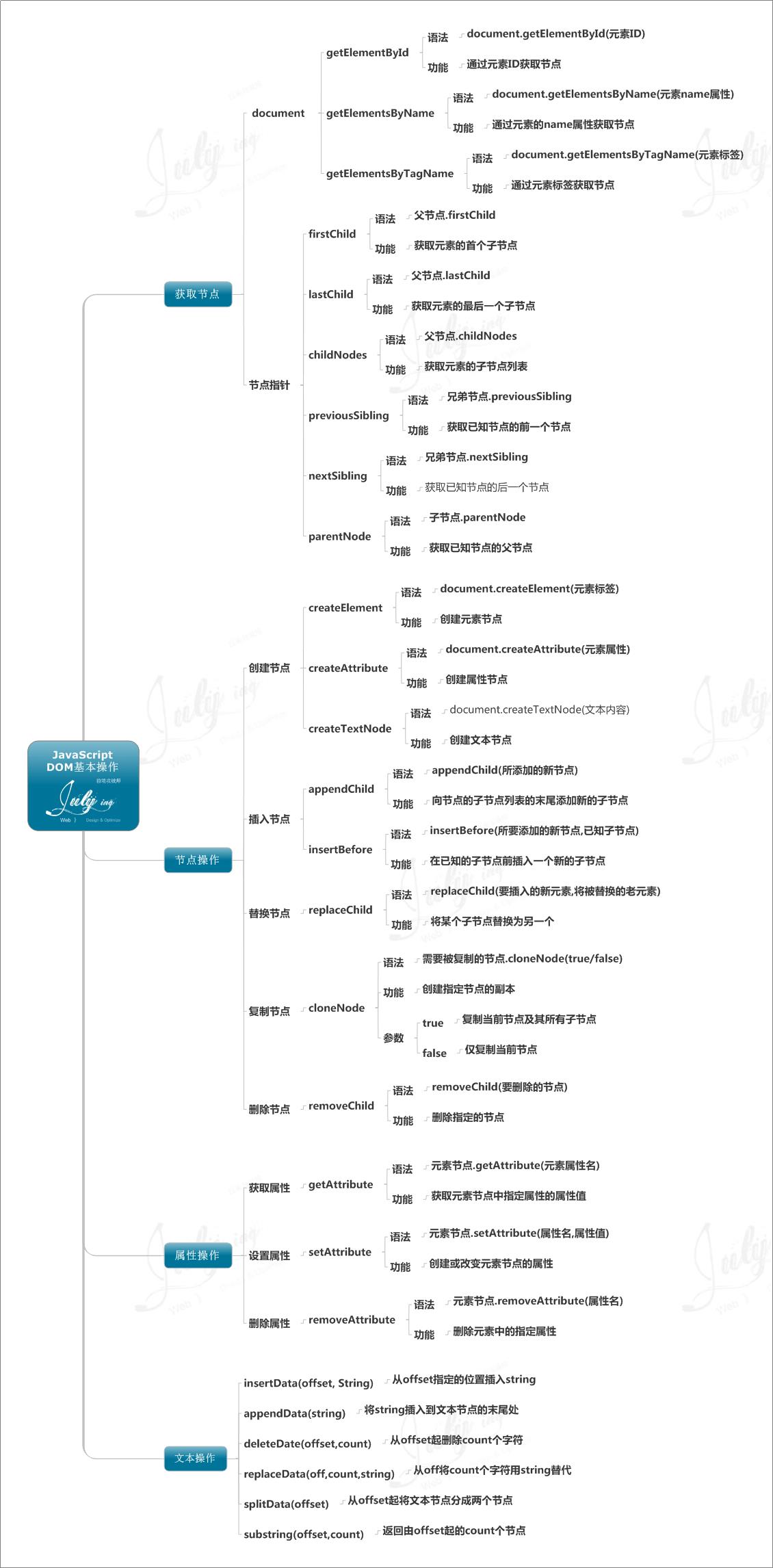
jsdom操作

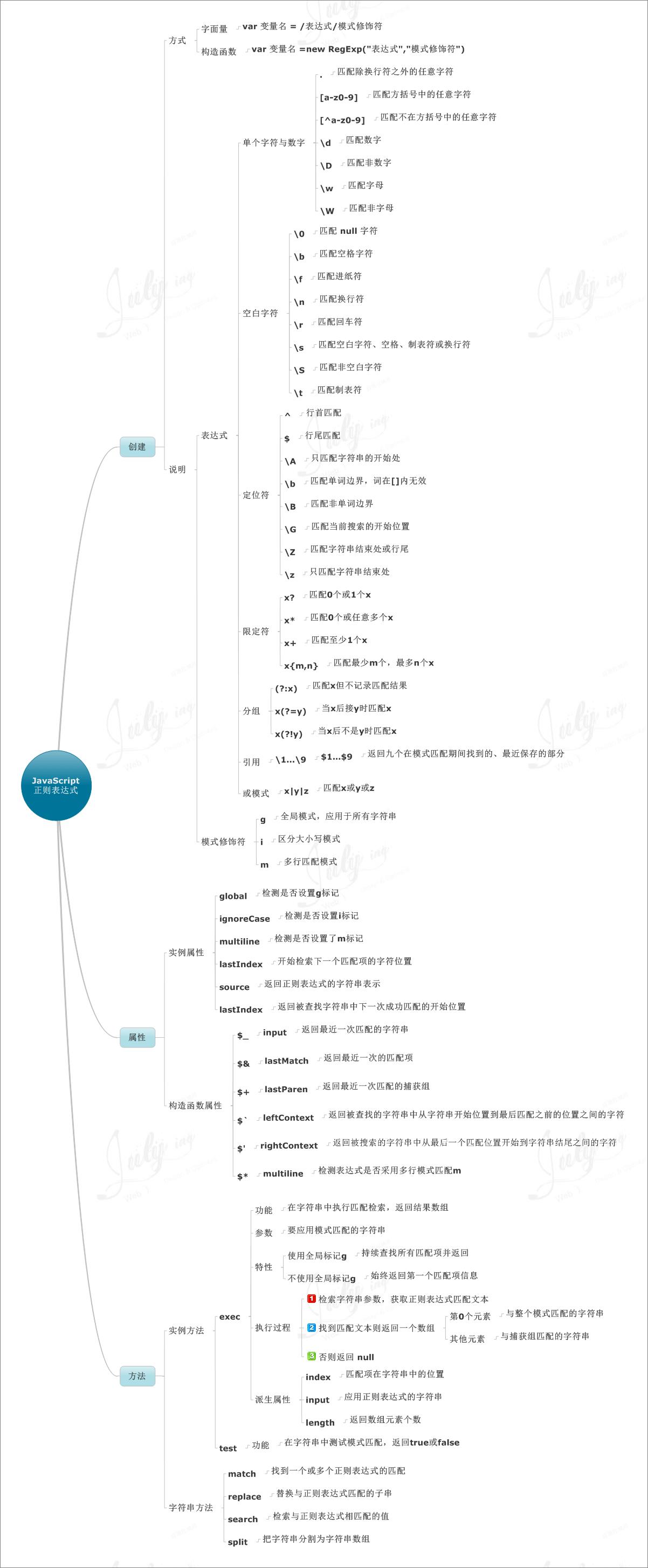
js正则表达式

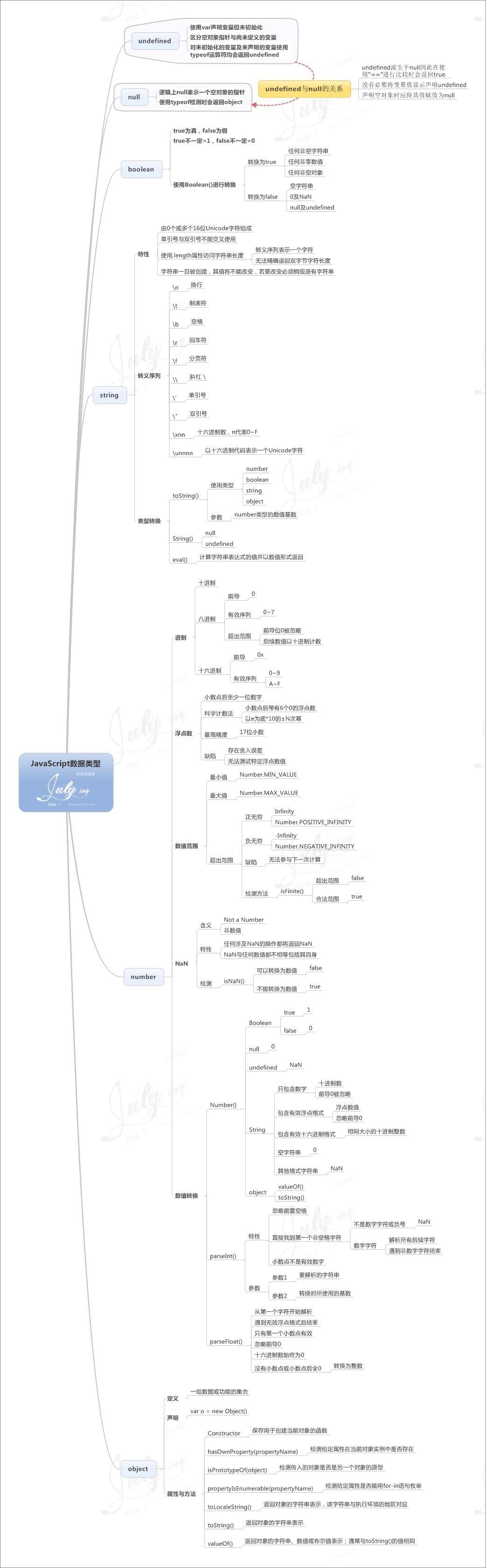
js数据类型

前端技术点总结:
基础篇
- 布局、自适应布局
- webpack、gulp了解的程度,平时怎么使用的,常用的属性
- css3动画
- padding 和 margin 的百分比是按照父元素的宽度来计算的(其实是看word-model,文字横向或竖向设置);
- git的使用情况 git checkout -b dev origin/dev
- 前端的性能优化
- 处理兼容性遇见过的问题
- 如何居中div
- 固定宽度 margin:0 auto
- 绝对定位的div居中
- transform
- 利用 flex 布局
- 调试技巧
- charles 抓包
- chrome://inspect
- 如何解决跨域问题
- jsonp、 iframe、window.name、window.postMessage、服务器上设置代理页面
- Zepto的点透问题如何解决
- pointer-events
- fastclick
- 其他的框架
- vue
- 什么是mvvm框架
- 路由 vue-router
- display:none和visibility:hidden的区别
- display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在
- visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间
- 如果设计中使用了非标准的字体,你该如何去实现?
- 图片替代
- web : fonts在线字库
- @font-face
- 解释下浏览器是如何判断元素是否匹配某个 CSS 选择器?
