Vue踩坑记
Posted 吕岳阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue踩坑记相关的知识,希望对你有一定的参考价值。
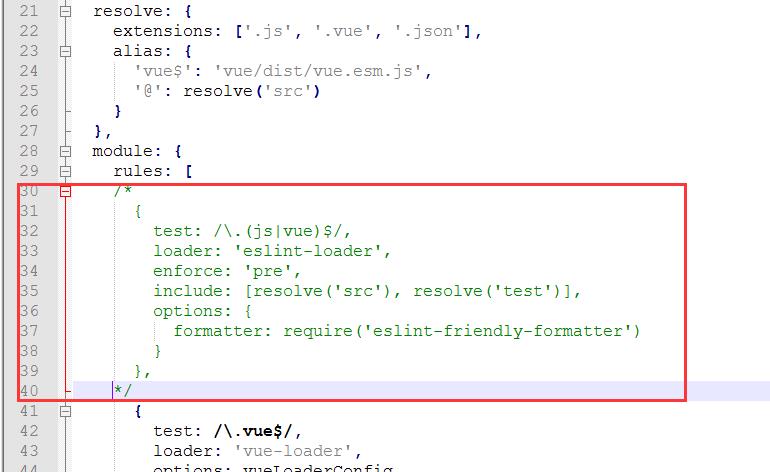
之前写的不对不是那个坑,真正的坑是eslint这个东西,这个东西是为了用来避免低级错误和统一代码的风格的,新手就不要安装了,如果你是一路回车得(比如我)那么找到build>webpack.base.conf.js打开

把这行注释掉后重新启动项目就行了;
eslint语法规则:每一句代码相对于它的上一级,需要空两格;方法名与括号需要空一格,括号接{也需要空一格;
以上是关于Vue踩坑记的主要内容,如果未能解决你的问题,请参考以下文章