miniui日期控件mini-datepicker禁止选中日期
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了miniui日期控件mini-datepicker禁止选中日期相关的知识,希望对你有一定的参考价值。
mini-datepicker日期控件利用js禁止选中日期
html代码:
<input id="ToDate" name="ToDate" class="mini-datepicker" allowInput="false" showTodayButton="false" ondrawdate="onDrawDate" />
js代码:
<script type="text/javascript"> function onDrawDate(e) { var date = e.date; var d = new Date(); if (date.getTime() <= d.getTime())
{ e.allowSelect = false; } } </script>
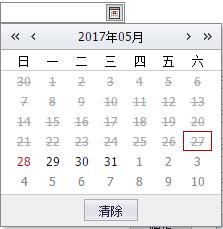
效果如下图:

其中allowInput="false"禁止输入,showTodayButton="false"是否显示今日按钮,可以自己试一下。
以上是关于miniui日期控件mini-datepicker禁止选中日期的主要内容,如果未能解决你的问题,请参考以下文章