- 浏览器先产生一个元素集合,这个集合往往由最后一个部分的索引产生(如果没有索引就是所有元素的集合)。然后向上匹配,如果不符合上一个部分,就把元素从集合中删除,直到真个选择器都匹配完,还在集合中的元素就匹配这个选择器了
-
大体就是这样,不过浏览器还会有一些奇怪的优化。 * 为什么从后往前匹配因为效率和文档流的解析方向。效率不必说,找元素的父亲和之前的兄弟比遍历所有儿子快而且方便。关于文档流的解析方向,是因为现在的 CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况。应用在即使 html 没有载入完成,浏览器也能根据已经载入的这一部分信息完全确定出现过的元素的属性。 为什么是用集合主要也还是效率。基于 CSS Rule 数量远远小于元素数量的假设和索引的运用,遍历每一条 CSS Rule 通过集合筛选,比遍历每一个元素再遍历每一条 Rule 匹配要快得多。
-
解释一下你对盒模型的理解,以及如何在 CSS 中告诉浏览器使用不同的盒模型来渲染你的布局。
-
从前端角度出发谈谈做好seo需要考虑什么?
-
语义化html标签
-
合理的title, description, keywords;
-
重要的html代码放前面
-
少用iframe, 搜索引擎不会抓取iframe中的内容
-
图片加上alt
-
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
-
cookie
-
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)
-
cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递。
-
存储大小4kb;
-
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
-
存储大小
-
cookie数据大小不能超过4k。
-
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
-
有期时间
-
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据
-
sessionStorage 数据在当前浏览器窗口关闭后自动删除。
-
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
-
作用域不同
-
sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;
-
localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。
-
Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。
-
Web Storage 的 api 接口使用更方便。
-
解释下事件代理
-
事件委托利用了事件冒泡, 只指定一个事件处理程序, 就可以管理某一类型的所有事件.
-
解释下js中this是怎么工作的?
-
this 在 javascript 中主要由以下五种使用场景。
-
作为函数调用,this 绑定全局对象,浏览器环境全局对象为 window 。
-
内部函数内部函数的 this 也绑定全局对象,应该绑定到其外层函数对应的对象上,这是 JavaScript的缺陷,用that替换。
-
作为构造函数使用,this 绑定到新创建的对象。
-
作为对象方法使用,this 绑定到该对象。
-
使用apply或call调用 this 将会被显式设置为函数调用的第一个参数。
-
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);取消掉手机端webkit浏览器 点击按钮或超链接之类的 默认灰色背景色
-
设置css属性 -webkit-user-select:none; 控制用户不可选择文字
-
js内存泄漏
-
全局变量内存泄漏
-
闭包引起内存泄漏
-
dom清空或删除,事件未清除导致内存泄露
-
原型及原型链
-
每个函数里面都包含一个prototype属性,通过该属性可访问函数原型中的属性及方法,原型主要用于封装公有属性及方法。
-
作用域及作用域链
-
函数外部不能访问内部属性,函数内部未找到对应属性会逐层往外找。
-
变量提升
-
变量定义在后使用在前,会被自动定义到使用者之前,但是赋值不会提升。
-
闭包是什么?为什么要使用闭包?有什么优缺点?
-
js垃圾回收机制
-
在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因
-
事件绑定方法
-
on,bind区别在于前者增加了代理绑定方法
-
http的了解
-
post与get 方式的区别
-
post 用于数据提交,数据是放于包体内更安全;
-
get 用于数据请求,数据是暴露在url后边的,不安全。
-
https 协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议。
-
ES6新特性
-
定义变量let(替换var),const(定义常量,不能改变值的变量),块级作用域,无变量提升;
-
箭头函数,前边是参数,后边为函数处理逻辑;
-
函数定义方法;
-
类定义方法;
-
继承实现extends;
-
模块导入与导出;
-
字符串模版;
-
解构;
-
默认参数(如果没有传这个参数,才会有默认值);
-
代理proxy;
-
import,export,export default(默认输出,一个模块只能有一个默认输出);
-
symbol(独一无二的值),第7种数据类型(前六种是:undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object));
-
Generator 函数除了状态机,还是一个遍历器对象生成函数,框架篇是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield语句,定义不同的内部状态(yield在英语里的意思就是“产出”);
-
promise 三个状态Pending(进行中)、Resolved(已完成,又称 Fulfilled)和Rejected(已失败);
-
async 函数,使得异步操作变得更加方便;
-
Decorator 修饰器对类的行为的改变,是代码编译时发生的,而不是在运行时。 在修饰器的基础上,可以实现Mixin模式。所谓Mixin模式,就是对象继承的一种替代方案,中文译为“混入”(mix in),意为在一个对象之中混入另外一个对象的方法
-
vue框架
-
vue 是一个轻量级的前端框架,其特性:
-
双向绑定;
-
模块化;
-
虚拟dom;
-
响应式;
-
组件化;
-
将注意力集中保持在核心库,有配套的路由和负责处理全局状态管理的库
-
vue 生命周期钩子
-
生命周期钩子包括created、beforeCompile、compiled、ready、beforeDestroy、destroyed
-
vue 指令
-
