js之JSON.stringify()使用详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之JSON.stringify()使用详解相关的知识,希望对你有一定的参考价值。
参考技术A 方法定义:JSON.stringify(value, replacer, space)参数说明:
value:js对象
replacer:替换对象,可以是一个方法、对象或数组,将value按照替换规则展示。
space:填充参数,可以是数字或字符串,将value按照参数进行格式化展示。
方法说明:将value对象转换为指定格式的json文本。
结果:
"字符串测试"
"name":"张三","age":28,"gender":"男"
["name":"张三","age":20,"gender":"男","name":"李思","age":28,"gender":"女"]
参数为function(key,value),会根据函数返回值替换value中的值。
例如替换上面对象的gender为英文大写。
结果:
"name":"张三","age":28,"gender":"MAN"
["name":"张三","age":20,"gender":"GRIL","name":"李思","age":28,"gender":"GRIL"]
参数为数组时,会遍历数组的值,以数组的值作为value的属性。如果value原本包含该属性,那么显示该属性,如果不包含则不显示。例如:
上面的name数组包含3个值,而testObj对象值包含其中的name属性和gender属性,并不存在gril属性,所以,只会显示name和gender属性。
结果:
"name":"张三","gender":"man"
["name":"张三","gender":"gril","name":"李思","gender":"gril"]
如果将参数改为一个对象数组,那么因为对象不是一个属性,key值为“”,所以会显示一个空对象:
如果space参数为数字n时,value对象将被格式化,并且属性会缩进n个字符。n>10时,只会缩进10个空格,n<10时,缩进n个空格,n<=0时不进行格式化。例如:
如果space为特殊字符时,按照特殊字符格式化。
例如:"\n":每行换行。"aa":每行头部添加aa字母。
Js中JSON.stringify()与JSON.parse()与eval()详解及使用案例
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。因为采用独立于语言的文本格式,也使用了类似于C语言家族的习惯,拥有了这些特性使使JSON称为理想的数据交换语言,作用是易于阅读和编写,同时也易于机器解析和生成(一般用于网络传输速率)。
(1)JSON.parse函数
作用:将json字符串转换成json对象。
语法:JSON. parse(text[,reviver]).
参数:text 必须;一个有效的json字符串。
reviver 可选。
返回值:一个对象或数组。
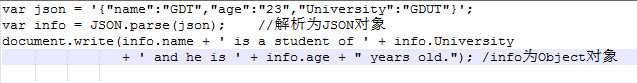
example:

(2)JSON.stringify()函数
作用:将json对象转换成json字符串。
语法:JSON.stringify(value [, replacer] [, space])
参数:value 必须;通常为对象或数组。
replacer 可选,用于转换结果的函数或者数组。
space 可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。
返回值:一个包含JSON文本的字符串。
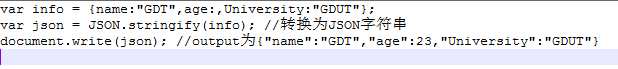
example:

(3) eval()函数
作用:eval()函数可计算某个字符串,并执行其中的javascript表达式或要执行的语句。
语法:eval(string)
参数: string 必须,需要计算的字符串,其中含有要计算的javascript表达式或要执行的语句。
返回值:返回计算string的值,没有的话不做任何改变返回。
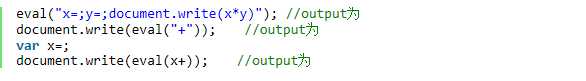
example:

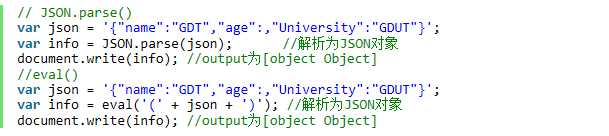
使用eval()函数也可以将JSON字符串解析为对象,这个功能能完成JSON.parse()的功能,但是有不一样的地方,请看下面代码 :

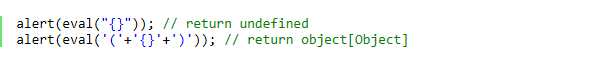
不知道大家有木有注意到eval()还要用一对圆括号将字符串包起来,对此我寻找到比较好的解释就是:
原因:归结于eval本身的问题,由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。
解决方法:加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执 行。举一个例子,例如对象字面量{},如若不加外层的括号,那么eval会将大括号识别为JavaScript代码块的开始和结束标记,那么{}将会被认为是执行了一句空语 句。请看下列例子的不同:

======================================下面举一个在实际开发中的小例子================================
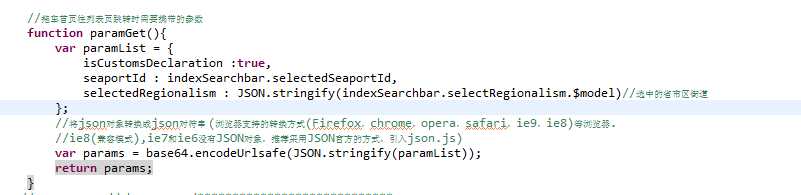
一:组合参数

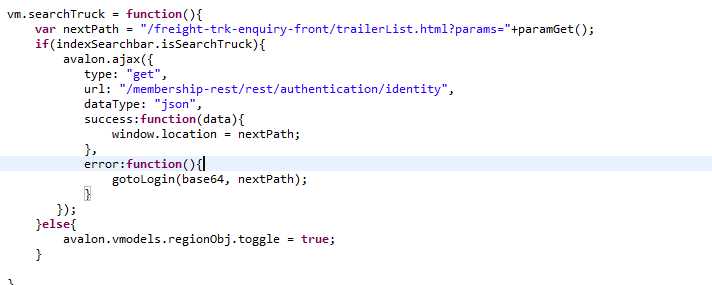
二:传递参数

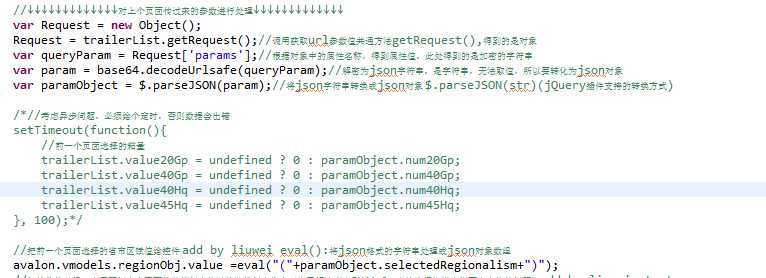
三 :解析参数

最后附上js中获取URL参数的共通方法getRequest()方法:
getRequest : function() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); }
}
return theRequest;
}
以上是关于js之JSON.stringify()使用详解的主要内容,如果未能解决你的问题,请参考以下文章