Vue2.x中的Render函数
Posted leung_blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.x中的Render函数相关的知识,希望对你有一定的参考价值。
Render函数是Vue2.x版本新增的一个函数;使用虚拟dom来渲染节点提升性能,因为它是基于javascript计算。通过使用createElement(h)来创建dom节点。createElement是render的核心方法。其Vue编译的时候会把template里面的节点解析成虚拟dom;
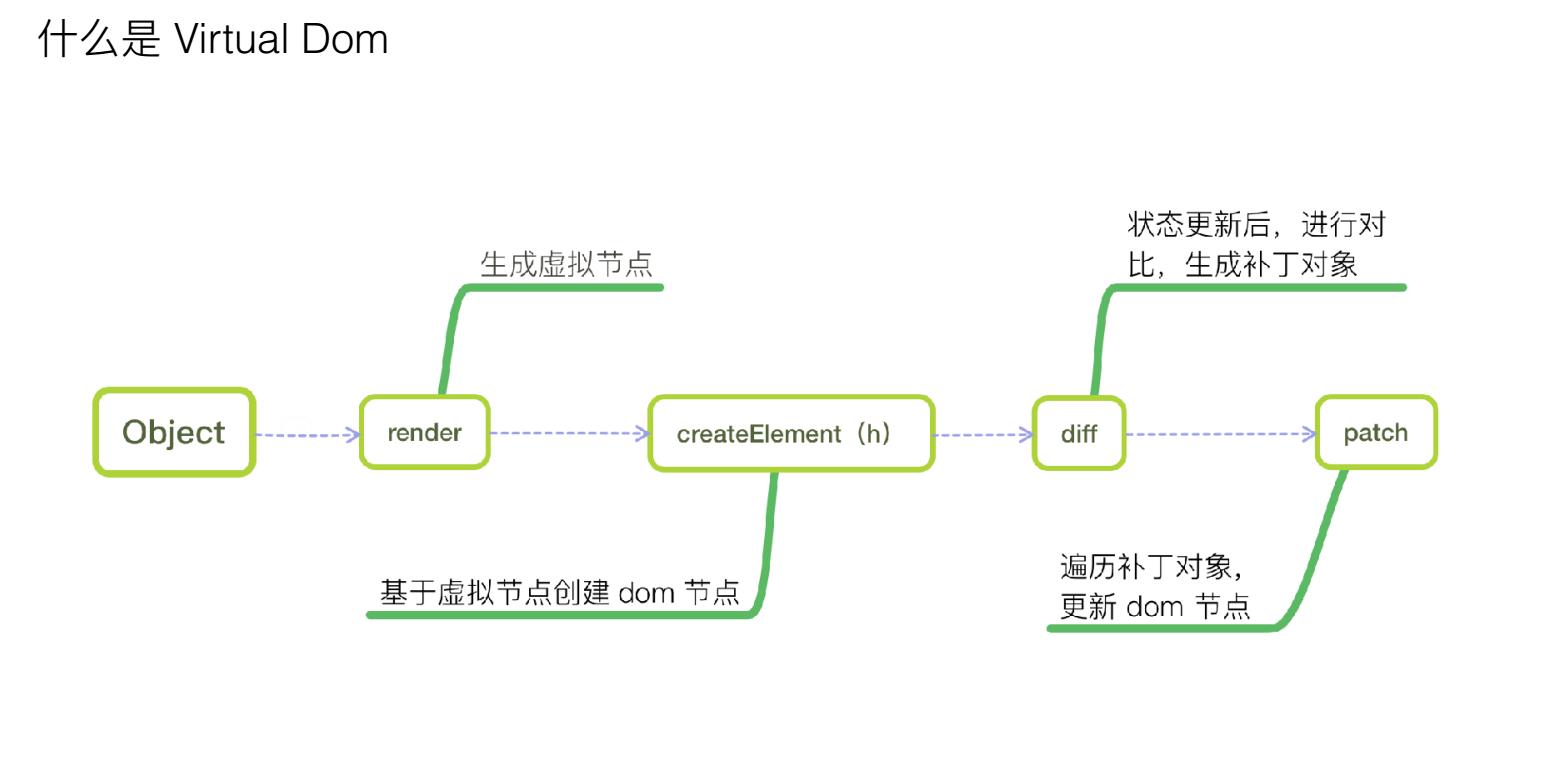
什么是虚拟dom?
虚拟dom不同于真正的dom,它是一个JavaScript对象。当状态发生变化的时候虚拟dom会进行一个diff判断/运算;然后判断哪些dom是需要被替换的而不是全部重绘,所以性能会比dom操作高很多。
下面看一张Aresn大神总结的一张图:

Vue2.x版本中VNode属性:
tag:当前节点标签名,
data:当前节点数据对象,
children:子节点数组,
text:当前节点文本,
elm:当前虚拟节点对应的真实dom节点,
ns:节点的namespace( 名称空间),
content:编译作用域,
functionalContext:函数化组件的作用域,即全局上下文,
key:节点标识,有利于patch优化,
componentOptions:创建组件实例时的options,
child:当前节点对应的组件实例,
parent:组件的占位节点,
raw:原始html,
isStatic:是否是静态节点,
isRootInsert:是否作为跟节点插入,若被<transition>包裹的节点,该属性值为false,
isComment:是否为注释节点,
isCloned:是否为克隆节点,
isOnce:是否只改变(渲染)一次,或是否有v-once指令;
其中这里面又有几种VNode类型:
Aresn大神总结的很好:

TextVNode:文本节点,
ElementVNode:普通元素节点,
ComponentVNode:组件节点,
EmptyVNode:空节点,或者说是没有内容的注释节点,
CloneVNode:克隆节点,可以是以上任意类型节点
说了那么多;到底什么时候用虚拟dom才比较好呢?其实 我们使用的单文件组件就已经够好了。但是当某些代码冗余的时候如果写单文件组件的话会有好多重复的内容;
接下来介绍其核心函数;
createElement:
createElement接收3个参数:
第一个参数可以是HTML标签名,组件或者函数都可以;此参数是必须的;
第二个为数据对象(可选);
第三个为子节点(可选)。
附上一个非常简单的createElement函数demo;
1 var app = new Vue({ 2 el:"#app", 3 render:createElement => { 4 return createElement( 5 \'h2\', 6 [ 7 createElement( 8 \'a\', 9 { 10 domProps:{ 11 href:"#biaoti" 12 } 13 }, 14 "标题" 15 ) 16 ] 17 ); 18 19 } 20 });
这只是一个createElement函数的使用,而Vue2中VNodeData
class: v-bind/:class
style:v-bind/:style
attrs:dom属性,如id
props:props,
on:自定义事件等,
nativeOn:原生事件
像这些也可以在render函数中实现,若VNode是组件或含有组件的slot,那么VNode必须是唯一。
像平常开发过程中单文件组件中template写法更为简单,可读性也高。如果是webpack进行打包的话template也会预编译成render函数。
这里demo栗子暂时还没写那么多。这里只是一个简单的介绍。若有更好的欢迎大家一起学习讨论。
最近看到很多博客有相同的文章,在此说一句:请尊重作者成果,原创文章,转载注明出处!
以上是关于Vue2.x中的Render函数的主要内容,如果未能解决你的问题,请参考以下文章