v-model 双向数据绑定
-
v-on 事件绑定
-
v-if 或者 v-show 条件判定
-
v-for 输出列表
-
该框架的特点:与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计 其它框架
-
要解决的问题
-
体现的思想
-
同其他类型框架区别
-
生命周期
-
数据管理
-
路由
-
react
-
React(创建虚拟dom、给数据,挂载(生成真实dom),中间有数据更新,然后 销毁()、整个流程就是生命周期)
-
React 的核心思想是:封装组件
-
各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件
-
基于这种方式的一个直观感受就是我们不再需要不厌其烦地来回查找某个 DOM 元素,然后操作 DOM 去更改 UI
-
React 大体包含下面这些概念
-
组件
-
React 应用都是构建在组件之上
-
props 是组件包含的两个核心概念之一,另一个是 state(这个组件没用到)。可以把 props 看作是组件的配置属性,在组件内部是不变的,只是在调用这个组 件的时候传入不同的属性(比如这里的 name)来定制显示这个组件。
-
生命周期函数
-
装载组件触发
-
componentWillMount(只会在装载之前调用一次,在 render 之前调用,你可以在这个方法里面调用 setState 改变状态,并且不会导致额外调用一次 render)
-
componentDidMount(只会在装载完成之后调用一次,在 render 之后调用,从这里开始可以通过 ReactDOM.findDOMNode(this) 获取到组件的 DOM 节点)
-
更新组件触发
-
这些方法不会在首次 render 组件的周期调用
-
componentWillReceiveProps
-
shouldComponentUpdate
-
componentWillUpdate
-
componentDidUpdate
-
卸载组件触发
-
componentWillUnmount
-
DOM 操作
-
当组件加载到页面上之后(mounted),你都可以通过 react-dom 提供的 findDOMNode() 方法拿到组件对应的 DOM 元素
-
另外一种方式就是通过在要引用的 DOM 元素上面设置一个 ref 属性指定一个名称,然后通过 this.refs.name 来访问对应的 DOM 元素
-
JSX
-
React 发明了 JSX 让 JS 支持嵌入 HTML 不得不说是一种非常聪明的做法,让前端实现真正意义上的组件化 成为了可能。
-
JSX 是可选的
-
可以直接用 React 提供的这些 DOM 构建方法来写模板
-
在 JSX 里使用注释也很简单,就是沿用 JavaScript,唯一要注意的是在一个组件的子元素位置使用注释要 用 {} 包起来
-
HTML 转义(React 会将所有要显示到 DOM 的字符串转义,防止 XSS。所以如果 JSX 中含有转义后的实体字符比如 © (©) 最后显示到 DOM 中不会正确显示,因为 React 自动把 © 中的特殊字符转义了。有几种解决办法)
-
直接使用 UTF-8 字符 ©
-
使用对应字符的 Unicode 编码,查询编码
-
使用数组组装
{[\'cc \', ©, \' 2015\']} -
直接插入原始的 HTML
-
Virtual DOM
-
当组件状态 state 有更改的时候,React 会自动调用组件的 render 方法重新渲染整个组件的 UI
-
当然如果真的这样大面积的操作 DOM,性能会是一个很大的问题,所以 React 实现了一个Virtual DOM,组件 DOM 结构就是映射到这个 Virtual DOM 上,React 在这个 Virtual DOM 上实现了一个 diff 算法,当要重新渲染组件的时候,会通过 diff 寻找到要变更的 DOM 节点,再把这个修改更新到浏览器实际的 DOM 节点上,所以实际上不是真的渲染整个 DOM 树。这个 Virtual DOM 是一个纯粹的 JS 数据结构,所以性能会比原生 DOM 快很多。
-
Data Flow
-
“单向数据绑定”是 React 推崇的一种应用架构的方式。当应用足够复杂时才能体会到它的好处,虽然在一般应用场景下你可能不会意识到它的存在,也不会影响你开始使用 React,你只要先知道有这么个概念。
-
nodejs
-
node即是一个运行环境又是一个组件库。
-
angular
-
MVC:Model(数据模型)-Control(业务逻辑和控制逻辑)-View(视图层),好处:将代码职责切分得很清晰,代码实现模块化,便于复用,像Model和View可以到处复用。 * 模块化:代码都挂载到module下 。
-
指令系统:如ng-app\\ng-model….就是指令,有自有指令,也可以自定义指令,如可以将一堆html标签定义为一个指令。
-
双向数据绑定:当view视图上的数据发生变化时,它希望Model数据模型上的数据也立刻发生改变;当Model发生变化时,View视图会自动更新。
前端开发知识点:
HTML&CSS: 对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级、 HTML5、CSS3、Flexbox
JavaScript: 数据类型、运算、对象、Function、继承、闭包、作用域、原型链、事件、RegExp、JSON、Ajax、 DOM、BOM、内存泄漏、跨域、异步装载、模板引擎、前端MVC、路由、模块化、Canvas、ECMAScript 6、Nodejs
其他: 移动端、响应式、自动化构建、HTTP、离线存储、WEB安全、优化、重构、团队协作、可维护、易用性、SEO、UED、架构、职业生涯、快速学习能力
作为一名前端工程师,无论工作年头长短都应该掌握的知识点:
此条由 王子墨 发表在 攻城师的实验室
1、DOM结构 —— 两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
2、DOM操作 ——如何添加、移除、移动、复制、创建和查找节点等。
3、事件 —— 如何使用事件,以及IE和标准DOM事件模型之间存在的差别。
4、XMLHttpRequest —— 这是什么、怎样完整地执行一次GET请求、怎样检测错误。
5、严格模式与混杂模式 —— 如何触发这两种模式,区分它们有何意义。
6、盒模型 —— 外边距、内边距和边框之间的关系,及IE8以下版本的浏览器中的盒模型
7、块级元素与行内元素 —— 怎么用CSS控制它们、以及如何合理的使用它们
8、浮动元素 ——怎么使用它们、它们有什么问题以及怎么解决这些问题。
9、HTML与XHTML ——二者有什么区别,你觉得应该使用哪一个并说出理由。
10、JSON —— 作用、用途、设计结构。
备注:
根据自己需要选择性阅读,面试题是对理论知识的总结,让自己学会应该如何表达。
资料答案不够正确和全面,欢迎欢迎Star和提交issues。
格式不断修改更新中。
更新时间: 2015-10-9
HTML
- Doctype作用?标准模式与兼容模式各有什么区别?
(1)、<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
(2)、标准模式的排版 和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
- HTML5 为什么只需要写 <!DOCTYPE HTML>?
HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行);
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
- 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
(1)行内元素有:a b span img input select strong(强调的语气) (2)块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
(3)常见的空元素:
鲜为人知的是:
- 页面导入样式时,使用link和@import有什么区别?
(1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
(2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3)import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
- 介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。 渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然 后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。 所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
- 常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML] Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等 Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;] Webkit内核:Safari,Chrome等。 [ Chrome的:Blink(WebKit的分支)]
详细文章:浏览器内核的解析和对比
-
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
-
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。 绘画 canvas; 用于媒介回放的 video 和 audio 元素; 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失; sessionStorage 的数据在浏览器关闭后自动删除; 语意化更好的内容元素,比如 article、footer、header、nav、section; 表单控件,calendar、date、time、email、url、search; 新的技术webworker, websockt, Geolocation;
移除的元素: 纯表现的元素:basefont,big,center,font, s,strike,tt,u; 对可用性产生负面影响的元素:frame,frameset,noframes;
- 支持HTML5新标签: IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签, 浏览器支持新标签后,还需要添加标签默认的样式。
当然最好的方式是直接使用成熟的框架、比如html5shim;
-
如何区分HTML5: DOCTYPE声明\\新增的结构元素\\功能元素
-
简述一下你对HTML语义化的理解?
用正确的标签做正确的事情。 html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析; 及时在没有样式CCS情况下也以一种文档格式显示,并且是容易阅读的; 搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO; 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
- HTML5的离线储存怎么使用,工作原理能不能解释一下?
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。 原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
如何使用: 1、页面头部像下面一样加入一个manifest的属性; 2、在cache.manifest文件的编写离线存储的资源; CACHE MANIFEST
v0.11
CACHE: js/app.js css/style.css NETWORK: resourse/logo.png FALLBACK: / /offline.html 3、在离线状态时,操作window.applicationCache进行需求实现。
详细的使用请参考:有趣的HTML5:离线存储
- 浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。 离线的情况下,浏览器就直接使用离线存储的资源。 详细的使用请参考:有趣的HTML5:离线存储
- 请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。 cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递。 sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
存储大小: cookie数据大小不能超过4k。 sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
有期时间: localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据; sessionStorage 数据在当前浏览器窗口关闭后自动删除。 cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
- iframe有那些缺点?
*iframe会阻塞主页面的Onload事件; *搜索引擎的检索程序无法解读这种页面,不利于SEO;
*iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript 动态给iframe添加src属性值,这样可以绕开以上两个问题。
- Label的作用是什么?是怎么用的?
label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
- HTML5的form如何关闭自动完成功能?
给不想要提示的 form 或下某个input 设置为 autocomplete=off。
- 如何实现浏览器内多个标签页之间的通信? (阿里)
调用localstorge、cookies等本地存储方式
- webSocket如何兼容低浏览器?(阿里)
Adobe Flash Socket 、 ActiveX HTMLFile (IE) 、 基于 multipart 编码发送 XHR 、 基于长轮询的 XHR
- 页面可见性(Page Visibility)API 可以有哪些用途?
在页面被切换到其他后台进程的时候,自动暂停音乐或视频的播放;
- 如何在页面上实现一个圆形的可点击区域?
1、map+area或者svg 2、border-radius 3、纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
- 实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果。
- 网页验证码是干嘛的,是为了解决什么安全问题。
区分用户是计算机还是人的公共全自动程序。可以防止:恶意破解密码、刷票、论坛灌水; 有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试;
CSS
- 介绍一下CSS的盒子模型?
(1)有两种, IE 盒子模型、标准 W3C 盒子模型;IE的content部分包含了 border 和 pading;
(2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border).
-
CSS选择符有哪些?哪些属性可以继承?
-
1.id选择器( # myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul > li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[rel = "external"]) 9.伪类选择器(a: hover, li: nth - child)
-
可继承的样式: font-size font-family color, UL LI DL DD DT;
-
不可继承的样式:border padding margin width height ;
-
CSS优先级算法如何计算?
-
优先级就近原则,同权重情况下样式定义最近者为准;
-
载入样式以最后载入的定位为准;
优先级为: !important > id > class > tag important 比 内联优先级高
- CSS3新增伪类有那些?
CSS3新增伪类举例: p:first-of-type 选择属于其父元素的首个
元素的每个
元素。 p:last-of-type 选择属于其父元素的最后
元素的每个
元素。 p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。 p:only-child 选择属于其父元素的唯一子元素的每个
元素。 p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。 :enabled :disabled 控制表单控件的禁用状态。 :checked 单选框或复选框被选中。
-
如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
-
给div设置一个宽度,然后添加margin:0 auto属性
div{ width:200px; margin:0 auto; }
- 居中一个浮动元素
确定容器的宽高 宽500 高 300 的层 设置层的外边距
.div { width:500px ; height:300px;//高度可以不设 margin: -150px 0 0 -250px; position:relative; //相对定位 //方便看效果 left:50%; top:50%; }
- 让绝对定位的div居中
position: absolute; width: 1200px; background: none; margin: 0 auto; top: 0; left: 0; bottom: 0; right: 0;
- display有哪些值?说明他们的作用。
block 象块类型元素一样显示。 none 缺省值。象行内元素类型一样显示。 inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。 list-item 象块类型元素一样显示,并添加样式列表标记。
- position的值relative和absolute定位原点是?
absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
fixed (老IE不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。
relative 生成相对定位的元素,相对于其正常位置进行定位。
static 默认值。没有定位,元素出现在正常的流中 (忽略 top, bottom, left, right z-index 声明)。
inherit 规定从父元素继承 position 属性的值。
- CSS3有哪些新特性?
CSS3实现圆角(border-radius:8px), 阴影(box-shadow:10px), 文字特效(text-shadow、), 线性渐变(gradient), 旋转(transform) transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜 增加了更多的CSS选择器 多背景 rgba
-
请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景? 布局用来确定页面上不同组件和元素的尺寸和位置。随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率。 需要根据窗口尺寸来调整布局,从而改变组件的尺寸和位置,以达到最佳的显示效果
-
用纯CSS创建一个三角形的原理是什么?
把上、左、右三条边隐藏掉(颜色设为 transparent)
demo {
width: 0; height: 0; border-width: 20px; border-style: solid; border-color: transparent transparent red transparent; } - HTML如何获取浏览器的宽度? 目前来讲html不具备获取浏览器宽度的能力。可以采用js的方式来获取,具体示例JS代码如下: // 获取窗口宽度 if (window.innerWidth) winWidth = window.innerWidth; else if ((document.body) && (document.body.clientWidth)) winWidth = document.body.clientWidth; // 获取窗口高度 if (window.innerHeight) winHeight = window.innerHeight; else if ((document.body) && (document.body.clientHeight)) winHeight = document.body.clientHeight; // 通过深入 Document 内部对 body 进行检测,获取窗口大小 if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth) { winHeight = document.documentElement.clientHeight; winWidth = document.documentElement.clientWidth; } jQuery 获取屏幕高度、宽度 做手机Web开发做浏览器兼容用到了,所以在网上找了些汇总下。 alert($(window).height()); //浏览器当前窗口可视区域高度 alert($(document).height()); //浏览器当前窗口文档的高度 alert($(document.body).height());//浏览器当前窗口文档body的高度 alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度 alert($(document).width());//浏览器当前窗口文档对象宽度 alert($(document.body).width());//浏览器当前窗口文档body的高度 alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin // 获取页面的高度、宽度 function getPageSize() { var xScroll, yScroll; if (window.innerHeight && window.scrollMaxY) { xScroll = window.innerWidth + window.scrollMaxX; yScroll = window.innerHeight + window.scrollMaxY; } else { if (document.body.scrollHeight > document.body.offsetHeight) { // all but Explorer Mac xScroll = document.body.scrollWidth; yScroll = document.body.scrollHeight; } else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari xScroll = document.body.offsetWidth; yScroll = document.body.offsetHeight; } } var windowWidth, windowHeight; if (self.innerHeight) { // all except Explorer if (document.documentElement.clientWidth) { windowWidth = document.documentElement.clientWidth; } else { windowWidth = self.innerWidth; } windowHeight = self.innerHeight; } else { if (document.documentElement && document.documentElement.clientHeight) { // Explorer 6 Strict Mode windowWidth = document.documentElement.clientWidth; windowHeight = document.documentElement.clientHeight; } else { if (document.body) { // other Explorers windowWidth = document.body.clientWidth; windowHeight = document.body.clientHeight; } } } // for small pages with total height less then height of the viewport if (yScroll < windowHeight) { pageHeight = windowHeight; } else { pageHeight = yScroll; } // for small pages with total width less then width of the viewport if (xScroll < windowWidth) { pageWidth = xScroll; } else { pageWidth = windowWidth; } arrayPageSize = new Array(pageWidth, pageHeight, windowWidth, windowHeight); return arrayPageSize; }
// 滚动条 document.body.scrollTop; $(document).scrollTop();
- 一个满屏 品 字布局 如何设计?
简单的方式: 上面的div宽100%, 下面的两个div分别宽50%, 然后用float或者inline使其不换行即可
-
常见兼容性问题?
-
png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.
-
浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。
-
IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
浮动ie产生的双倍距离 #box{ float:left; width:10px; margin:0 0 0 100px;}
这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入 ——display:inline;将其转化为行内属性。(这个符号只有ie6会识别)
渐进识别的方式,从总体中逐渐排除局部。
首先,巧妙的使用“\\9”这一标记,将IE游览器从所有情况中分离出来。 接着,再次使用“+”将IE8和IE7、IE6分离开来,这样IE8已经独立识别。
css .bb{ /所有识别/ .background-color:#00deff\\9; /IE6、7、8识别/ +/IE6、7识别/ _background-color:#1e0bd1;/IE6识别/ }
-
IE下,可以使用获取常规属性的方法来获取自定义属性, 也可以使用getAttribute()获取自定义属性; Firefox下,只能使用getAttribute()获取自定义属性。 解决方法:统一通过getAttribute()获取自定义属性。
-
IE下,even对象有x,y属性,但是没有pageX,pageY属性; Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。
-
解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。
-
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。
超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不在具有hover和active了解决方法是改变CSS属性的排列顺序: L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}
- li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
li与li之间有看不见的空白。解决办法,可以设置浮动,不想浮动的话在ul用font-size:0去掉空白,像chrome不支持font-size:0的用letter-spacing:-3px这样的方式去掉li间的空白。
- 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ? http://www.cnblogs.com/lgmcolin/archive/2013/02/12/2910179.html http://www.duitang.com/static/csshack.html
-
为什么要初始化CSS样式。
-
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
-
当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
最简单的初始化方法: * {padding: 0; margin: 0;} (强烈不建议)
淘宝的样式初始化代码: body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; } body, button, input, select, textarea { font:12px/1.5tahoma, arial, \\5b8b\\4f53; } h1, h2, h3, h4, h5, h6{ font-size:100%; } address, cite, dfn, em, var { font-style:normal; } code, kbd, pre, samp { font-family:couriernew, courier, monospace; } small{ font-size:12px; } ul, ol { list-style:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } sup { vertical-align:text-top; } sub{ vertical-align:text-bottom; } legend { color:#000; } fieldset, img { border:0; } button, input, select, textarea { font-size:100%; } table { border-collapse:collapse; border-spacing:0; }
- absolute的containing block(容器块)计算方式跟正常流有什么不同?
无论属于哪种,都要先找到其祖先元素中最近的 position 值不为 static 的元素,然后再判断: 1、若此元素为 inline 元素,则 containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的 padding box (除 margin, border 外的区域) 的最小矩形; 2、否则,则由这个祖先元素的 padding box 构成。 如果都找不到,则为 initial containing block。
补充: 1. static(默认的)/relative:简单说就是它的父元素的内容框(即去掉padding的部分) 2. absolute: 向上找最近的定位为absolute/relative的元素 3. fixed: 它的containing block一律为根元素(html/body),根元素也是initial containing block
-
CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别? visible: 设置对象可视 hidden: 设置对象隐藏 collapse: 主要用来隐藏表格的行或列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象,其作用等同于hidden。IE6及以下不支持此参数值
-
position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样? http://www.cnblogs.com/jackyWHJ/p/3756087.html
-
对BFC规范(块级格式化上下文:block formatting context)的理解?
(W3C CSS 2.1 规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。) 一个页面是由很多个 Box 组成的,元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box,会参与不同的 Formatting Context(决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部的元素不会互相影响。 - css定义的权重
以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下例子是演示各种定义的权重值:
/权重为1/ div{ } /权重为10/ .class1{ } /权重为100/
id1{
} /权重为100+1=101/
id1 div{
} /权重为10+1=11/ .class1 div{ } /权重为10+10+1=21/ .class1 .class2 div{ }
如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现
-
请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
-
移动端的布局用过媒体查询吗?
-
使用 CSS 预处理器吗?喜欢那个?
SASS (SASS、LESS没有本质区别,只因为团队前端都是用的SASS)
-
CSS优化、提高性能的方法有哪些?
-
浏览器是怎样解析CSS选择器的?
-
在网页中的应该使用奇数还是偶数的字体?为什么呢? 偶数 更容易去其他设计构成比例
-
margin和padding分别适合什么场景使用? 外边距 内间距
-
抽离样式模块怎么写,说出思路,有无实践经验?[阿里航旅的面试题]
-
元素竖向的百分比设定是相对于容器的高度吗? 这是一个很让人困惑的CSS特征,我之前也谈到过它。我们大家都知道,当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如padding-top,padding-bottom,margin-top,margin-bottom等,当按百分比设定它们时,依据的也是父容器的宽度,而不是高度。
-
全屏滚动的原理是什么?用到了CSS的那些属性? 图片轮播原理,只不过图片宽高100%、超出隐藏、调整比例适应屏幕大小
-
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
//- 视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再次出现,和只出现一次分别怎么做?)
-
::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用。 单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
-
如何修改chrome记住密码后自动填充表单的黄色背景 ? 可以对input:-webkit-autofill使用足够大的纯色内阴影来覆盖input输入框的黄色背景;如:
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; border: 1px solid #CCC!important; } 如果你有使用圆角等属性,或者发现输入框的长度高度不太对,可以对其进行调整,除了chrome默认定义的background-color,background-image,color不能用!important提升其优先级以外,其他的属性均可使用!important提升其优先级,如:
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; border: 1px solid #CCC!important; height: 27px!important; line-height: 27px!important; border-radius: 0 4px 4px 0; }
-
你对line-height是如何理解的? 基线位置是由字体确定的,css的line-height指的是一行字的高度,包含了字间距,实际上就是下一行的基线到上一行的基线距离。
-
设置元素浮动后,该元素的display值是多少?(自动变成display:block)
-
怎么让Chrome支持小于12px 的文字? .shrink{-webkit-transform:scale(0.8);-o-transform:scale(1); display:inline-block}
-
让页面里的字体变清晰,变细用CSS怎么做?(-webkit-font-smoothing: antialiased;)
-
font-style属性可以让它赋值为“oblique” oblique是什么意思? 可以理解成Italic是使用文字的斜体,Oblique是让没有斜体属性的文字倾斜
-
position:fixed;在android下无效怎么处理?
-
如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里) 多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms
-
display:inline-block 什么时候会显示间隙?(携程)
移除空格、使用margin负值、使用font-size:0、letter-spacing、word-spacing
-
overflow: scroll时不能平滑滚动的问题怎么处理?
-
有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度。
html, body { height: 100%; padding: 0; margin: 0; } .outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; position: relative; } .A { height: 100px; background: #BBE8F2; position: absolute; top: 0 ; left: 0 ; width: 100%; } .B { height: 100%; background: #D9C666; } -
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp? http://www.tuicool.com/articles/AbUvI3A
-
什么是Cookie 隔离?(或者说:请求资源的时候不要让它带cookie怎么做)
如果静态文件都放在主域名下,那静态文件请求的时候都带有的cookie的数据提交给server的,非常浪费流量, 所以不如隔离开。
因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据, 这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的。
同时这种方式不会将cookie传入Web Server,也减少了Web Server对cookie的处理分析环节, 提高了webserver的http请求的解析速度。
JavaScript
- 介绍js的基本数据类型。
Undefined、Null、Boolean、Number、String
- 介绍js有哪些内置对象?
Object 是 JavaScript 中所有对象的父对象
数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Function、Arguments、Math、Date、RegExp、Error
- 说几条写JavaScript的基本规范?
1.不要在同一行声明多个变量。 2.请使用 ===/!==来比较true/false或者数值 3.使用对象字面量替代new Array这种形式 4.不要使用全局函数。 5.Switch语句必须带有default分支 6.函数不应该有时候有返回值,有时候没有返回值。 7.For循环必须使用大括号 8.If语句必须使用大括号 9.for-in循环中的变量 应该使用var关键字明确限定作用域,从而避免作用域污染。
- JavaScript原型,原型链 ? 有什么特点?
每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时, 如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype, 于是就这样一直找下去,也就是我们平时所说的原型链的概念。 关系:instance.constructor.prototype = instance.proto
特点: JavaScript对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变。
当我们需要一个属性的时,Javascript引擎会先看当前对象中是否有这个属性, 如果没有的话, 就会查找他的Prototype对象是否有这个属性,如此递推下去,一直检索到 Object 内建对象。 function Func(){} Func.prototype.name = "Sean"; Func.prototype.getInfo = function() { return this.name; } var person = new Func();//现在可以参考var person = Object.create(oldObject); console.log(person.getInfo());//它拥有了Func的属性和方法 //"Sean" console.log(Func.prototype); // Func { name="Sean", getInfo=function()}
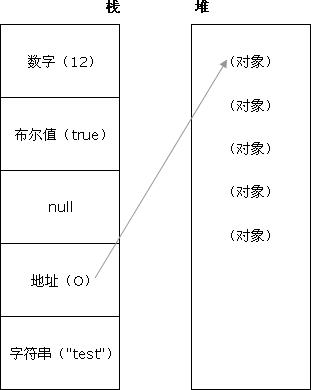
- JavaScript有几种类型的值?,你能画一下他们的内存图吗?
堆:原始数据类型(Undefined,Null,Boolean,Number、String) 栈:引用数据类型(对象、数组和函数)
两种类型的区别是:存储位置不同; 原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储; 引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其 在栈中的地址,取得地址后从堆中获得实体

- Javascript如何实现继承?
1、构造继承 2、原型继承 3、实例继承 4、拷贝继承
原型prototype机制或apply和call方法去实现较简单,建议使用构造函数与原型混合方式。
function Parent(){ this.name = \'wang\'; }
function Child(){ this.age = 28; } Child.prototype = new Parent();//继承了Parent,通过原型
var demo = new Child(); alert(demo.age); alert(demo.name);//得到被继承的属性 }
- javascript创建对象的几种方式?
javascript创建对象简单的说,无非就是使用内置对象或各种自定义对象,当然还可以用JSON;但写法有很多种,也能混合使用。
1、对象字面量的方式
person={firstname:"Mark",lastname:"Yun",age:25,eyecolor:"black"};
2、用function来模拟无参的构造函数
function Person(){} var person=new Person();//定义一个function,如果使用new"实例化",该function可以看作是一个Class person.name="Mark"; person.age="25"; person.work=function(){ alert(person.name+" hello..."); } person.work();
3、用function来模拟参构造函数来实现(用this关键字定义构造的上下文属性)
function Pet(name,age,hobby){ this.name=name;//this作用域:当前对象 this.age=age; this.hobby=hobby; this.eat=function(){ alert("我叫"+this.name+",我喜欢"+this.hobby+",是个程序员"); } } var maidou =new Pet("麦兜",25,"coding");//实例化、创建对象 maidou.eat();//调用eat方法
4、用工厂方式来创建(内置对象)
var wcDog =new Object(); wcDog.name="旺财"; wcDog.age=3; wcDog.work=function(){ alert("我是"+wcDog.name+",汪汪汪......"); } wcDog.work();
5、用原型方式来创建
function Dog(){
} Dog.prototype.name="旺财"; Dog.prototype.eat=function(){ alert(this.name+"是个吃货"); } var wangcai =new Dog(); wangcai.eat();
5、用混合方式来创建
function Car(name,price){ this.name=name; this.price=price; } Car.prototype.sell=function(){ alert("我是"+this.name+",我现在卖"+this.price+"万元"); } var camry =new Car("凯美瑞",27); camry.sell();
- Javascript作用链域?
全局函数无法查看局部函数的内部细节,但局部函数可以查看其上层的函数细节,直至全局细节。 当需要从局部函数查找某一属性或方法时,如果当前作用域没有找到,就会上溯到上层作用域查找, 直至全局函数,这种组织形式就是作用域链。
- 谈谈This对象的理解。http://www.jb51.net/article/71155.htm
- 不像C#,this一定是指向当前对象。 js的this指向是不确定的,也就是说是可以动态改变的。call/apply 就是用于改变this指向的函数,这样设计可以让代码更加灵活,复用性更高。
- this 一般情况下,都是指向函数的拥有者。
- 在函数自执行里,this 指向的是 window 对象
- eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行; 应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。
- 什么是window对象? 什么是document对象?http://www.jb51.net/article/25826.htm [document对象] 该对象是window和frames对象的一个属性,是显示于窗口或框架内的一个文档。
属性
alinkColor 活动链接的颜色(ALINK) anchor 一个HTMI锚点,使用标记创建(该属性本身也是一个对象) anchors array 列出文档锚点对象的数组()(该属性本身也是一个对象) bgColor 文档的背景颜色(BGCOLOR) cookie 存储于cookie.txt文件内的一段信息,它是该文档对象的一个属性 fgColor 文档的文本颜色(标记里的TEXT特性) form 文档中的一个窗体(